外邊距崩塌


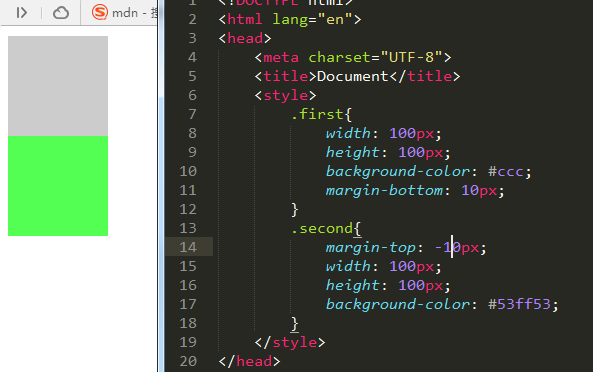
1.在垂直方向上,如果上面的盒子設置了下外邊距和下面的盒子設置了上外邊距的話,外邊距不會疊加,而是取其中的較大值,如果其中出現負數的話,使用加法合並,
2.當父盒子沒有設置border和padding的時候,其子盒子設置上外邊距,會和父盒子的margin發生崩塌

,可利用bfc處理,為父盒子設置overflow:hidden,
參考文獻:https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Box_Model/Mastering_margin_collapsing
bfc:http://www.cnblogs.com/lhb25/p/inside-block-formatting-ontext.html
外邊距崩塌
相關推薦
外邊距崩塌
eve 文獻 www devel ont ins 技術分享 zh-cn .org 1.在垂直方向上,如果上面的盒子設置了下外邊距和下面的盒子設置了上外邊距的話,外邊距不會疊加,而是取其中的較大值,如果其中出現負數的話,使用加法合並, 2.當父盒子沒有設置border和
css 的包含塊 、負外邊距,字體,文本行高
區別 網站 默認 lin 文檔 cal 一行 splay inline 一、包含塊 目的:確定元素的位置和相對大小(%) 1.正常文檔流元素和浮動元素 ---- 父元素的 content-box 2.絕對定位元素 ---- 父元素的
CSS 定位 (Positioning) CSS 外邊距合並 CSS 相對定位
一個 設置圖 ets stat 無法 但是 元素定位 tom 描述 CSS 定位 (Positioning) 屬性允許你對元素進行定位。 CSS 定位和浮動 CSS 為定位和浮動提供了一些屬性,利用這些屬性,可以建立列式布局,將布局的一部分與另一部分重疊,還可以完成多年來
什麽是外邊距重疊?重疊的結果是什麽?
結合 一個 重疊 兩個 關系 相加 邊距 並且 祖先 在CSS當中,相鄰的兩個盒子(可能是兄弟關系也可能是祖先關系)的外邊距可以結合成一個單獨的外邊距。這種合並外邊距的方式被稱為折疊,並且因而所結合成的外邊距稱為折疊外邊距。 折疊結果遵循下列計算規則: 兩個相鄰的外邊距都是
CSS外邊距合並問題
pan 等於 height 浮動框 第一個 設置 向上 意思 gree 今天無意中碰到了外邊距合並的問題,於是便研究了一下。這裏做個筆記。 所謂外邊距合並,指的是當兩個垂直外邊距相遇時,它們將形成一個外邊距。合並後的外邊距的高度等於兩個發生合並的外邊距的高度中的較
外邊距塌陷 margin collapsing
borde 背景 翻譯 示例 外邊距 邊框 logs sin ack 塊的頂部外邊距和底部外邊距有時被組合(折疊)為單個外邊距,其大小是組合到其中的最大外邊距, 這種行為稱為外邊距塌陷(margin collapsing),有的地方翻譯為外邊距合並。 1.相鄰的兄弟姐妹元素
css學習-理解負外邊距
list absolut 方向 top mar div 布局 height 定義 在css盒模型定義中,外邊距指的是元素距離相鄰元素的距離,也就是元素的邊界。布局中,正的外邊距能拉開元素之間的距離,這個很好理解,但是設置負的外邊距會產生意想不到的渲染結果,一些理解筆記整理如
css基礎 BFC 解決div塊外邊距合並問題
doctype 視頻 itl blog 分享圖片 資源 solid ide har 禮悟: 公恒學思合行悟,尊師重道存感恩。葉見尋根三返一,江河湖海同一體。 虛懷若谷良心主,願行無悔給最苦。讀書鍛煉養身心,誠勸且行且珍惜。
css基礎 嵌套的塊元素設置外邊距
post cast ima 技術 school cas 邊距 title hid 禮悟: 公恒學思合行悟,尊師重道存感恩。葉見尋根三返一,江河湖海同一體。 虛懷若谷良心主,願行無悔給最苦。讀書鍛煉養身心,誠勸且行且珍惜。
