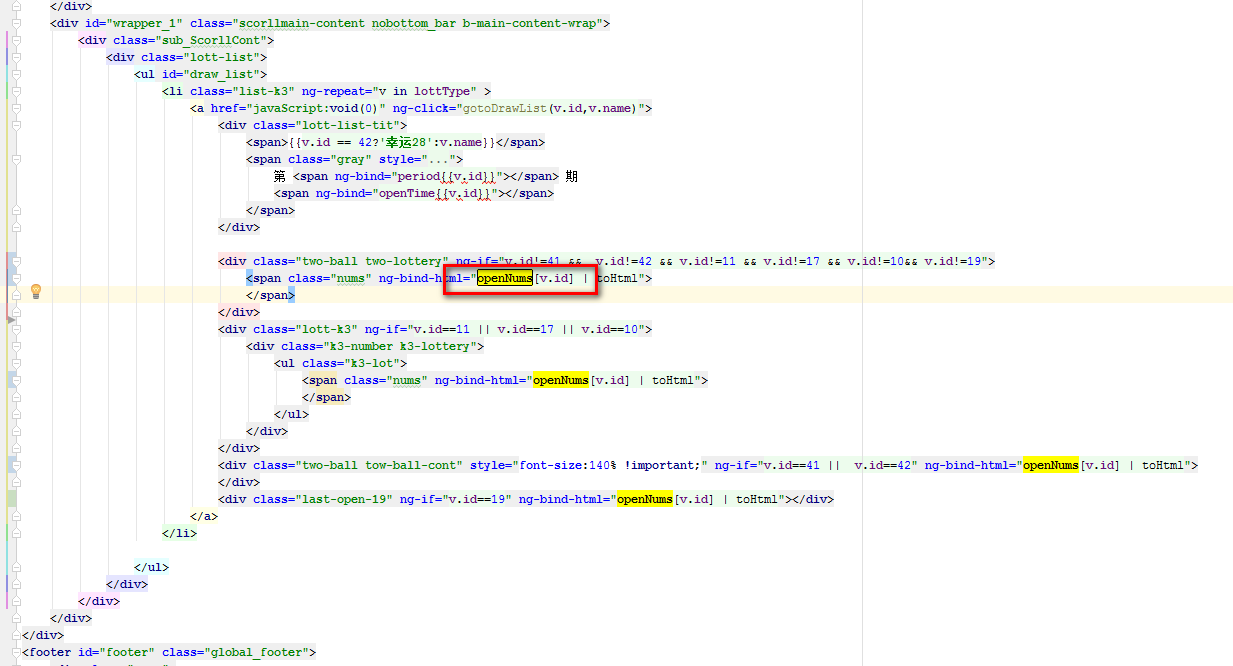
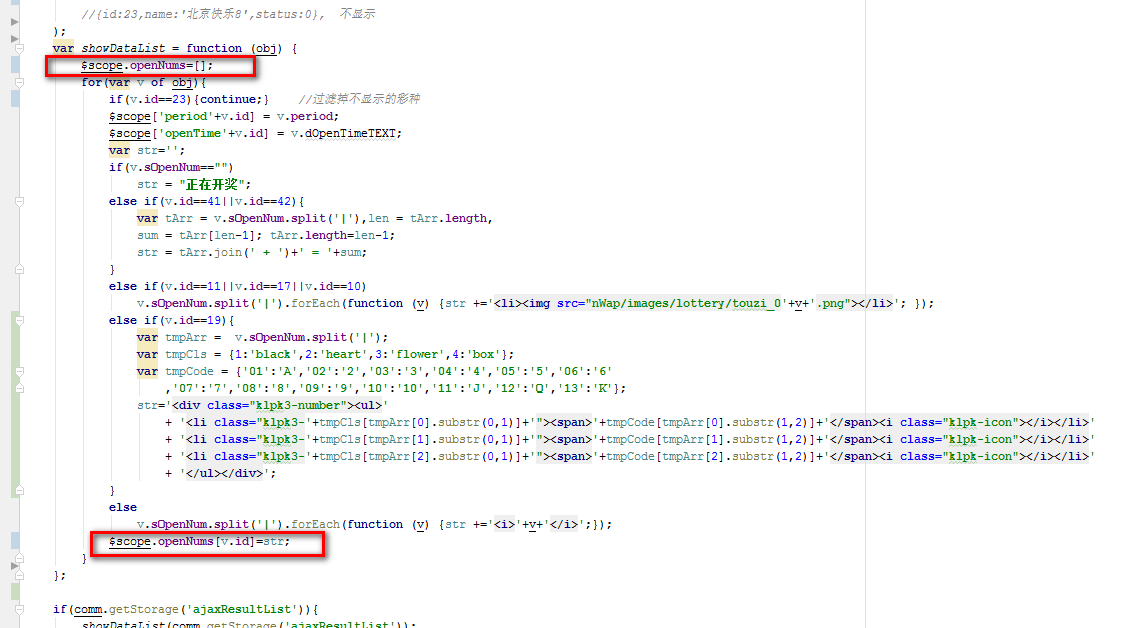
angular 動態修改 ng-bind-html


angular 動態修改 ng-bind-html
相關推薦
angular 動態修改 ng-bind-html
alt -h ng- logs 修改 src -html html log angular 動態修改 ng-bind-html
Angular指令之ng-bind-html
Angular js的強大之處之一就是他的資料雙向繫結這個功能,我們會常常用到的兩個東西就是ng-bind和針對form的ng-model。但在我們的專案當中會遇到這樣的情況,後臺返回的資料中帶有各種各樣的html標籤。如: $scope.text = “
angular ng-bind-html $sce.trustAsHtml
解析結果 進行 這一 btn 行數 需要 屬性 rep class 使用ng-bind-html和$sce.trustAsHtml顯示有html符號的內容 angularJS在進行數據綁定時默認是會以文本的形式輸出,也就是對你數據中的html標簽不進行轉義照單全收,這樣
angularjs ng-bind-html的用法總結
html標簽 白名單 href list函數 指令 app his itl tro angular中的$sanitize服務. 此服務依賴於ngSanitize模塊.(這個模塊需要加載angular-sanitize.js插件) 要學習這個服務,先要了解另一個指令:
ng-bind-html使用
angularJs中可以將html字串內容繫結到當前控制器頁面,但是插入時會發現報錯 Error: [$sce:unsafe] ,看報錯資訊就知道是胡亂插入外來元素是不安全,所以必須經過安全處理。 an
angularJS中把html格式的字串轉成html格式顯示,ng-bind-html與trustAsHtml的過濾器
js: app.filter('trust2Html', ['$sce',function($sce) { return function(val) { return $sce.trustAsH
AngularJS 2 中如何實現ng-bind-html
問題: 在AngularJS 1.x 中可以使用ng-bind-html來插入一段html程式碼,相當於struts2 標籤的escape屬性。但是AngularJS 2中取消了ng-bind-html,當專案中確實有需要動態插入html程式碼的時候我們該怎麼
解決AngularJS使用ng-bind-html會過濾html中style屬性的問題
要輸出一個包含html格式效果的文字就是字串 眾所周知,就是要通過ng-bind-html來進行資料繫結 <small class="block m-t-sm img-full" data-ng-bind-html="vm.contentdetial.content"
angular 動態生成元件如何插入html 片段(類似ng-content的功能)
1.需求:有一個alertComponent元件,需要動態生成(使用viewChild ,ViewContainerRef ,componentFactoryResolver)元件,但是需要投影一段html到alertCompoment裡面去。 問題分析:如果是使用標籤
Angular 動態生成html中 ng-click無效
