【HTML基礎】語法1
從今天開始學習一些前端的知識,從HTML開始,爭取每天都積累一點。
什麽是HTML?
HTML(HyperText Markup Language,超文本標記語言),所謂超文本就是指頁面內可以包含圖片、鏈接、甚至音樂等非文字元素,HTML不是一種編程語言,而是一種標記語言,會用到一系列的標簽,用來描述網頁的語言,HTML的文件的後綴名為(.html)。
HTML結構標準
一個HTML文件的基本結構如下所示:
<!doctype html> 聲明文檔的類型,註意!號兩邊不能有空格 <html> 根標簽 <head> 頭標簽<title> </title> 標題標簽 </head> <body> 主題標簽 </body> </html>
下面就根據基本結構寫一個簡單的HTML文件:
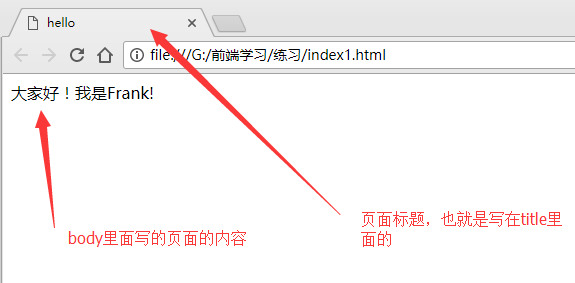
<!doctype html> <html> <head> <title>hello</title> </head> <body> 大家好!我是Frank! </body> </html>
效果圖:

HTML標簽和關系分類
單標簽,只有一個尖括號:
例如:<!doctyoe html> <!-- 註釋標簽> <img src="" alt"">
雙標簽,包含兩個尖括號的標簽,不帶斜線的為標簽的開始,帶斜線的為標簽的結束:
例如:<html></html> <head></head> <title></title>
關系分類:
嵌套關系:head標簽和title標簽就是一種嵌套關系,<head><title></title></head>; 並列關系:head標簽和body標簽之間就是並列關系,<head></head><body></body>。
常用單標簽
註釋標簽
可以使用ctrl+/將一行註釋,這樣瀏覽器在讀取HTML文件的時候,會忽略被註釋的行,如下:
<!-- 大家好!我是Frank! -->
換行標簽 <br />
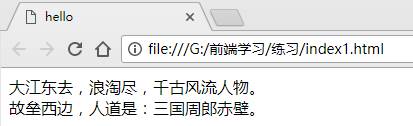
<body> <!-- 大家好!我是Frank! --> 大江東去,浪淘盡,千古風流人物。<br /> 故壘西邊,人道是:三國周郎赤壁。 </body>
效果圖:

水平線標簽 <hr />
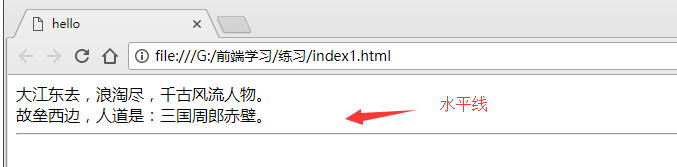
<body> 大江東去,浪淘盡,千古風流人物。<br /> 故壘西邊,人道是:三國周郎赤壁。 <hr /> </body>
效果圖:

圖片標簽
<img src="byzx.jpg">
src:圖片的來源,可以為相對路徑,也可以為絕對路徑,建議使用相對路徑,在使用相對路徑的時候,使用兩個點".."跳出當前目錄。
alt:替換文本,當圖片不顯示的時候,就會顯示文字。
title:提示文本,鼠標放在圖片上會顯示的文字。
width:圖片的寬度。
height:圖片的高度。
<img src="byzx.jpg" alt="白夜追兇" title="白夜追兇劇照" width="300">
效果圖:

當指定的路徑不正確或者圖片被刪除的時候,會顯示替換文本:

最後註意,當只指定寬度或者高度的時候,同比例放大或者縮小(如果指定的寬度或者高度一樣,圖片大小不變),如果即指定了高度又指定的寬度且比例與原圖片不一樣,圖片會變形。
超鏈接
<a href="byzx.jpg" title="白夜追兇" target="_blank">點我啊</a>
href:去往的路徑或者是跳轉的頁面,必填的屬性
title:提示文本,鼠標放在超鏈接上會顯示文字
target="_blank":打開新的頁面,不關閉自身的頁面,默認target等於"_self",表示打開新的頁面,關閉自身的頁面。
效果圖:

錨鏈接
當我們再瀏覽一個網頁的時候,瀏覽到底部的時候,突然想返回到頂部,就可以使用錨鏈接來實現了。
1.第一步定義一個錨點 <p id="here">一場滅門慘案,讓原本逍遙浪蕩的關宏宇成了在逃的通緝嫌犯。身為刑偵支隊隊長的雙胞胎哥哥關宏峰,誓要查出真相,但出於親屬回避的原則,警隊禁止關宏峰參與滅門案的調查工作。關宏峰義憤辭職。調任了代支隊長的周巡處於破案壓力,也為了追尋關宏宇的下落,設計讓離職的關宏峰以“編外顧問”的身份繼續參與各大重案要案的調查。而警隊所有人都被隱瞞了。由於罹患“黑暗恐懼癥”,白天和黑夜出現在警隊的“顧問關宏峰”,其實是由孿生兄弟二人白夜分飾,性格迥異的兄弟兩人在警隊中馬腳不斷,背負著隨時被周巡及各路人馬發現的危險,一路偵破了各種大案要案,目的只是想伺機調閱滅門案的案卷查出真相,以還清白……</p> .......(略) 2.超鏈接到錨點 <a href="#here">回到頂部</a>
效果圖:

空鏈接
當不清楚鏈接到哪裏的時候,可以使用空鏈。
<a href="#">空鏈</a>
效果圖:

超鏈接的優化寫法:為整個頁面指定target的方式,可以在head裏面指定:
<base target="_blank">
超鏈接可以做下載功能,但不是很推薦:
<a href="Python核心編程(第二版).zip">點此下載</a>
效果圖:

常用雙標簽
文本內容標簽 <p> </p>
<body> <p>今晚的長安街華光溢彩,人民大會堂嘉朋滿座,喜氣盎然。我們共聚於此,隆重慶祝中華人民共和國成立六十八周年。我代表黨中央、國務院,向全國各族人民致以節日祝賀!向港澳同胞、臺灣同胞、海外僑胞致以親切問候!向所有關心和支持中國現代化建設的國際友人表示衷心感謝!</p> </body>
p標簽指定的段落文本上面會空一行。
瀏覽器顯示效果: 
標題標簽 h1-h6
在一個頁面上,h1最好只出現一次。
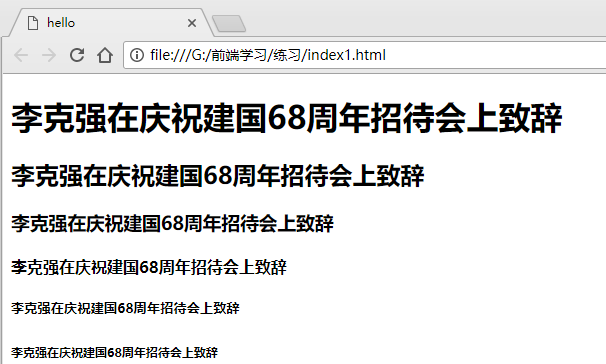
<h1>李克強在慶祝建國68周年招待會上致辭</h1> <h2>李克強在慶祝建國68周年招待會上致辭</h2> <h3>李克強在慶祝建國68周年招待會上致辭</h3> <h4>李克強在慶祝建國68周年招待會上致辭</h4> <h5>李克強在慶祝建國68周年招待會上致辭</h5> <h6>李克強在慶祝建國68周年招待會上致辭</h6>
效果圖:

文本標簽 <font>文本內容</font>
<font size="6" color="red">李克強在慶祝中華人民共和國成立六十八周年招待會上的致辭</font>
可指定字體大小和字體顏色等。
效果圖:

文本加粗標簽
<strong></strong>或者<b></b>,建議使用strong。
<strong>來賓們、朋友們、同誌們!</strong> <b>來賓們、朋友們、同誌們!</b>
效果圖:

