文章標題的樣式代碼
阿新 • • 發佈:2017-09-28
dff images 設置 調試 參考 kit ansi cnblogs 100%

主要參考:http://www.cnblogs.com/houkai/p/3394402.html
代碼插入到【管理】-->【設置】-->【博客設置】-->【頁面定制CSS代碼】中:

.postTitle { background: -webkit-gradient(linear, 0 0, 0 100%, from(#eee), to(#aaa)); background: -ms-linear-gradient(#eeeeee 0%,#aaaaaa 100%); background: -moz-linear-gradient(top, #eee, #aaa)View Code; font-size: 18px; margin-bottom: 3px; } #topics .postTitle { font-size: 110%; font-weight: bold; border-bottom: 1px dashed #ccc; float: right; line-height:2.5em;font-size: 18px; width: 100%; clear:both; } .postTitle a:link, .postTitle a:visited, .postTitle a:active{ color: #390; transition:all 0.4s linear 0s } .postTitle a:hover { color: #F60; text-decoration: none;margin-left: 10px; }
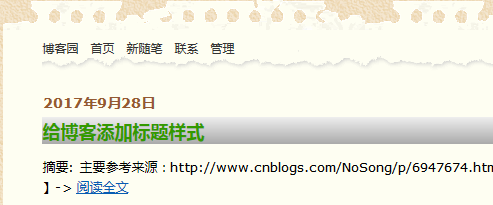
首頁顯示效果: 博客頁面顯示效果:


其中包含了動態效果。。。
總結:
博客標題的樣式標簽為postTitle與postTitle2,但兩者之間關聯性太大,經過調試,感覺以上代碼顯示效果最好
文章標題的樣式代碼

