css的網頁布局用position
阿新 • • 發佈:2017-09-26
styles shee enter 註釋 style 分享 img true 樣式表
作業要求:
1用打色塊布局國務院
2要求:
1代碼要有縮進
2要有註釋,每一div都是做什麽的
3用外部樣式表(link)
4外部要是表單獨一個文件夾
html
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>國務院</title>
<link href="css/gwy.css" rel="stylesheet" />
</head>
<body>
<div class="dingbu">頂部</div>
<!--頂部表標題-->
<div class="daohang">導航</div>
<!--頂部導航-->
<center>
<!--外部邊框身體-->
<div class="shenti">身體
<div class="xiangce" >領導相冊</div>
<!-- 領導相冊 -->
<div class="zuzhi">組織機構</div>
<!-- 組織機構 -->
<div class="dongtai">動態</div>
<!-- 動態 -->
<div class="youce">右側</div>
<!-- 右側 -->
<div class="dibu" >底部</div>
<!-- 底部 -->
</div>
</center>
</body>
CSS外部樣式表
.dingbu{
border:1px solid #FF0000;
width:100%;
height:110px;
background-image:url(../image/dingbu.jpg);
background-repeat:no-repeat;
background-position:center;
}
.daohang{
background-image:url(../image/daohang.jpg);
border:1px solid #FF0000;
width:100%;
height:40px;
background-repeat:no-repeat;
background-position:center;
}
.shenti{
border:1px solid #FF0000;
width:70%;
height:auto;"
}
.xiangce{
border:1px solid #FF0000;
width:650px;
height:510px;
position:absolute;
background-image:url(../image/xiangce.jpg);
background-repeat:no-repeat;
background-position:center;
}
.zuzhi{
border:1px solid #FF0000;
width:650px; height:510px;
position:absolute;
top:730px;
background-image:url(../image/zuzhi.jpg);
background-repeat:no-repeat; "
}
.dongtai{
border:1px solid #FF0000;
width:650px;
height:510px;
position:absolute;
top:1276px;
background-image:url(../image/dongtai.jpg);
background-repeat:no-repeat;"
}
.youce{
border:1px solid #FF0000;
width:350px; height:1600px;
position:absolute; left:950px;
background-image:url(../image/zuoce.jpg);
background-repeat:no-repeat;
background-position:center;
background-position:top;
}
.dibu{
border:1px solid #FF0000;
width:70%;
height:510px;
position:absolute;
top:1860px;
background-image:url(../image/dibu.jpg);
background-repeat:no-repeat;
background-position:center;
}
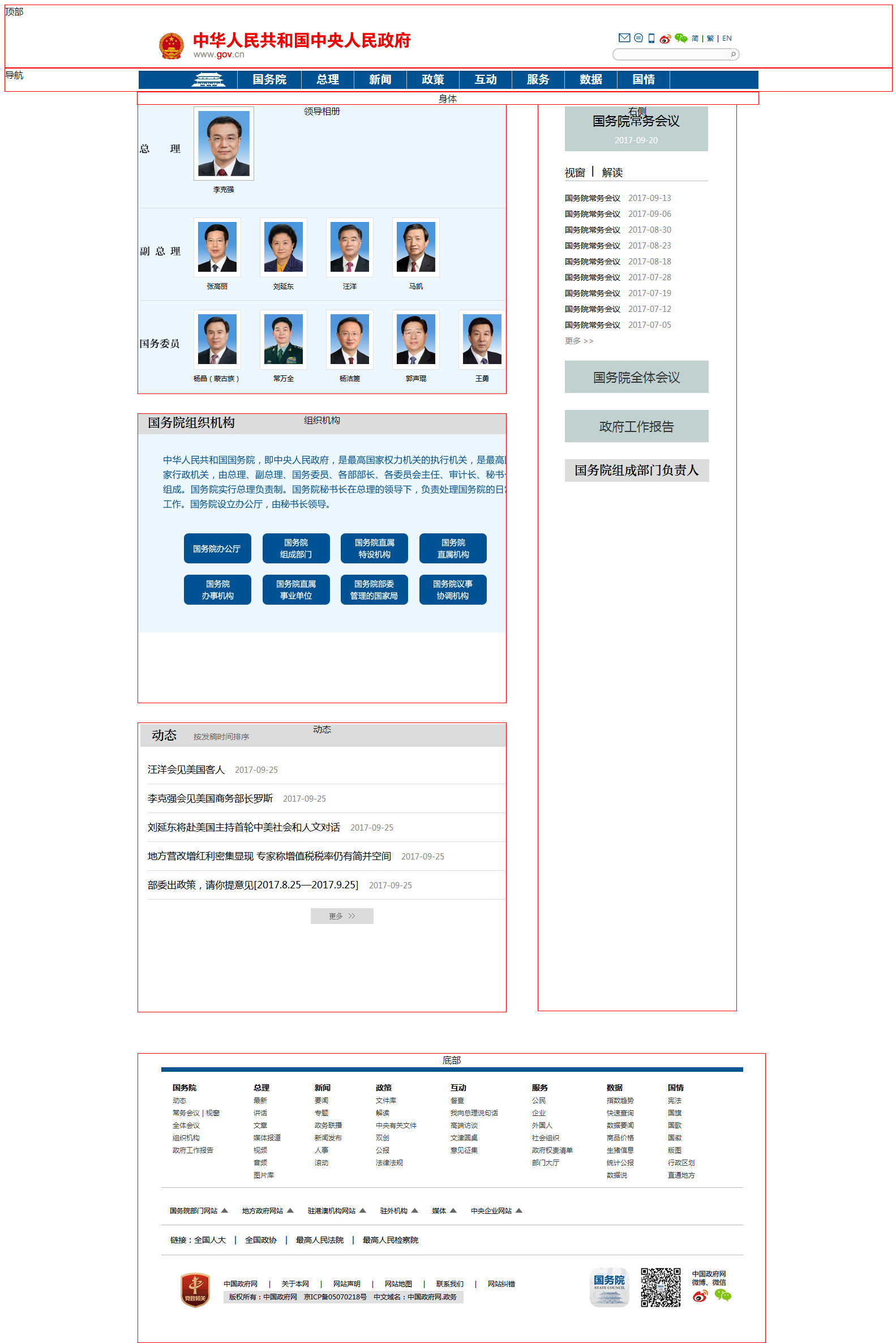
效果:

css的網頁布局用position
