submit text3的激活與使用
SublimeText3常用快捷鍵和優秀插件
SublimeText是前端的一個神器,以其精簡和可DIY而讓廣大fans瘋狂。好吧不吹了直入正題 -_-!!
首先是安裝,如果你有什麽軟件管家的話搜一下就好,一鍵安裝。然後,有錢的土豪就自己買個吧,窮逼就搜下註冊碼看下有沒有土豪共享咯。
既然是神器,肯定有你不知道的東西不是,下面這部分來講操作。PS:部分圖片和文字來自網絡,這裏只是略微排版方便查閱。
測試操作系統:Win10 / Ubuntu 14.04
測試軟件版本:SublimeText3 3059
SublimeText3 操作部分
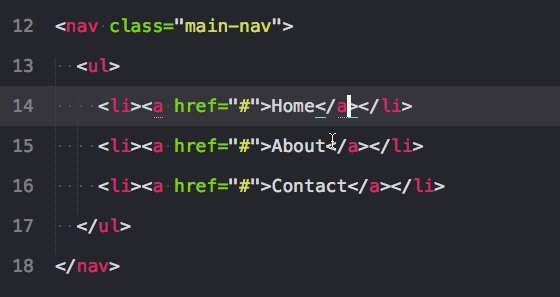
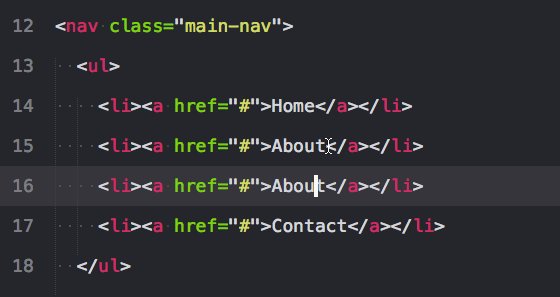
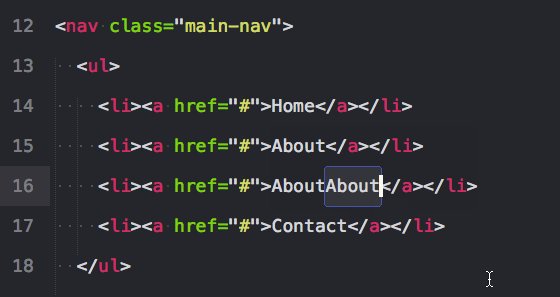
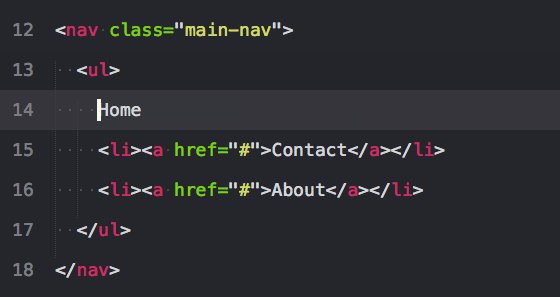
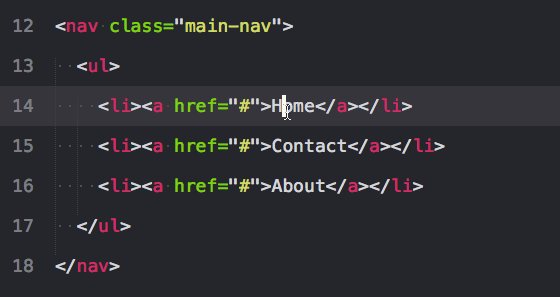
1. 就近選擇相同項: ctrl+d
把光標放在一個單詞上,按下ctrl+d,將選擇這個單詞。一直按住ctrl
D多次,將選擇當前選中項的下一個匹配項。通過按住ctrl,再按D三次,將選擇三個相同的文本。

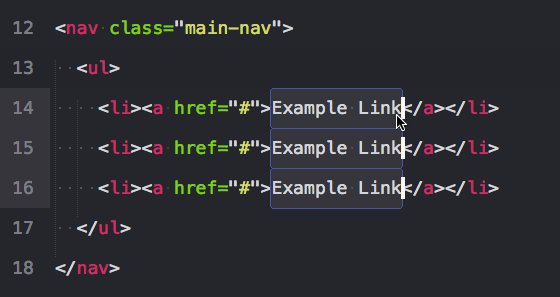
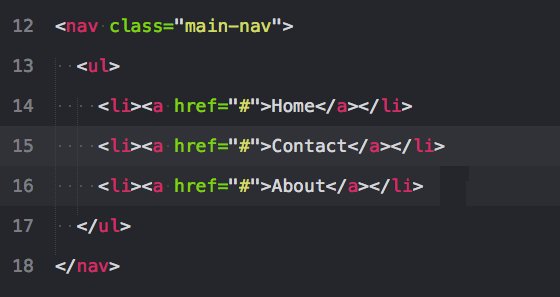
2. 選擇當前文件所有匹配項: alt+f3
選擇文件中的所有匹配項。小心使用這個,因為它能選擇一個文件中的所有匹配項. .