文本傾斜標簽
<em></em> <i></i>,建議使用em。
<em>來賓們、朋友們、同誌們!</em> <i>來賓們、朋友們、同誌們!</i>
效果圖:

刪除線標簽
<del></del> <s></s> 建議使用del。
<del>幹杯!</del> <s>幹杯!</s>
效果圖:

下劃線標簽
<ins></ins> <u></u> 建議使用ins。
<ins>六十八年在人類歷史上只是短暫一瞬。</ins> <u>六十八年在人類歷史上只是短暫一瞬。</u>
效果圖:

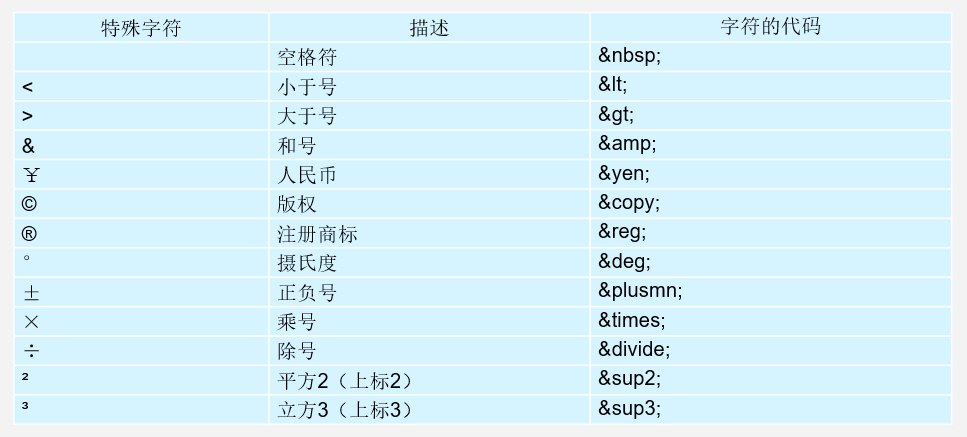
特殊字符
有的時候我們需要顯示某些特殊字符,但是這些字符卻被HTML語法所使用,比如尖括號,所以可以用以下字符的代碼代替:

列表
無序列表
<ul type="circle"> #type指定行前面顯示的符號,默認為"disc"實心小圓圈,其他:"circle"空心小圓圈,"square"小方塊 <li>白夜追兇</li> #列表項 <li>無證之罪</li> <li>好醫生</li> <li>美國囧案</li> </ul>
效果圖:

有序列表
<ol type="a" start="3"> #type可以為"1,a,A,i,I",start指定了開始的位置 <li>白夜追兇</li> #列表項 <li>無證之罪</li> <li>好醫生</li> <li>美國囧案</li> </ol>
效果圖:

自定義列表
<dl> <dt>電視劇排行榜</dt> #小標題 <dd>白夜追兇</dd> #解釋標題 <dd>無證之罪</dd> <dd>好醫生</dd> <dd>美國囧案</dd> </dl>
效果圖:

其他標簽
音樂標簽
<embed src="一人飲酒醉.mp3"> #如果想關閉播放的按鈕界面,可以加入hidden="ture",隱藏播放按鈕界面。
效果圖(此處應有聲音~~):

滾動標簽
<marquee behavior="alternate"> <img src="byzx2.gif" height="200"> </marquee>
其他的常用屬性:
中間的內容可以是文字,圖片等,可以設置高度height,寬度width,設置背景顏色bgcolor。
behavior:設置滾動的方式
alternate:表示在兩端之間來回滾;
scroll:表示由一端滾動到另一端,會重復
slide:表示由一端滾動到另一端,不會重復
direction:設置滾動方向
down:向下滾動
left:向左滾動
right:向右滾動
up:向上滾動
loop:設置滾動次數,-1代表一直滾下去
效果圖:

小練習:
實現效果如下:

實現代碼:

<!DOCTYPE html> <html> <head> <title>周巡</title> </head> <body> <a href="關宏峰.html">關宏峰</a> <a href="周巡.html">周巡</a> <a href="周舒桐.html">周舒桐</a> <a href="高亞楠.html">高亞楠</a> <marquee> <img src="zx.jpg"> </marquee> </body> </html> <!-- 其余三個類似 -->周巡的代碼
【HTML基礎】語法1

