改變html結構可以實現優先加載
阿新 • • 發佈:2017-09-30
img 順序執行 bsp div text itl idt abs alt
我們通過一個實例來看一下:
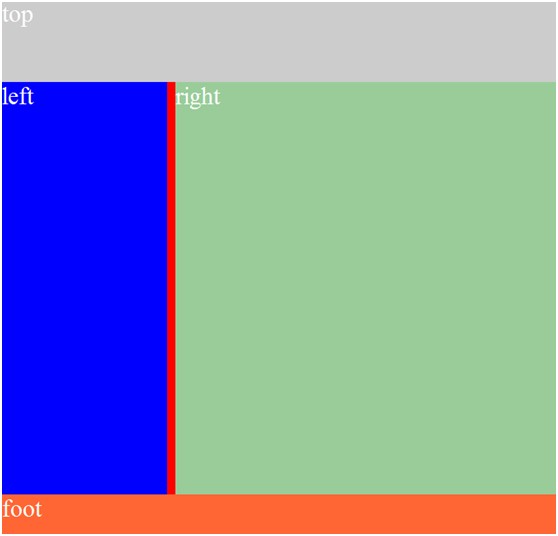
本編程題目,完成一個混合布局的編寫吧!最終效果如下圖:

任務
任務1:完成頂部(top)、底部(foot)寬度自適應
任務2:中間分為2兩欄,其中,左側(left)寬度為200px, 右側(right)寬度自適應
任務3:要求右側(right)先加載,左側(left)後加載
任務4:編寫的代碼要兼容ie6
css代碼:
<title>混合布局編程挑戰</title> <style type="text/css"> body { margin: 0; padding: 0; font-size: 30px; color: #fff } .top { height: 100px; background: #ccc; } .main { height: 500px; background: red; margin: 0 auto; } .left { position: absolute; left: 0; top: 100px; width: 200px; height: 500px; background: blue; } .right { height: 500px; background: green; margin-left: 210px; } .foot { height: 50px; background: orange; } </style> </head>
HTML代碼:
<body> <div class="top">top</div> <div class="main"> <!--註意此處的right和left順序--> <div class="right">right</div> <div class="left">left</div> </div> <div class="foot">foot</div> </body>
代碼中的背景顏色,沒有按照圖中的設置(因為懶哈 沒有用ps吸取顏色代碼)
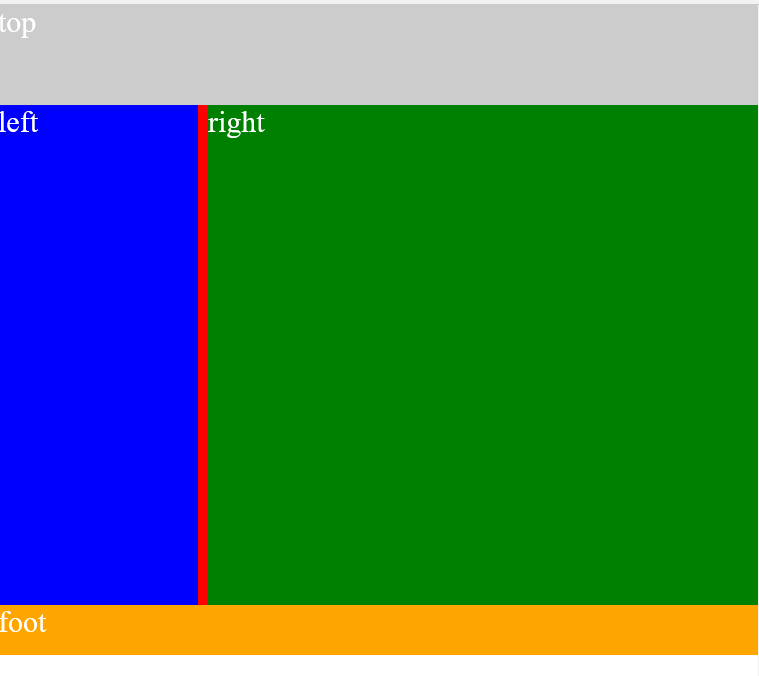
做出來的效果圖

先說一下怎麽完成的任務二,1.先用絕對定位把固定寬度的左欄固定到左側,然後再用 margin-left值等於左欄的寬度200px(此處為了和題中的效果圖一樣所以多加了10px,即紅色部分)。從而達到了右欄寬度自適應的要求。
下面我們來說一下關於優先加載的問題:
這句話其實就是html結構中的:
<div class="main"> <div class="right">right</div> <div class="left">left</div> </div>
上面的帶碼有沒有發現在 先寫的right後寫的 left,
因為代碼是順序執行的,所以也就是題目要求中的 右欄(right)先加載,左欄(left)後加載。因為實際應用中很明顯右欄(一般為網頁主要內容)的欄目比左欄(一半為導航內容什麽的)的欄目內容重要。
改變html結構可以實現優先加載
