轉 css3畫三角形的原理
阿新 • • 發佈:2017-10-01
bsp spa http com .html otto 三角形 blue ide
轉自 www.cnblogs.com/huangzhilong/p/5030659.html
下面是一個很簡單的向上的三角形代碼
#triangle-up {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid blue;
}
再給相應的div加上對應的class,一個如下的三角形就用css畫好了

當時也嘗試去理解為什麽三角形的代碼是要這樣去寫,但是沒有看明白。後來也就擱著不了了之了。這是之前一個偶然的機會我有接觸到了這個利用css3畫三角形的知識,於是就決定好好研究了一番其原理,經過一番嘗試,終於搞清楚了其內部的原理,其實很簡單,下面就開始說其原理。
先來看一下我們的預備知識
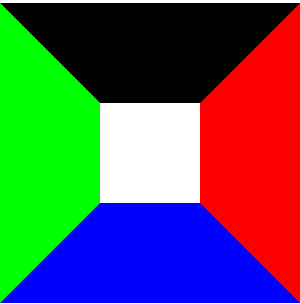
當我們設置一個div其width與height為100px,並且設置其四邊框的寬度為100px,且分別設置其顏色後,我們可以看到如下的一張圖片

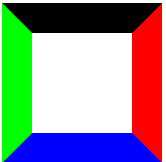
此時如果設置這個div的height為0的話,其他不變,會得到下面這個圖形

下面把其寬度也設置為0後,得到如下的一張圖片

所以這就是我們把width,height設置為0後得到的效果,是不是出乎意料的竟然有點好看。。好了接下來看我們的正式講解
正式講解部分
當我們如下設置代碼並賦給div相應的屬性時
#sider2{
width: 100px;
height: 100px;
border-top: 30px solid #000;
border-right: 30px solid #ff0000;
border-left: 30px solid #00ff00;
border-bottom: 30px solid #0000ff;
}

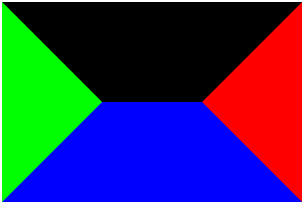
接著當不設置border-bottom,即默認其為0時,可以得到下面的圖片

然後當設置其width為0時,如下圖

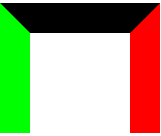
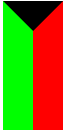
繼續設置其height為0

最後假若你把border-left,border-right設置為透明之後,就可以看到如下的三角形了

這就是設置一個基本的三角形所需要的代碼,效果也看起來很直觀。按著上面的步驟分析一邊就可以很清楚的明白其原理。
轉 css3畫三角形的原理
