前臺布局頁面二系列
margin和padding的用法:
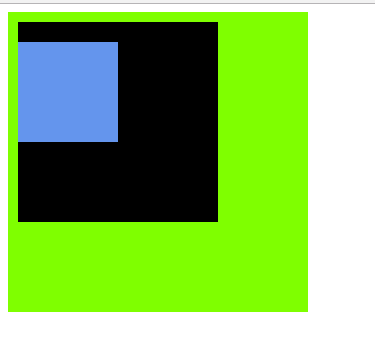
<div style="width: 300px; height: 300px;background-color: chartreuse;"> <div style="width: 200px; height: 180px; background-color: black; margin: 10px 0px 0px 10px; float: left; padding: 20px 0px 0px 0px;"> <div style="width: 100px; height: 100px; background-color: cornflowerblue;">
</div> </div> </div>
顯示的效果為:

所以要記住的是,如果要使用padding的話,就會使得這個元素變大。所以用padding加了多少像素,這個元素本身就該減去多少像素。才能維持原來大小。
給誰加的padding就作用於誰對外層的沒有影響。
前臺布局頁面二系列
相關推薦
前臺布局頁面二系列
back 20px image ima eight style 效果 nbsp fff margin和padding的用法: <div style="width: 300px; height: 300px;background-color: chartreuse;"
flask-前臺布局頁面搭建3
alt 靜態 project handle 粘貼 分享圖片 views clas 部分 4.前臺布局的搭建 由於前端知識有限,我在網上下載的人家的前臺源碼,附上鏈接 https://link.jianshu.com/?t=https://github.com/mti
使用Div + CSS布局頁面
-i 左右移動 可能 空間 嵌套 需要 實現 float posit 在設計網頁時,能夠控制好各個模塊在頁面中的位置是非常關鍵的。本章將講解利用Div+CSS對頁面元素進行定位的方法。 Div是HTML中指定的專門用於布局設計的容器對象
ECLIPSE android 布局頁面文件出錯故障排除Exception raised during rendering: java.lang.System.arraycopy([CI[CII)V
ans 其它 fontsize 不同 andro you check don san 在布局加入控件手動加入還是拖的加入,加入edittext後布局就不好用,其它控件好用。然後就說以下這段話 Exception raised during rendering: ja
表格布局擴展/DW設計界面中快速整體布局頁面的操作
har add tran 同學 body .org 大學 amp tar DW設計界面中快速整體布局頁面的操作流程: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www
Flutter 布局(二)- Padding、Align、Center詳解
縮小 邊距 8.0 ren 函數 idt 控件 成本 com 本文主要介紹Flutter布局中的Padding、Align以及Center控件,詳細介紹了其布局行為以及使用場景,並對源碼進行了分析。 1. Padding A widget that insets it
CSS+DIV布局(二)
20px 控制 body 上一個 布局 stat ive 距離 固定 布局的三種方式 一.常規流 以前沒有學布局的時候,屬於常規流 元素按照常規顯示方式顯示,塊級元素垂直排列、行內元素就是水平排列 二.浮動 float:left; float:right: float:
HTML——使用表格進行頁面布局
灰色 align doc name cin ans spa org log <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/
一、前端頁面的布局
sca ews flexigrid display mode scrip ror () 修改 母版頁和子母版頁,功能的頁面之間的關系,在不同功能的頁面怎麽進行差異化管理樣式和腳本,提高頁面的響應速度,使頁面更加簡潔。 母版頁的結構圖: 一、子母版頁_Edit、_
一小時搞定DIV+CSS布局-固定頁面開度布局
之前 水平居中 css charset oat img 水平 分享 code DIV+CSS布局中主要CSS屬性介紹: Float: Float屬性是DIV+CSS布局中最基本也是最常用的屬性,用於實現多列功能,我們知道<div>
從零開始學習html(十二)CSS布局模型——下
位操作 女生 margin 沒有 定位元素 top 並且 變化 開始 五、什麽是層模型? 什麽是層布局模型?層布局模型就像是圖像軟件PhotoShop中非常流行的圖層編輯功能一樣, 每個圖層能夠精確定位操作,但在網頁設計領域,由於網頁大小的活動性,層布局沒能受到熱捧。 但是
關於頁面布局
第一個 數值 div標簽 nbsp 混亂 發生 div 也會 padding 常見的頁面布局有好幾種,要做一個頁面,首先要知道一個頁面的大小,拉的第一個div標簽的時候切記要定一個具體數值,最好不要用100%來表示, 會影響到整個頁面,當你在拉動視口的時候,頁面的內容也
【iOS開發系列】九宮格布局
使用 objc with div self. orm i++ back hab /** * 這個盡管非常easy,算是一個小技巧,可是碰到了就記錄下來吧.積跬步,致千裏嘛. */ - (void)scratchableLatex { for (int i=
微信小程序初學之頁面布局flex
log img item ima class XML style direction round wxml: <view class="section"> <view class="section__title">flex-direction: r
html頁面布局筆記
標簽 元素 hidden 影響 一般html布局會用居中顯示,這裏需要註意的是,當元素設置了固定寬度之後,margin:0 auto才適用,如果設置了width為100%,則無效:.wapper{margin:0 auto;width 100%; } \\這是無效的 .wapper {mar
頁面布局排版-block,inline,float,relative,absolute等
gree 組合 float range fixed class 示例代碼 one gin 1.span和div的區別 div是塊元素(block),span是行內元素(inline); span什麽事也不會做,它存在的目的在與為開發者給它所圍繞的元素指定樣式。div
手機端頁面自適應解決方案—rem布局
syn posit var cells document false 為什麽 gin element 只需在頁面引入這段原生js代碼就可以了 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 (function (doc
移動端頁面布局的那些事兒
默認值 oat 暫時 占用 基於 正常 cep 兩個 均衡 移動端頁面布局的那些事兒 http://www.xiaoxiangzi.com/Programme/CSS/4298.html 一. viewport 什麽是viewport 簡單來講,viewport就是瀏覽
Boostrap 布局組件(二)
菜單 image blog ava nbsp log class cti 堆疊 1.Bootstrap 按鈕下拉菜單 向按鈕添加下拉菜單,只需要簡單地在在一個 .btn-group 中放置按鈕和下拉菜單即可。您也可以使用 <span class="caret">
響應式布局簡易自適應頁面代碼
content deb search side 響應式 n-n sidebar orm post <header> <div id="pagewrap"> <header id="header">