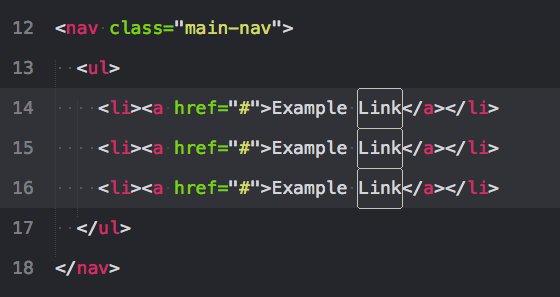
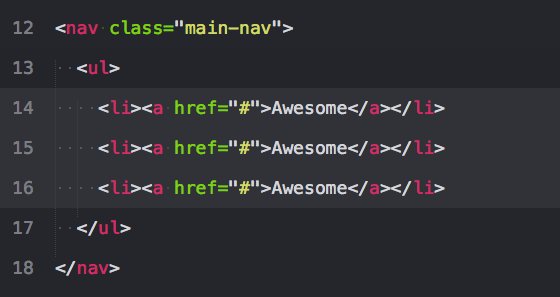
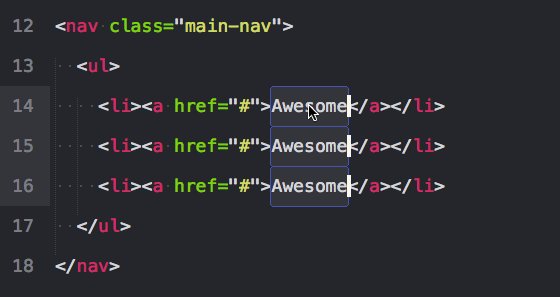
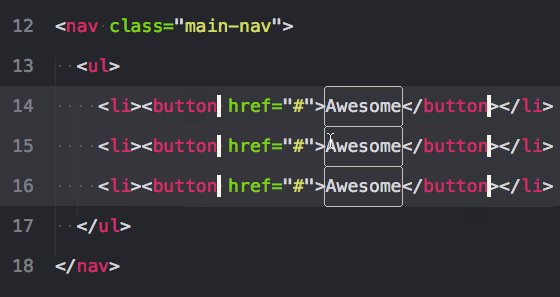
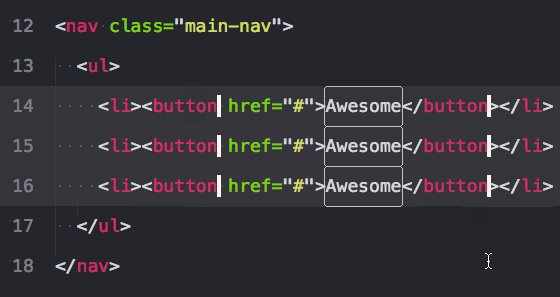
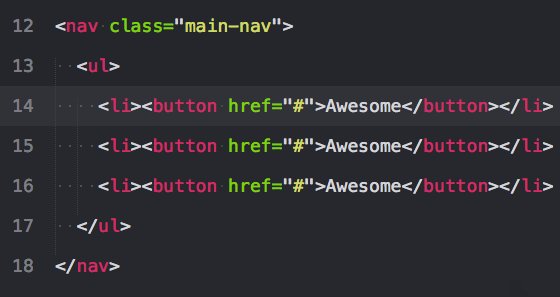
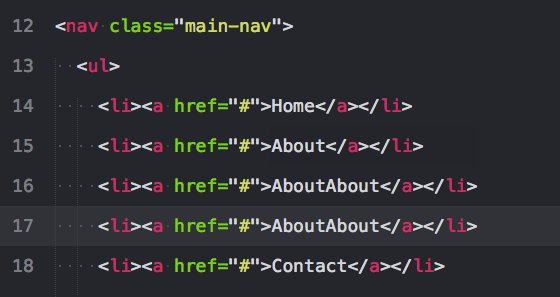
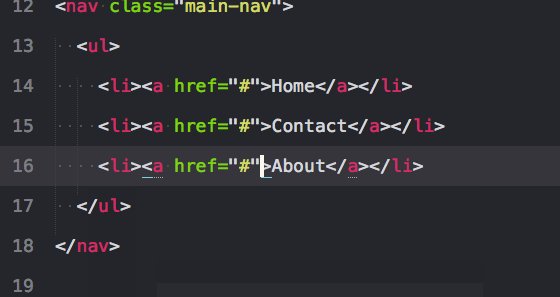
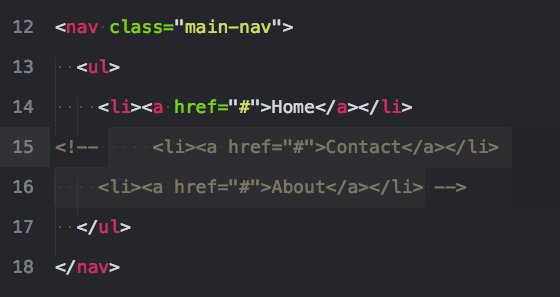
3. 選擇文本的包裹標簽: ctrl+shift+` (ESC鍵下面的那個)
這是一個法寶。也許你希望所有屬性保持不變,但只是想選擇標簽。這個快捷鍵為你這樣做,會註意到你可以在一次操作多個標簽。ps:需要Emmet插件(可以直接到後面看插件的安裝)

