js常用小方法
阿新 • • 發佈:2017-09-26
cond fonts 5.5 向上 簡單 適配 one 字符 overflow
1.時間格式化
a.需要熟悉Date對象的方法;
b.使用 getFullYear(),getMonth(),getDate()等方法獲取年份,月份等時間數據,然後根據所需要的時間格式可以自行拼接
demo:
下面以 這種格式為例:2017-09-15 15:10:06,
function format(timestamp) { // 獲取時間戳 Date.parse(new Date()); //timestamp是整數,否則要parseInt轉換,不會出現少個0的情況 var time = new Date(timestamp); var year = time.getFullYear();var month = time.getMonth() + 1; var date = time.getDate(); var hours = time.getHours(); var minutes = time.getMinutes(); var seconds = time.getSeconds(); return year + ‘-‘ + add0(month) + ‘-‘ + add0(date) + ‘ ‘ + add0(hours) + ‘:‘ + add0(minutes) + ‘:‘ + add0(seconds); } //當月份,日期,時分秒小於10時前面加0function add0(m) { return m < 10 ? ‘0‘ + m : m }
2.移動端頁面中出現彈出框(模態框,提示框)時禁止底層頁面滾動
a.出現彈出框時:body添加overflow:hidden,同時阻止其默認是事件
b.關閉彈出框時:body的overflow值置為auto,並啟用默認事件使body可以正常滾動;
// 出現彈出框時 $("body").css("overflow", "hidden"); $(‘body‘).bind("touchmove", function (e) { e.preventDefault && e.preventDefault(); });//關閉彈出框時 $("body").css("overflow-y", "auto"); $("body").unbind("touchmove");
3.無縫滾動(新聞,中獎信息等)
html
<div class="award-items-state"> <ul id="award-items-con" class="award-items-con"></ul> <ul id="award-items-con-clone" class="award-items-con"></ul> </div>
css
.award-items-state {
width: 5.5rem;
height: 1.8rem;
overflow: hidden;
margin: 0 auto;
line-height: 1.2;
}
js
var state = $(‘.award-items-state‘);//獲取滾動內容的外部容器,需要定高,超出隱藏 var con = $(‘#award-items-con‘);// 滾動內容的容器,滾動的數據 var con_clone = $(‘#award-items-con-clone‘); // 存放復制內容的容器 function listScroll() { //state.scrollTop() :該元素中的內容向上卷進去的高度 //con.get(0).offsetHeight:該元素的整體高度 if (state.scrollTop() >= con.get(0).offsetHeight) { state.scrollTop(0); } else { state.scrollTop(state.scrollTop() + 1); } } //使用setInterval 實現滾動效果 setInterval(listScroll, 40);
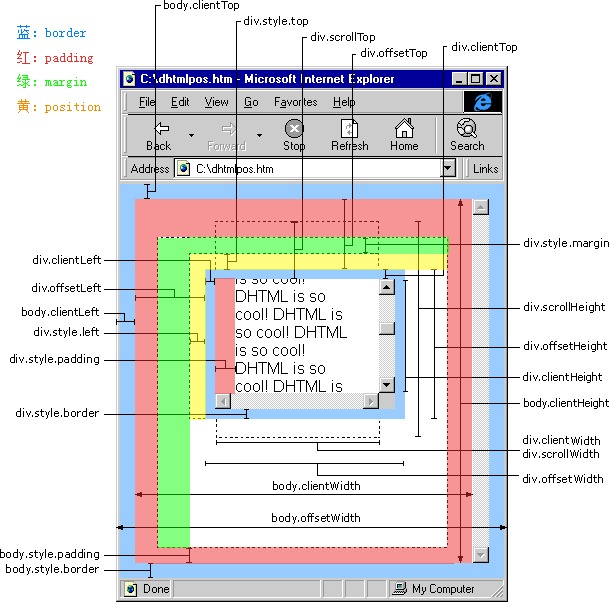
有關scrollTop ,offsetHeight可以參照下圖:

4.頁面設置不緩存
<meta http-equiv="pragma" content="no-cache"/> <meta http-equiv="cache-control" content="no-cache"/> <meta http-equiv="expires" content="0"/> <meta http-equiv="keywords" content=""/> <meta http-equiv="description" content=""/>
5.jquery監測radio變化事件
$("input[name=‘tourism‘]").change(function () {
var tourism_val = $("input[name=‘tourism‘]:checked").val();
console.log(‘選中的值:‘ + tourism_val);
})
6.jQuery去除字符串的前後空格
var str = ‘ 會捕鼠的魚 ‘; var other = $.trim(str);
7.button,input等禁用和啟用
// button,input 禁用 $("#submit-question").attr(‘disabled‘, true); // button,input 啟用 $("#submit-question").attr(‘disabled‘, false);
8.正則匹配中英文的逗號(,),分號(;)
var other = ‘a,b,c;d;‘ industry = other.replace(/(,)|(,)|(;)|(;)/g, "-");
9.判斷設備類型及判斷iphone手機型號(iphone6,iphone6 s等等)
1).判斷設備類型
var os = function () { var ua = navigator.userAgent.toLowerCase(), isAndroid = /(?:android)/.test(ua), isTablet = /(?:ipad|playbook)/.test(ua) || (isAndroid && !/(?:mobile)/.test(ua)), isPhone = /(?:iphone)/.test(ua) && !isTablet, isPc = !isPhone && !isAndroid && !isTablet; return { isTablet: isTablet, isPhone: isPhone, isAndroid: isAndroid, isPc: isPc }; }();
console.log(os);
2).判斷iphone手機型號
a.根據userAgent判斷是否是iphone
b.根據屏幕的寬高判斷iphone的具體型號
var isPhone6p = (function () { var h = window.innerHeight, w = window.innerWidth, ua = navigator.userAgent.toLowerCase(), isP6p = false; if (ua.match(/mobile/i) !== null && ua.match(/iphone/i) !== null && ( h > w ? (Math.abs(w - 414) < 10 && h <= 736) : (Math.abs(w - 736) < 10) && h <= 414)) { isP6p = true; } return isP6p; })();
10.頁面簡單適配
7.5為 設計圖 除以100
var html = document.querySelector("html"); var rem = html.offsetWidth / 7.5; html.style.fontSize = rem + "px";
如有錯誤還望指出^-^
未完待續,持續更新ing
js常用小方法