css 內外邊距
width 20px bubuko ctype gpo body 左右 透明 title 一、邊距 內邊距: 邊框於內容之間的距離。 外邊距:邊框於邊框之間的距離。 二、外邊距margin Margin的特性 margin始終是透明的。 margin通過使用單
CSS外邊距屬性,深入理解margin
需要 AD result 左右 定位 IT 條件 表格 group margin <iframe height=‘265‘ scrolling=‘no‘ title=‘margin‘ src=‘//codepen.io/wmui/embed/zWEzEg/?heigh
兩個盒子外邊距取較大值
mage top otto info log gpo pos alt tom 情景:兩個盒子,第一個盒子設置100px的下外邊距,第二個盒子設置200px的上外邊距,試問兩個盒子相差多少px? <body> <div class="box1"&g
清楚所有元素的內外邊距及邊框等
dde size -a baseline for orm rac IT strong /** * Eric Meyer‘s Reset CSS v2.0 (http://meyerweb.com/eric/tools/css/reset/) * http://cssr
BFC的概念和解決外邊距合並
技術 就會 這不 從右到左 img 之一 可視化 渲染 http BFC的概念 什麽是BFC呢? BFC:塊級格式化上下文(Block Formatting Content)是Web頁面的可視化CSS渲染的一部分,是布局過程中生成塊級盒子的區域,也是浮動元素與其他元素的交互
內外邊距、浮動、布局相關
布局 父親 input 寬高 左右 間隙 The 塌陷 情況 關於清除元素的內外邊距: 1、行內元素只有左右邊距、沒有內外邊距、內邊距在ie6等低版本的瀏覽器中也會有問題。盡量不要給元素指定行內的內外邊距; 2、外邊距的合並 使用margin定義塊元素的垂直外邊距時,可能會
margin外邊距屬性
bsp margin 聲明 top .... 覆蓋 html 垂直 元素 外邊距屬性: 設置元素與元素之間的距離(外邊距),4個方向(上右下左)。 margin:長度值|百分比|auto margin-top margin-right margin-bottom margi
39 外邊距 1 margin 外邊距 四個方向的外邊距 2外邊距的設置 3 外邊距可以是負值4 margin-auto 5margin外邊框的簡寫
方向 -a alt png 分享 image 外邊框 分享圖片 圖片 1 2 3 4 5 39 外邊距 1 margin 外邊距 四個方向的外邊距 2外邊距的設置 3 外邊距可以是負值4 margin-auto 5margin外邊框的簡寫
嵌套的盒子外邊距塌陷
嵌套 span bsp w3c ng- -m 塌陷 上下文 family 解決方法: 1 給父盒子設置邊框 2 給父盒子overflow:hidden; bfc 格式化上下文 http://www.w3cplus.com/css/understanding-
CSS邊框,內邊距,外邊距
[轉自W3school] 原地址:http://www.w3school.com.cn/css/css_boxmodel.asp 一、CSS 框模型概述 元素框的最內部分是實際的內容,直接包圍內容的是內邊距。內邊距呈現了元素的背景。內邊距的邊緣是邊框。邊框以外是外邊距,外邊距預設是
初識css盒子模型及外邊距
- 盒子的組成 盒子由content(內容),padding(內邊距),border(邊距),margin(外邊距)組成。 正文框的最內部分是實際的內容,直接包圍內容的是內邊距。內邊距呈現了元素的背景。內邊距的邊緣是邊框。邊框以外是外邊距,外邊距預設是透明的,不會遮擋其後的任何元素。