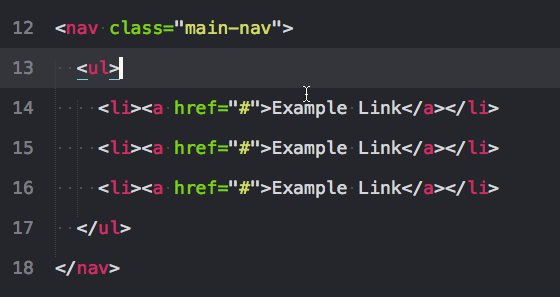
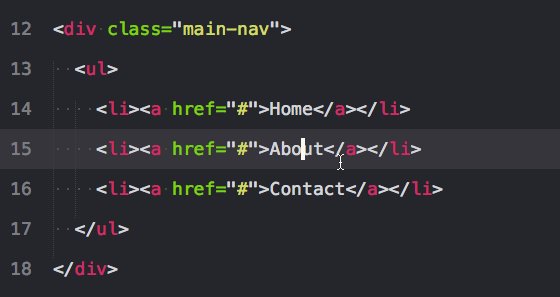
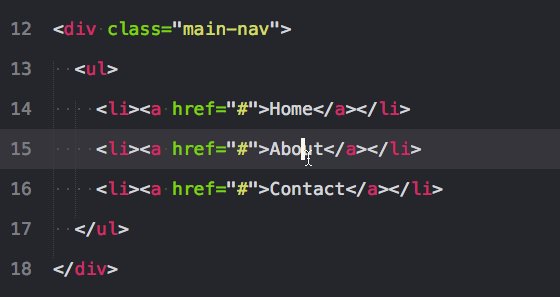
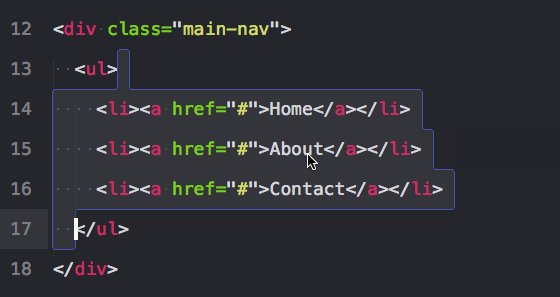
4. 向上擴展一層: ctrl+shift+a
如果你把光標放在文本間再按下上面的鍵將選擇文本,就像ctrl+d。但是再次按下它,將選擇父容器,再按,將選擇父容器的父容器。ps:需要Emmet插件(可以直接到後面看插件的安裝)

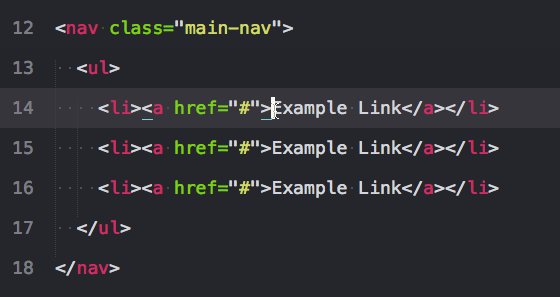
5. 選擇括號內的內容: ctrl+shift+m
這有助於選擇括號之間的一切。同樣適用於CSS。

