JavaScript簡易計算器
阿新 • • 發佈:2017-09-28
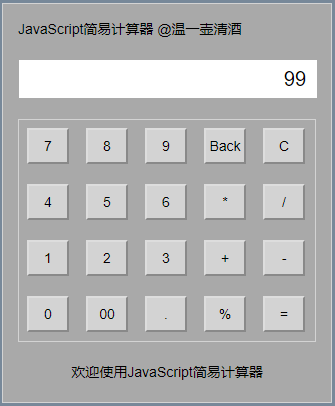
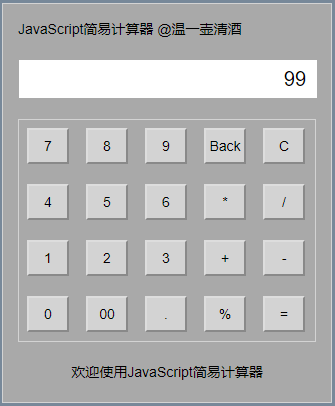
link auto cal str html中 light 表達 ont 效果圖 
JavaScript一種直譯式腳本語言,是一種動態類型、弱類型、基於原型的語言,內置支持類型。它的解釋器被稱為JavaScript引擎,為瀏覽器的一部分,廣泛用於客戶端的腳本語言,最早是在HTML(標準通用標記語言下的一個應用)網頁上使用,用來給HTML網頁增加動態功能。
javascript組成 ECMAScript,描述了該語言的語法和基本對象。 文檔對象模型(DOM),描述處理網頁內容的方法和接口。 瀏覽器對象模型(BOM),描述與瀏覽器進行交互的方法和接口。 javascript特點 JavaScript是一種屬於網絡的腳本語言,已經被廣泛用於Web應用開發,常用來為網頁添加各式各樣的動態功能,為用戶提供更流暢美觀的瀏覽效果。通常JavaScript腳本是通過嵌入在HTML中來實現自身的功能的。- 是一種解釋性腳本語言(代碼不進行預編譯)。
- 主要用來向HTML(標準通用標記語言下的一個應用)頁面添加交互行為。
- 可以直接嵌入HTML頁面,但寫成單獨的js文件有利於結構和行為的分離。
- 跨平臺特性,在絕大多數瀏覽器的支持下,可以在多種平臺下運行(如Windows、Linux、Mac、Android、iOS等)。

直接上代碼
html文件代碼:
1 <html> 2 3 <head> 4 <!--設置字符格式--> 5 <meta charset="utf-8"> 6 <!--調入css樣式--> 7 <link href="calc.css" rel="stylesheet"> 8 </head> 9 10 <body> 11 <div id="calculator"> 12 <div class="logo"> 13 <spanclass="name">JavaScript簡易計算器</span> 14 <span class="verson">@溫一壺清酒</span> 15 </div> 16 <div id="import"> 17 <!--screen輸入欄--> 18 <div class="screen"> 19 <input type="text" id="screenName" name="screenName" class="screen"> 20 </div> 21 </div> 22 <div id="keys"> 23 <!--第一排--> 24 <input type="button" id="7" onclick="jsq(this.id)" value="7" class="buttons"> 25 <input type="button" id="8" onclick="jsq(this.id)" value="8" class="buttons"> 26 <input type="button" id="9" onclick="jsq(this.id)" value="9" class="buttons"> 27 <input type="button" id="Back" onclick="tuiGe()" value="Back" class="buttons"> 28 <input type="button" id="C" onclick="clearNum()" value="C" class="buttons" style="margin-right:0px"> 29 <!--第二排--> 30 <input type="button" id="4" onclick="jsq(this.id)" value="4" class="buttons"> 31 <input type="button" id="5" onclick="jsq(this.id)" value="5" class="buttons"> 32 <input type="button" id="6" onclick="jsq(this.id)" value="6" class="buttons"> 33 <input type="button" id="*" onclick="jsq(this.id)" value="*" class="buttons"> 34 <input type="button" id="/" onclick="jsq(this.id)" value="/" class="buttons" style="margin-right:0px"> 35 <!--第三排--> 36 <input type="button" id="1" onclick="jsq(this.id)" value="1" class="buttons"> 37 <input type="button" id="2" onclick="jsq(this.id)" value="2" class="buttons"> 38 <input type="button" id="3" onclick="jsq(this.id)" value="3" class="buttons"> 39 <input type="button" id="+" onclick="jsq(this.id)" value="+" class="buttons"> 40 <input type="button" id="-" onclick="jsq(this.id)" value="-" class="buttons" style="margin-right:0px"> 41 <!--第四排--> 42 <input type="button" id="0" onclick="jsq(this.id)" value="0" class="buttons"> 43 <input type="button" id="00" onclick="jsq(this.id)" value="00" class="buttons"> 44 <input type="button" id="." onclick="jsq(this.id)" value="." class="buttons"> 45 <input type="button" id="%" onclick="jsq(this.id)" value="%" class="buttons"> 46 <input type="button" id="eva" onclick="eva()" value="=" class="buttons" style="margin-right:0px"> 47 </div> 48 <div class="footer"> 49 <span class="aside">歡迎使用JavaScript簡易計算器</span> 50 </div> 51 </div> 52 <!--調用js文件--> 53 <script src="calc.js"></script> 54 </body> 55 56 </html>
css樣式代碼:
1 *{ 2 margin:0; 3 padding:0; 4 box-sizing: border-box; 5 font: 14px Arial,sans-serif; 6 } 7 html{ 8 height:100%; 9 background-color:lightslategrey; 10 } 11 12 #calculator{ 13 margin: 15px auto; 14 width:330px; 15 height:400px; 16 border: 1px solid lightgray; 17 background-color:darkgrey; 18 padding:15px; 19 } 20 21 /*logo*/ 22 .logo{ 23 height:20px; 24 25 } 26 .logo.name{ 27 float:left; 28 line-height:30px; 29 } 30 .logo.verson{ 31 float:right; 32 line-height:30px; 33 } 34 /*screen*/ 35 #import{ 36 margin-top:15px; 37 } 38 .screen{ 39 margin-top:5px; 40 width:300px; 41 height:40px; 42 text-align: right; 43 padding-right:10px; 44 font-size:20px; 45 } 46 #keys{ 47 border:1px solid lightgray; 48 height:223px; 49 margin-top:25px; 50 padding:8px; 51 } 52 #keys.last{ 53 margin-right:0px; 54 } 55 .footer{ 56 margin-top:20px; 57 height:20px; 58 text-align:center; 59 } 60 .footer .link{ 61 float:right; 62 } 63 64 #keys .buttons{ 65 float:left; 66 width: 42px; 67 height: 36px; 68 text-align:center; 69 background-color:lightgray; 70 margin: 0 17px 20px 0; 71 }
js代碼:
1 var num = 0; // 定義第一個輸入的數據 2 function jsq(num) { 3 //獲取當前輸入 4 if(num=="%"){ 5 document.getElementById(‘screenName‘).value=Math.round(document.getElementById(‘screenName‘).value)/100; 6 }else{ 7 document.getElementById(‘screenName‘).value += document.getElementById(num).value; 8 } 9 } 10 function eva() { 11 //計算輸入結果 12 document.getElementById("screenName").value = eval(document.getElementById("screenName").value); 13 } 14 function clearNum() { 15 //清0 16 document.getElementById("screenName").value = null; 17 document.getElementById("screenName").focus(); 18 } 19 function tuiGe() { 20 //退格 21 var arr = document.getElementById("screenName"); 22 arr.value = arr.value.substring(0, arr.value.length - 1); 23 }
JavaScript簡易計算器
