獲取屏幕寬高度與可視區域寬高度(availWidth、clientWidth、width、innerWidth)
經常會遇到需要獲取屏幕寬度、高度,可視區域寬度、高度等問題,也就常跟這幾個打交道,一不小心,還真愛弄混淆了。
先來列舉下這幾個吧:
screen.availHeight、screen.availWidth;
screen.height、screen.width;
document.documentElement.clientWidth、document.documentElement.clientHeight;
window.innerWidth、window.innerHeight。
(1)、screen.availHeight與screen.availWidth。
screen.availHeight:用來顯示瀏覽器的屏幕的可用高度,即不包含window任務欄的高度(如下圖所示)。
screen.availWidth:用來顯示瀏覽器的屏幕的可用寬度。

(2)、screen.height與screen.width。
screen.height:用來獲取屏幕總高度,包括window任務欄的高度,即獲取屏幕分辨率的高度。
screen.width:用來獲取屏幕總寬度,即獲取屏幕分辨率的寬度。
(3)、document.documentElement.clientWidth與document.documentElement.clientHeight
document.documentElement.clientWidth:用來返回文檔可視區域的寬度
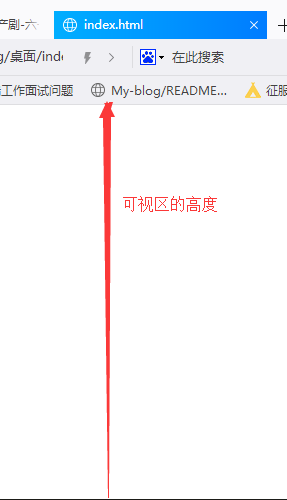
document.documentElement.clientHeight:用來返回文檔可視區域的高度(不包含瀏覽器頂部的標簽欄等)。如下圖所示

(4)、window.innerWidth與window.innerHeight。
window.innerWidth:返回窗口的文檔顯示區的寬度(IE8及以下版本不支持)
window.innerHeight:返回窗口的文檔顯示區的高度(IE8及以下版本不支持)
(3)、(4)兩種情況呢,其實作用是一樣的
獲取屏幕寬高度與可視區域寬高度(availWidth、clientWidth、width、innerWidth)