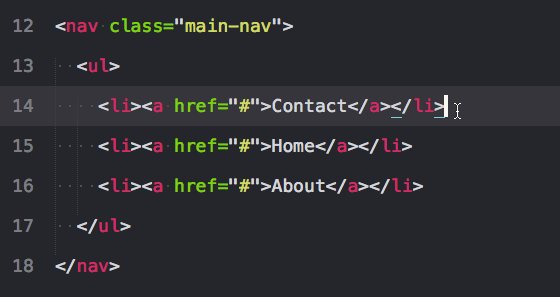
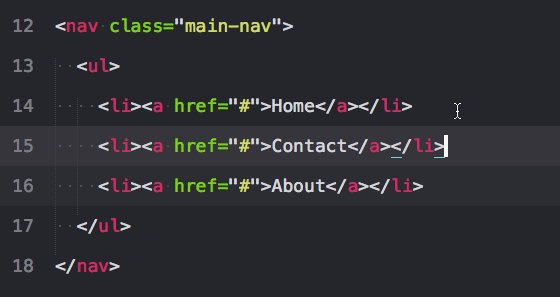
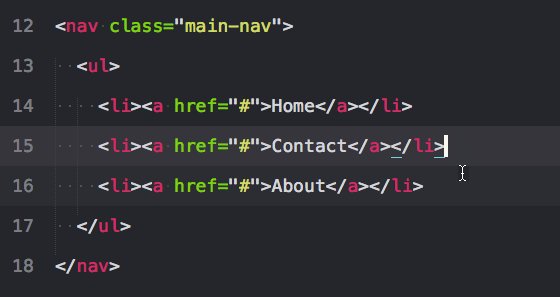
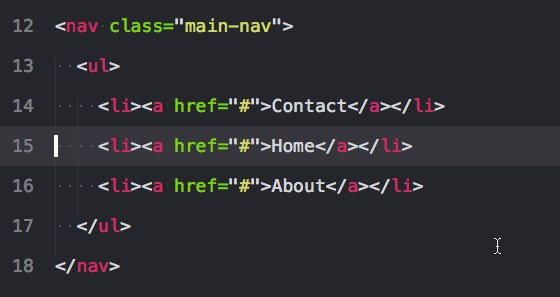
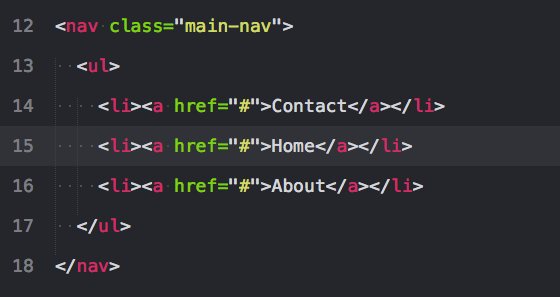
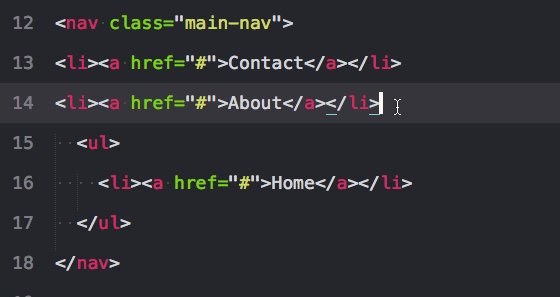
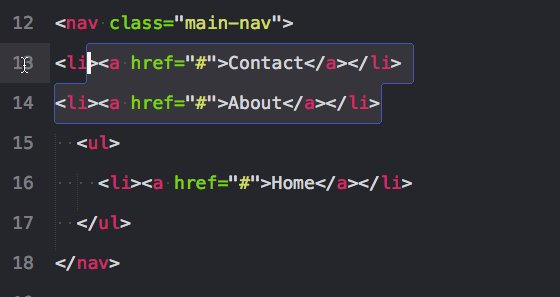
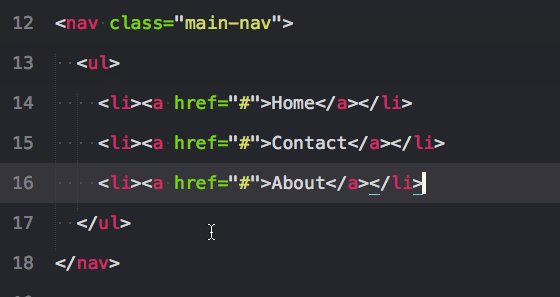
6. 整行的上下移動: ctrl+shift+↑或 ctrl+shift+↓

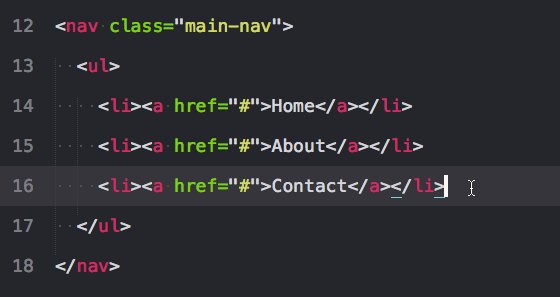
7. 復制行或選中項: ctrl+shift+d
如果你已經選中了文本,它會復制你的選中項。否則,把光標放在行上,會復制整行。

8. 增加和減少縮進: ctrl+[ 或 ]

