JS之獲取子節點
阿新 • • 發佈:2017-09-30
區別 ren 標簽 什麽 cnblogs 成功 屬性 des size
在JS中獲取子節點有以下幾種方法:
firstElementChild、firstChild、childNodes和children
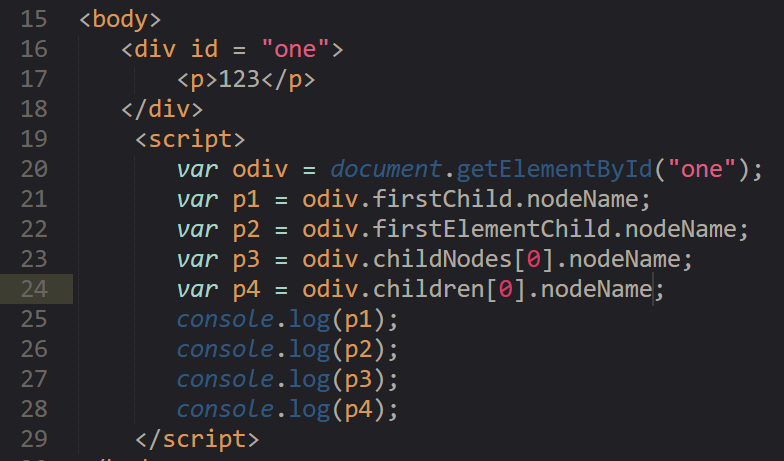
我們通過一個例子來分析這幾種方法的區別(獲取div下的p標簽)

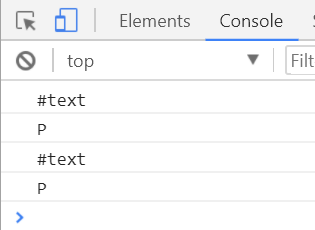
輸出結果是這樣的:

firstElementChild和Children 都成功獲取到了p標簽,那另外兩個文本(#text)是什麽東西呢?
其實是因為現在的標準瀏覽器會為空白符創建文本節點(標簽之間換行或空格之類的都會產生空白符),而ie9以前的瀏覽器卻不會。
我們知道DOM節點分為三大類
1.元素節點
2.文本節點
3.屬性節點
firstElementChild和Children比較針對,只會返回指定元素裏面的元素節點,其他一概不管,但firstElementChildren 在ie9以前不兼容,會返回undefined。
而firstChild、childNodes就厲害了,事無巨細,無論是元素、文本、屬性啥都給你獲取過來,所以上面那個例子裏獲取到的是空白符,
所以使用這倆的時候要小心一些,最好使用Children來獲取比較保險。
但也不是沒有辦法,附上幾種取巧的辦法
解決辦法:
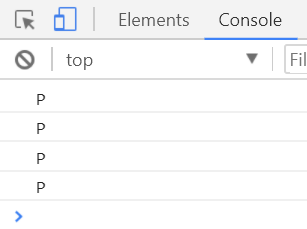
1.標簽之間不換行
可以這樣寫 <div><p>123</p></div>,結果就都一樣了

更多方法請看 http://www.cnblogs.com/Gesangs/p/7193425.html
JS之獲取子節點
