webapck html-loader實現資源復用
阿新 • • 發佈:2017-09-25
lin clas use run chunk base com 圖書 round
1、安裝
npm i html-loader --save-dev
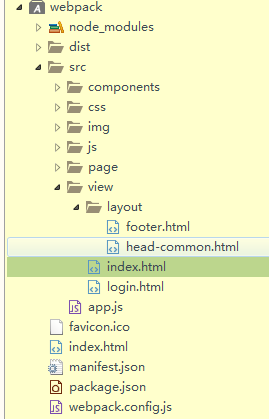
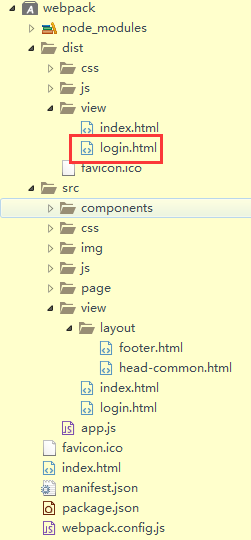
2、項目目錄

layout文件夾下的footer.html文件為:
<script type="text/javascript" src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js
"></script>
layout文件夾下的head-common.html文件為:
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content
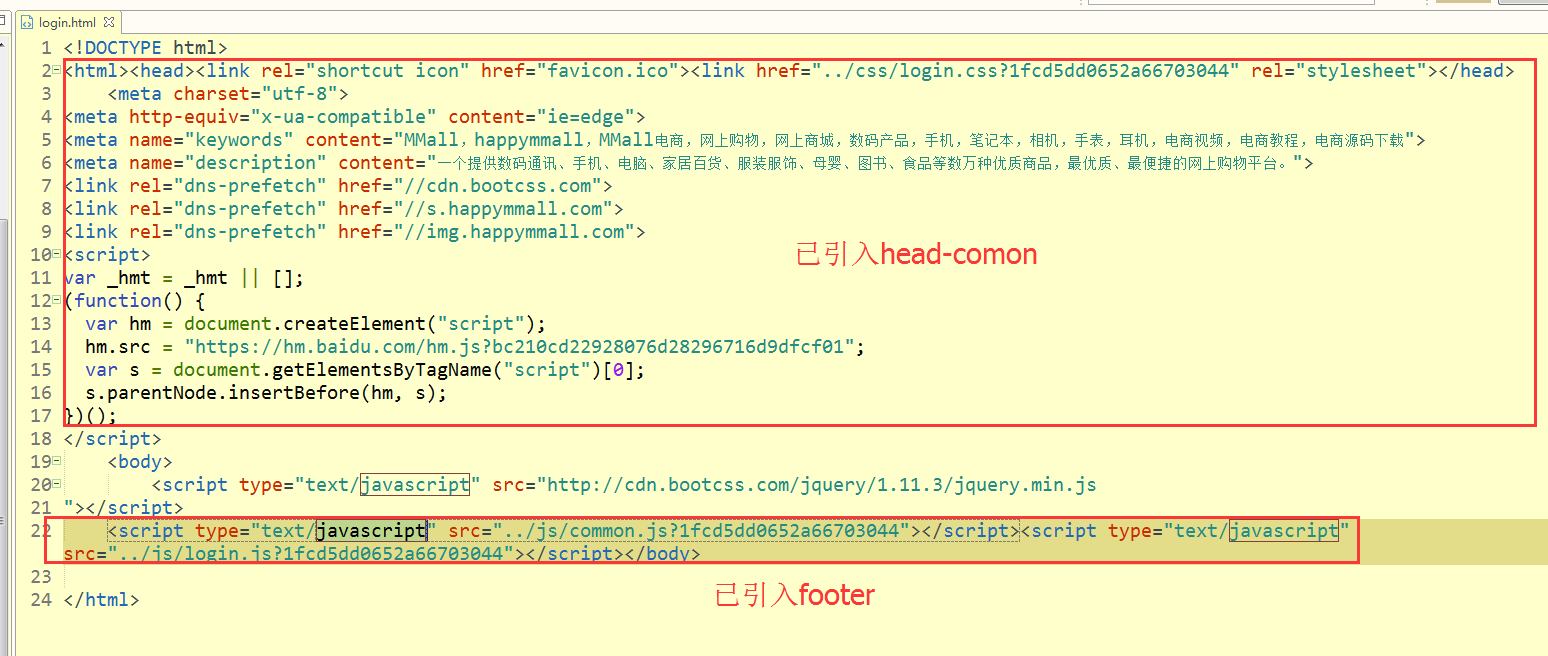
login.html文件為(已包含配置):
<!DOCTYPE html>
<html>
<%= require(‘html-loader!./layout/head-common.html‘) %>
<body>
<%= require(‘html-loader!./layout/footer.html‘) %>
</body>
</html>
3、webpack.config.js文件為:
//處理html模板
var htmlWebpackPlugin = require(‘html-webpack-plugin‘);
//處理共用、通用的js
var webpack = require(‘webpack‘);
//css單獨打包
var ExtractTextPlugin = require("extract-text-webpack-plugin");
// 獲取html-webpack-plugin參數的方法
var getHtmlConfig = function(name, title){
return {
template : ‘./src/view/‘ + name + ‘.html‘,
filename : ‘view/‘ + name + ‘.html‘,
favicon : ‘./favicon.ico‘,
title : title,
inject : true,
hash : true,
chunks : [‘common‘, name]
};
};
module.exports = {
// entry: ‘./src/app.js‘,
entry: {
//通用模塊
‘common‘: [‘./src/page/common/index.js‘],
‘login‘: [‘./src/page/login/index.js‘],
‘index‘: [‘./src/page/index/index.js‘]
},
output: {
path: __dirname + ‘/dist‘,
filename: ‘js/[name].js‘
},
//將外部變量或者模塊加載進來
externals: {
‘jquery‘: ‘window.jQuery‘
},
module: {
loaders: [{
test: /\.js$/,
//以下目錄不處理
exclude: /node_modules/,
//只處理以下目錄
include: /src/,
loader: "babel-loader",
//配置的目標運行環境(environment)自動啟用需要的 babel 插件
query: {
presets: [‘latest‘]
}
},
//css 處理這一塊
{