9. 單行剪輯或選中項: ctrl+x

10. 粘貼並復制格式: ctrl+shift+v

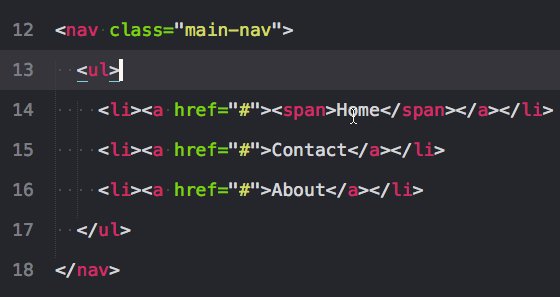
11. 用標簽包裹行或選中項: alt+shift+w

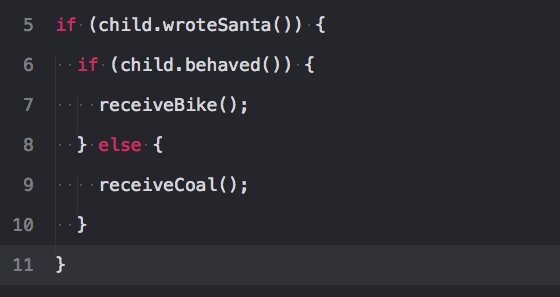
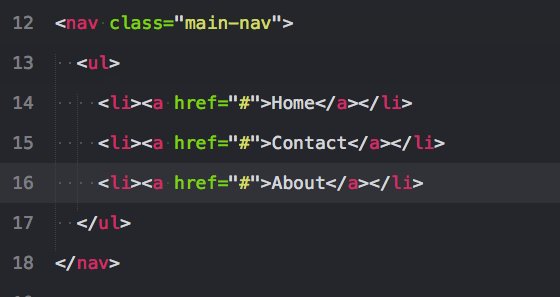
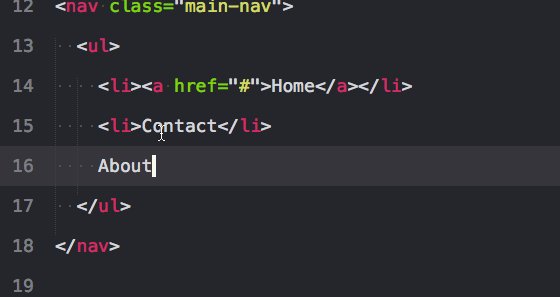
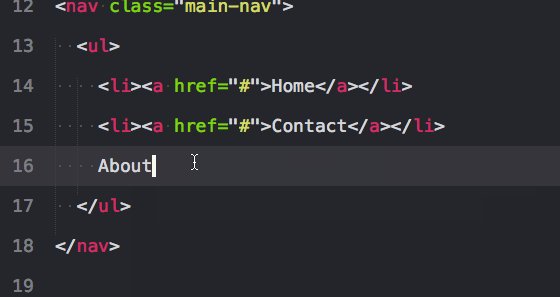
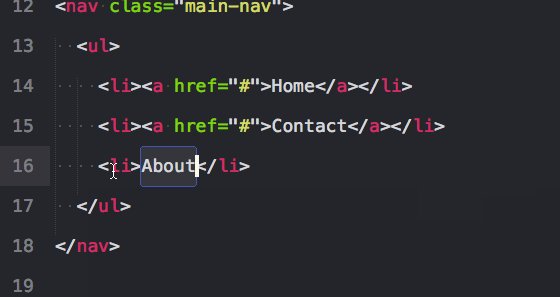
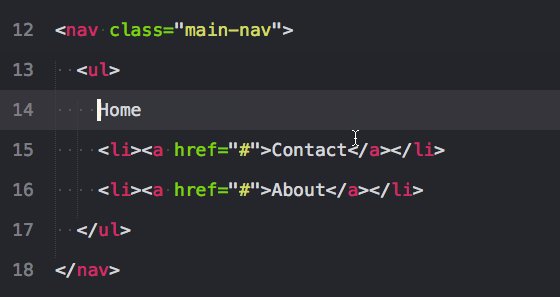
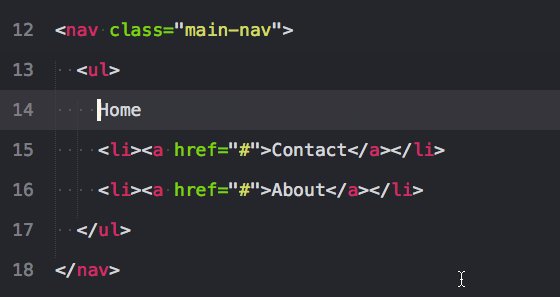
12. 移除未閉合的容器元素: ctrl+shift+;
這會移除與你的光標相關的父標簽。對清除標記很有幫助。

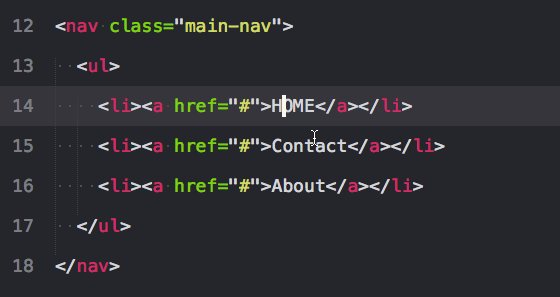
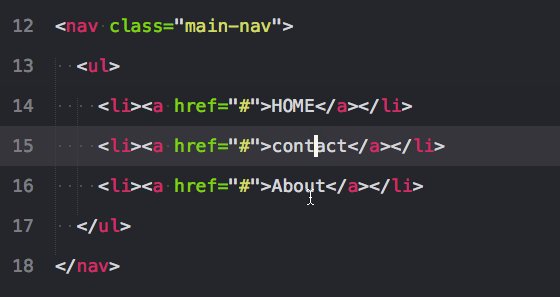
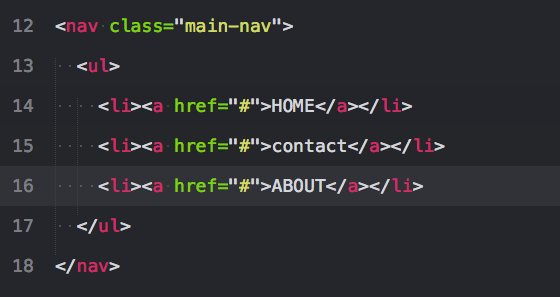
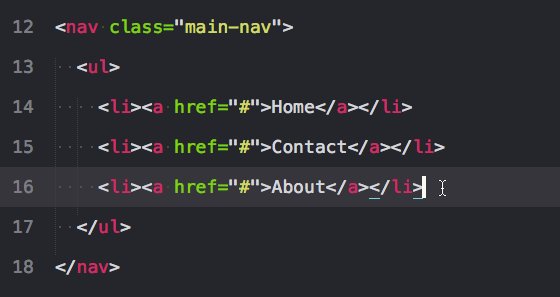
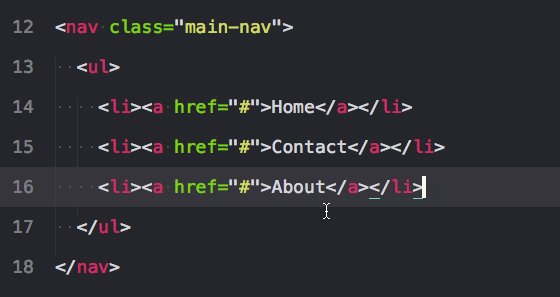
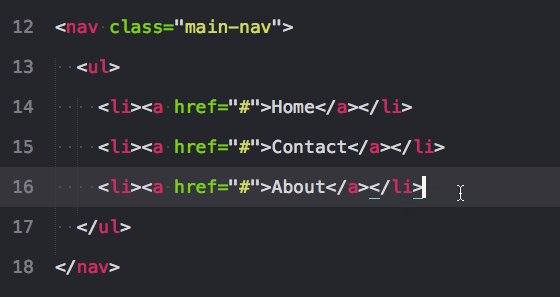
13. 大寫和小寫: 大寫ctrl+k+u、小寫ctrl+k+l

