Css 後代選擇器與子代選擇器的區別
後代選擇器用空格,比如A B{border:1px solid red;}
子代選擇器用>, 比如A>B{border:1px solid red;}
但是,如果你仔細想想,這倆個概念是不是有重復的地方,
後代是不是也是子代?
子代不也是後代嗎?
具體兩者的關系不作討論,我們來看看在css中具體有什麽不同?
先上代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>後代與子代選擇器的區別</title>
<!--<link rel="stylesheet" type="text/css" href="*.css"/>-->
<script language="javascript" type="text/javascript"></script>
<style>
.zero>li
{
border:1px solid red;
}
</style>
</head>
<body>
<ul class="zero" >
<li>我是祖先</li>
<ul>zero
<li>我是第二代</li>
<ul>
<li>
我是第三代
</li>
</ul>
</ul>
</ul>
</body>
</html>
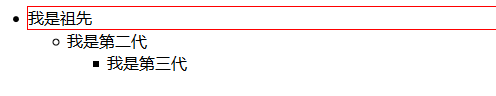
子代選擇器時效果圖:

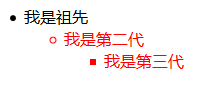
後代選擇器時效果圖:

可以說是區別相當的大了,從效果可以看出:
後代指所有後代,而子代單指第一代
果真如此嗎?
我們看看另一個例子:
我們將css代碼進行修改,而html代碼不變:
<style>
.zero ul
{
color:red;
}
</style>
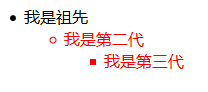
使用 後代選擇器運行效果圖:

使用子代選擇器運行效果圖:

什麽鬼,怎麽完全一樣?
請註意這裏的修改選項,我並不是直接用li標簽,
另外我修改的是顏色屬性。
事實上,上面的結論仍然是正確的
之所以出現上面的情況,我們需要考慮到繼承,
要知道,color這樣的屬性是可以繼承的,也就是說
子代的字體沒有默認顏色,所以它從父親那裏繼承
可以,如果是這樣的話,那為什麽開始時沒有繼承呢?
答案是:border屬性無法繼承,像border一樣無法繼承
的屬性還有:
display、margin、border、padding、
background、height、min-height、max-height、
width、min-width、max-width、overflow、position、
left、right、top、bottom、z-index、float、clear、
table-layout、vertical-align、page-break-after、
page-bread-before和unicode-bidi。
這其中前面4個是經過我實測的,剩下的是查的網絡上
的資料,準確性無法確定。
說這些是想弄明白為什麽出現了一會效果一樣,
一會又效果不樣的情況。
Css 後代選擇器與子代選擇器的區別