1 bodyApp.controller('customersCtrl', function ($scope, $http, cfpLoadingBar,$compile) { 2 $scope.test = function(){ 3 alert('test');
JavaScript動態修改html組件form的action屬性
jsp頁面 check javascrip user validate -h jsp ida == 用javaScript動態修改html組件form的action屬性,可以在提交時再決定處理表單的頁面。 <%--JavaScript部分--%><sc
Flume NG原始碼分析(二)支援執行時動態修改配置的配置模組
在上一篇中講了Flume NG配置模組基本的介面的類,PropertiesConfigurationProvider提供了基於properties配置檔案的靜態配置的能力,這篇細說一下PollingPropertiesFileConfigurationProvider提供的執行時動態修改配置並生效的
angular中ng-bind和ng-model的區別
ng-bind和ng-model的區別 AngularJS的資料繫結有ng-bind和ng-model,一般用於如下: <input ng-model="object.xxx"> <
html中插入視訊和jquery動態修改視訊
<div id="view_vcrLink"> <embed src="視訊連結" quality="high" width="400px" height="400px" align="middle" allowScriptAccess="always"
javascript動態修改html頁面內容
1:下面是動態刪除頁面內容 效果: 沒刪除前: 刪除後: 我們可以看見段落二被刪除了 javascript程式碼: function remove() { var p2 = document.get
angular動態新增帶有ng-click的元素節點方法
最近在製作公司一個網頁時,有一部分元素節點需要獲取資料後再動態生成並那個插入到制定元素中,在插入的元素節點中用到了ng-click指令, 但是在頁面中點選ng-click的元素並不起作用,後來想了想,因為頁面載入時angular會掃描appName裡的元素,並把angula
【踩坑】angularJS 1.X版本中 ng-bind 指令多空格展示
ext 數據庫查詢 sci 接收 可能 color 最終 數據 目的 做項目的時候遇到的問題 1、問題描述 用戶在表單某個值輸入多個空格,例如:A B,保存至服務器 在列表查詢頁面中使用bg-bind的指令單向綁定,結果展示位A B,連續的空格被替換
動態修改settings
技術分享 cnblogs 分享 blog tin images studio png log ide visual studio2010 註意範圍是用戶 註意改完要save動態修改settings
angular中的ng-options 用法
ng- -o value set lec html sel -m 選擇 <!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title
OSG立體模式下動態修改相機遠近裁剪面的實現
void base call struct clam ppr cti llc 源代碼 1. 非立體模式下動態修改相機遠近裁剪面 class GLB_DLLCLASS_EXPORT CGlbGlobeClipHandler : public osg::NodeCallbac