14. 註釋選中項/行: ctrl+/
這個在所有語言下都可用, 對行和選中項都可用

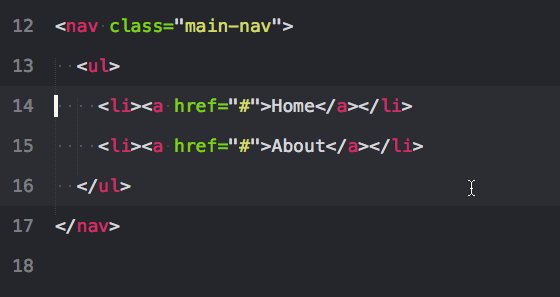
15. 刪除一行: ctrl+shift+k
這個就不用圖了吧
SublimeText3 插件部分
首先是安裝包管理器Package Control,SublimeText3的指令已經更新了,SublimeText2更新上來的童鞋註意下
Ctrl+`打開控制臺或者View->Show Console菜單打開命令行
import urllib.request,os; pf = ‘Package Control.sublime-package‘; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), ‘wb‘).write(urllib.request.urlopen( ‘http://sublime.wbond.net/‘ + pf.replace(‘ ‘,‘%20‘)).read())
就是上面這串東西了,然後就可以接下來的安裝插件了
Tips: 插件名字鏈接到github,網絡不好的童鞋自行下載包扔到
Preferences->Browse Packages打開的文件夾下面,然後解壓,重啟Sublime就行
1. emmet
這個沒有什麽好說的,類似jQuery的語法,編碼蹭蹭往上提。不過要求PyV8環境(安裝完後你會看到有一個文件夾),最好還是選擇在線裝吧。 ctrl+shift+P 輸入 install Package 等待讀取服務器列表,輸入emmet第一個就是了
ps:最好看一下 github裏面的簡單教程

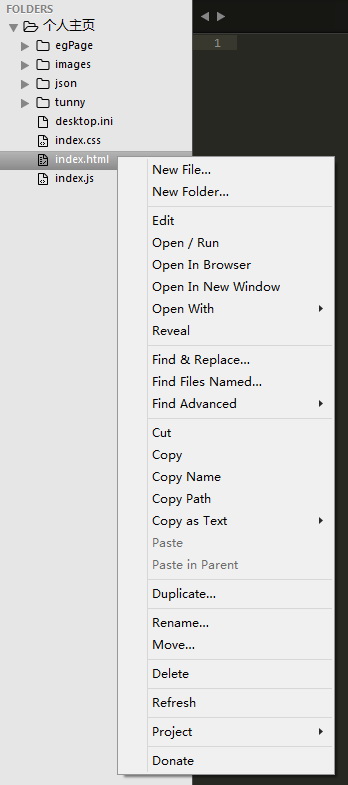
2. 側邊欄增強插件SideBarEnhancements
這個也沒有什麽好說的,誰用誰知道,大大增強右鍵列表的功能,裝上就能用。

3. 控制臺呼出插件Terminal
用node,Grunt等等要調出控制臺的娃知道的,簡直神奇有木有,裝上就能用。
Tips:快捷鍵
ctrl+shift+T呼出當前文件路徑的控制臺
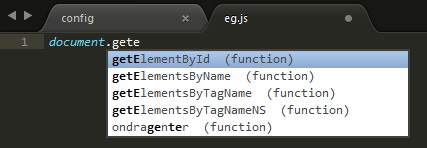
4. 代碼提示插件SublimeCodeIntel
這個也沒什麽廢話吧,支持多語言的高速編碼的代碼提示工具。
裝上後還不能直接使用,查了一下原因要配置
你可以點擊 Preferences->Browse Packages->SublimeCodeIntel然後添加一個.codeintel文件夾再再在文件夾裏面添加一個config文件(Windows創建.codeintel文件夾需要輸入.codeintel.)
config文件配置:
1 { 2 "PHP": { 3 "php": ‘/usr/bin/php‘, 4 "phpExtraPaths": [], 5 "phpConfigFile": ‘php.ini‘ 6 }, 7 "JavaScript": { 8 "javascriptExtraPaths": [] 9 }, 10 "Perl": { 11 "perl": "/usr/bin/perl", 12 "perlExtraPaths": [] 13 }, 14 "Ruby": { 15 "ruby": "/usr/bin/ruby", 16 "rubyExtraPaths": [] 17 }, 18 "Python": { 19 "python": ‘/usr/bin/python‘, 20 "pythonExtraPaths": [] 21 }, 22 "Python3": { 23 "python": ‘/usr/bin/python3‘, 24 "pythonExtraPaths": [] 25 } 26 }
其實只要有JS就夠了,不過或許某天你要寫PHP了呢是吧,留著吧。
然後打開Sublime創建個文件試一下,如果還不行就按下 ctrl+shift+space 開啟提示功能

