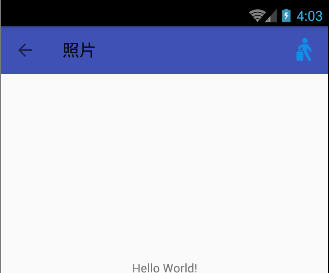
android toolbar效果2
阿新 • • 發佈:2017-09-28
height lns event desc idt src size span base 

只有一個按鈕的情況
<resources>
<string name="app_name">照片</string>
</resources>
styles.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item><item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<!-- Toolbar styles -->
<item name="toolbarStyle">@style/Widget.AppCompat.Toolbar</item>
</style>
</resources>
mainActivity.java
Toolbar myToolbar = (Toolbar) findViewById(R.id.my_toolbar);
setSupportActionBar(myToolbar);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
activity_main.xml

<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"View Codexmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.homelink.testtoolbar7.MainActivity"> <android.support.v7.widget.Toolbar style="style/toolbarStyle" android:id="@+id/my_toolbar" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?attr/colorPrimary" android:minHeight="?attr/actionBarSize"> <ImageView android:id="@+id/bluetoothState" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/fm_detailitem_walk" android:contentDescription="content_description_bluetooth_status" android:padding="8dp" android:layout_marginRight="10dp" android:layout_gravity="right"/> </android.support.v7.widget.Toolbar> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </android.support.constraint.ConstraintLayout>
android toolbar效果2