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: [
//‘style-loader‘,
{
loader: ‘css-loader‘,
options: {
//支持@important引入css
importLoaders: 1
}
},
{
loader: ‘postcss-loader‘,
options: {
plugins: function() {
return [
//一定要寫在require("autoprefixer")前面,否則require("autoprefixer")無效
require(‘postcss-import‘)(),
require("autoprefixer")({
"browsers": ["Android >= 4.1", "iOS >= 7.0", "ie >= 8"]
})
]
}
}
}
]
})
},
//less 處理這一塊
{
test: /\.less$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: [
//‘style-loader‘,
{
loader: ‘css-loader‘,
options: {
//支持@important引入css
importLoaders: 1
}
},
{
loader: ‘postcss-loader‘,
options: {
plugins: function() {
return [
//一定要寫在require("autoprefixer")前面,否則require("autoprefixer")無效
require(‘postcss-import‘)(),
require("autoprefixer")({
"browsers": ["Android >= 4.1", "iOS >= 7.0", "ie >= 8"]
})
]
}
}
},
‘less-loader‘
]
})
},
// //處理html模板
// {
// test: /\.html$/,
// use: {
// loader: ‘html-loader‘
// }
// },
//處理圖片
{
test: /\.(png|jpg|gif|svg)$/i,
loaders: [
//小於8k的圖片編譯為base64,大於10k的圖片使用file-loader
‘url-loader?limit=8192&name:img/[name]-[hash:5].[ext]‘,
//圖片壓縮
‘image-webpack-loader‘
]
}
]
},
plugins: [
//html模板處理
// new htmlWebpackPlugin({
// template: ‘index.html‘,
// filename: ‘index.html‘,
// inject:true,
// hash:true,
// chunks:[‘common‘,‘index‘]
// }),
new htmlWebpackPlugin(getHtmlConfig(‘index‘, ‘首頁‘)),
new htmlWebpackPlugin(getHtmlConfig(‘login‘, ‘登錄頁‘)),
// 獨立通用模塊到js/common.js
new webpack.optimize.CommonsChunkPlugin({
//公共塊的塊名稱
name: ‘common‘,
//生成的文件名
filename: ‘js/common.js‘
}),
//css 單獨打包到文件
new ExtractTextPlugin(‘css/[name].css‘)
]
}
註:html-loade已經在login.html中配置好了。
4、執行命令&查看效果
npm run webpack


webapck html-loader實現資源復用