5. 代碼排版插件Sublime-HTMLPrettify
以前用的是什麽TAG,CssComb和JSFormat,但是某一天發現這款集成prettify的插件後就一直沒換過了,不要被插件的HTML迷惑,這是一款可以用於HTML,CSS,Javascript的集成排版插件
Tips:安裝完快捷鍵
ctrl+shift+h一鍵格式化代碼
6. CSS3前綴補充插件Autoprefixer
ctrl+shift+P輸入install Package等待讀取服務器列表,輸入autoprefixer第一個就是了
要裝Node.js,沒有的話去下載安裝吧
插件使用CanIUse資料庫,能精準判斷哪些屬性需要什麽前綴
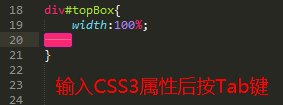
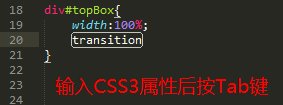
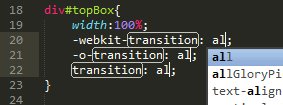
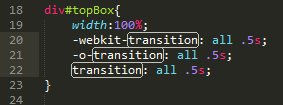
Tips:使用方法:在輸入CSS3屬性後(冒號前)按Tab鍵

SublimeText3 添加右鍵菜單和快捷開啟瀏覽器
添加右鍵菜單
有時候要開個文件要開個SublimeText3,又要拉文件,麻煩。這裏介紹將Sublime添加到右鍵菜單。
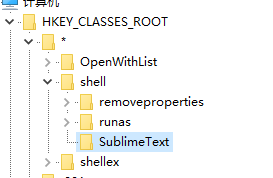
- 打開註冊表,
開始→運行→regedit- 在
HKEY_CLASSSES_ROOT→ * → Shell下面新建項命名為SublimeText- 右鍵SublimeText項,新建字符串值,命名為
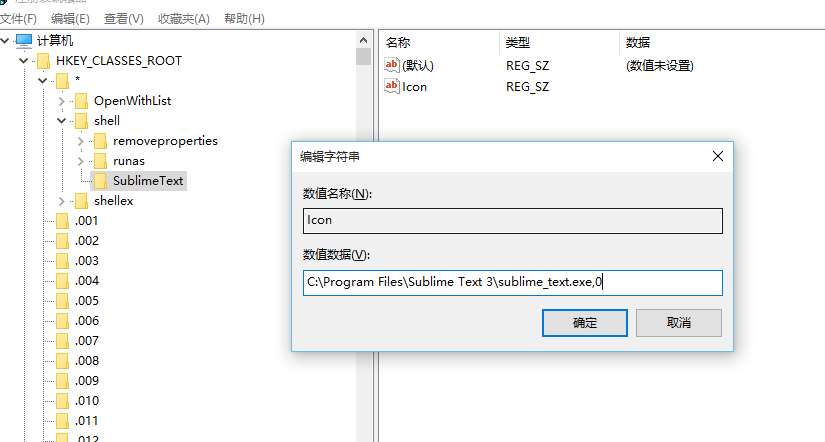
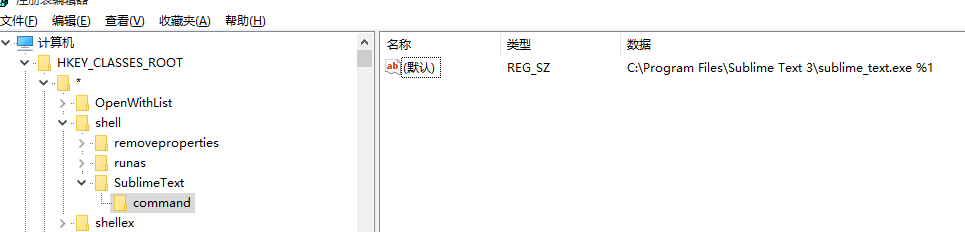
Icon,值為 “sublime_text.exe所在路徑,0”,例如:C:\Program Files\Sublime Text 3\sublime_text.exe,0- 右鍵SublimeText項,新建項,命名為command,默認值為 “sublime_text.exe所在路徑 %1”,例如:
C:\Program Files\Sublime Text 3\sublime_text.exe %1



搞定後隨便右擊個文本文件試試,是不是看到了Sublime打開的選項了捏?Perfect
一鍵瀏覽文件
Preferences->Key Bindings - User打開用戶快捷鍵設置,copy下面的設置
1 [ 2 //firefox 3 { 4 "keys": ["f1"], 5 "command": "side_bar_files_open_with", 6 "args": { 7 "paths": [], 8 "application": "C:\\Program Files\\Mozilla Firefox\\firefox.exe", 9 "extensions": ".*" 10 } 11 }, 12 //chorme 13 { 14 "keys": ["f2"], 15 "command": "side_bar_files_open_with", 16 "args": { 17 "paths": [], 18 "application": "C:\\Users\\manfr\\AppData\\Local\\Google\\Chrome\\Application\\chrome.exe", 19 "extensions": ".*" 20 } 21 }, 22 //IE 23 { 24 "keys": ["f3"], 25 "command": "side_bar_files_open_with", 26 "args": { 27 "paths": [], 28 "application": "C:\\Program Files\\Internet Explorer\\iexplore.exe", 29 "extensions": ".*" 30 } 31 }, 32 //safari 33 { 34 "keys": ["f4"], 35 "command": "side_bar_files_open_with", 36 "args": { 37 "paths": [], 38 "application": "C:\\Program Files (x86)\\Safari\\Safari.exe", 39 "extensions": ".*" 40 } 41 } 42 ]
稍微解釋下,keys是按鍵,application是瀏覽器應用程序路徑,註意反斜杠的要轉義。extensions是匹配所有的文件後綴格式。
Tips:查了下默認的快捷鍵,SublimeText3中f1-f12中只有f11被默認為全屏命令,其他的沒設置。也就是說,你可以裝十個八個瀏覽器一字排開按過去測試。
SublimeText3 問題部分(自己遇到過的)
1.自動更新
有時候會彈出自動更新的框,解決方法:
- 找到Preferences -> Settings-User(設置用戶)
- 在最後一個花括號結尾(“}”)前添加一句:
"update_check":false- 然後請關閉Submine Text並重啟,即不會再彈出更新提醒了
2.不能獲取插件列表 Package Control:There are no packages available for installation
- cmd下輸入
ping sublime.wbond.net鏈接一下看下sublime.wbond.net這個域名的ip- 打開
C:\Windows\system32\drivers\etc\hosts文件。
在最後面加上例如50.116.34.243 sublime.wbond.net這樣的對應關系,IP是上面測試的- 然後請關閉Submine Text並重啟,即不會再彈出更新提醒了
參考:
Sublime Text 3前端開發常用優秀插件介紹——黃映焜
Gif多圖:我常用的 16 個 Sublime Text 快捷鍵 | 氪星人
補充Ubuntu配置部分(補)
最近在玩Ubuntu,所以將環境切了過去。這裏補充一下吧。
裝SublimeText3
首先是安裝,試了一下SublimeText2的(去官網默認就是下的2的-_-!!)發現調不出安裝包列表,後面也沒去詳細研究直接下了個SublimeText3的安裝包裝上。附上Ubuntu下SublimeText3-64bit的鏈接:http://www.sublimetext.com/3
裝node
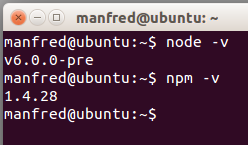
插件的安裝跟上文差不多,唯一比較苦逼的就是裝node(插件依賴node環境)的時候了,不知道為什麽安裝好了輸入node -v老是沒有顯示版本,搞了好久最後無奈去Github下了個node的安裝包才搞定。
Tips:一定要確認
node -v和npm -v可以輸出版本號才表示node安裝完成

附上ubuntu裝node的N種方法的帖子:http://www.linuxidc.com/Linux/2015-07/119588.htm
一鍵瀏覽文件
還有就是設置一鍵瀏覽文件的時候了,瀏覽器安裝的目錄跟Windows有點區別,看下面:
1 [ 2 //firefox 3 { 4 "keys": ["f1"], 5 "command": "side_bar_files_open_with", 6 "args": { 7 "paths": [], 8 "application": "/usr/lib/firefox/firefox", 9 "extensions": ".*" 10 } 11 }, 12 //chorme 13 { 14 "keys": ["f2"], 15 "command": "side_bar_files_open_with", 16 "args": { 17 "paths": [], 18 "application": "/opt/google/chrome/google-chrome", 19 "extensions": ".*" 20 } 21 } 22 ]
火狐是Ubuntu自帶的,目錄如上。然後Chrome是我自己裝的,基本上也應該是這個目錄。裝好之後找個文件按F1和F2檢測下就好。
搞下來其實覺得沒什麽,主要是剛接觸Ubuntu系統對一些東西不太熟悉,後面加強。Thx ^_^
以上內容轉載至:http://www.cnblogs.com/manfredHu/p/4941307.html
本來想自己敲一遍submit text3的使用教程呢,發現人家講的很好,轉載了下來,後面奉上一個可用的激活碼:
—– BEGIN LICENSE —–
TwitterInc
200 User License
EA7E-890007
1D77F72E 390CDD93 4DCBA022 FAF60790
61AA12C0 A37081C5 D0316412 4584D136
94D7F7D4 95BC8C1C 527DA828 560BB037
D1EDDD8C AE7B379F 50C9D69D B35179EF
2FE898C4 8E4277A8 555CE714 E1FB0E43
D5D52613 C3D12E98 BC49967F 7652EED2
9D2D2E61 67610860 6D338B72 5CF95C69
E36B85CC 84991F19 7575D828 470A92AB
—— END LICENSE ——
轉載至波比小金剛:http://blog.csdn.net/javaexploreroooo/article/details/77989993
submit text3的激活與使用