使用LayUI操作數據表格
阿新 • • 發佈:2017-10-02
也有 表示 pub sta obj 開發 sed cnblogs filter 

接著 上一篇 繼續完善我們的demo,這次我們加一個搜索按鈕
搜索
在table標簽的上方,加入這樣一組html
<div class="demoTable"> 搜索商戶: <div class="layui-inline"> <input class="layui-input" name="keyword" id="demoReload" autocomplete="off"> </div> <button class="layui-btn" data-type="reload">搜索</button> </div>
在js加入初始化代碼和定義加載方法
layui.use(‘table‘, function(){ var table = layui.table; //方法級渲染 table.render({ elem: ‘#LAY_table_user‘ ,url: ‘UVServlet‘ ,cols: [[ {checkbox: true, fixed: true} ,{field:‘id‘, title: ‘ID‘, width:80, sort: true, fixed: true} ,{field:‘aid‘, title: ‘商戶‘, width:80, sort: true} ,{field:‘uv‘, title: ‘訪問量‘, width:80, sort: true,edit:true} ,{field:‘date‘, title: ‘日期‘, width:180} ,{field:‘datatype‘, title: ‘日期類型‘, width:100} ]] ,id: ‘testReload‘ ,page: true ,height: 600 }); var $ = layui.$, active = { reload: function(){ var demoReload = $(‘#demoReload‘); table.reload(‘testReload‘, { where: { keyword: demoReload.val() } }); } }; )};
綁定click點擊事件
$(‘.demoTable .layui-btn‘).on(‘click‘, function(){ var type = $(this).data(‘type‘); active[type] ? active[type].call(this) : ‘‘; });
此時點擊查詢按鈕,會將keyword這個關鍵字傳到後端,接下來就是自己處理查詢關鍵字業務了。
到目前為止,搜索也有了,分頁也有了,對了,分頁會自動傳到後端page,limit2個值到後臺,相當於(pageindex,pagesize)
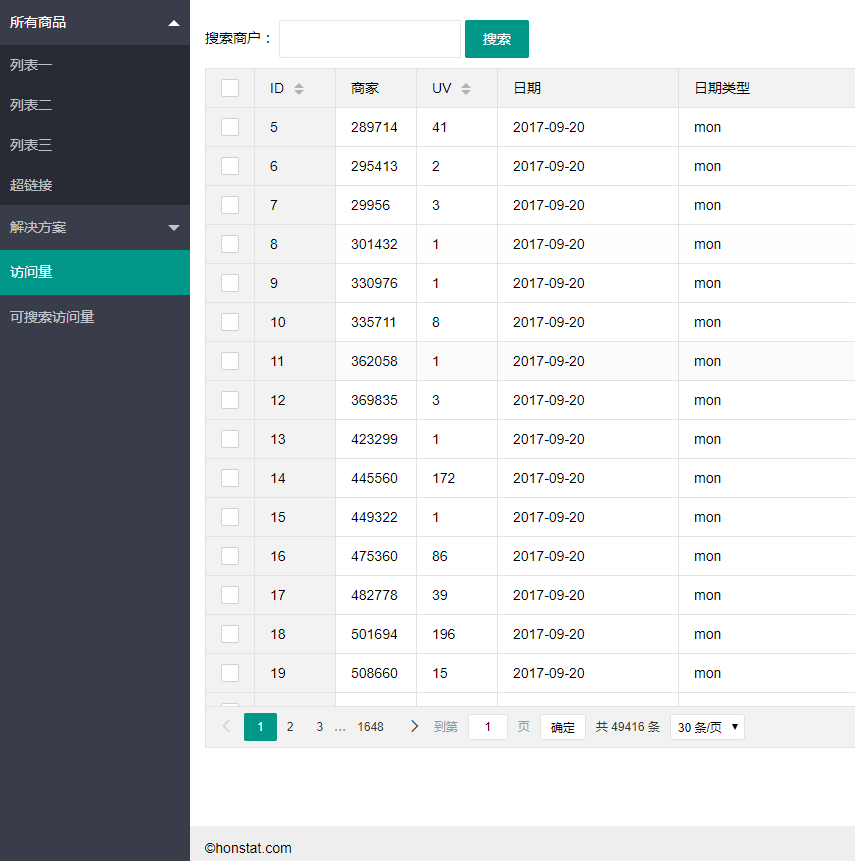
預覽下效果

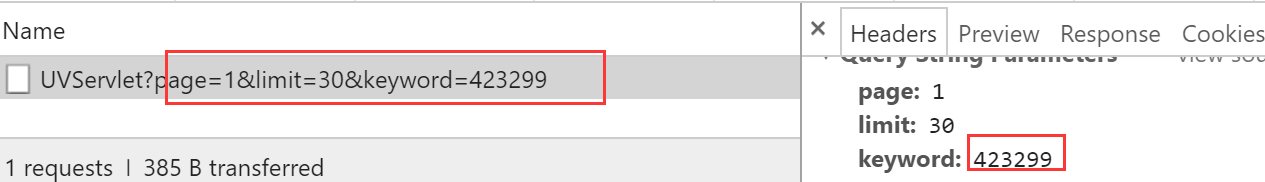
看看請求的參數

從參數可以看出,數據表格默認是get請求
給表格增加操作按鈕
首先加入一組html,放到table標簽下面,代碼如下
<table class="layui-hide" id="LAY_table_user" lay-filter="useruv"></table> <script type="text/html" id="barDemo"> <a class="layui-btn layui-btn-primary layui-btn-mini" lay-event="detail">查看</a> <a class="layui-btn layui-btn-mini" lay-event="edit">編輯</a> <a class="layui-btn layui-btn-danger layui-btn-mini" lay-event="del">刪除</a> </script>
然後在js中指定工具條
//方法級渲染 table.render({ elem: ‘#LAY_table_user‘ ,url: ‘UVServlet‘ ,cols: [[ {checkbox: true, fixed: true} ,{field:‘id‘, title: ‘ID‘, width:80, sort: true, fixed: true} ,{field:‘aid‘, title: ‘商戶‘, width:80, sort: true} ,{field:‘uv‘, title: ‘訪問量‘, width:80, sort: true,edit:true} ,{field:‘date‘, title: ‘日期‘, width:180} ,{field:‘datatype‘, title: ‘日期類型‘, width:100} ,{field:‘right‘, title: ‘操作‘, width:177,toolbar:"#barDemo"} ]] ,id: ‘testReload‘ ,page: true ,height: 600 });
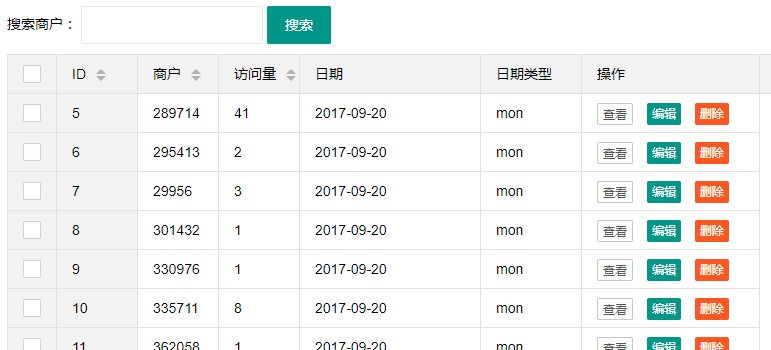
界面效果如下

接下來需要給按鈕綁定事件,來完成功能操作
在LayUI裏面,一般采用table.on()來表示事件,例如這個
//監聽表格復選框選擇 table.on(‘checkbox(useruv)‘, function(obj){ console.log(obj) });

我勾選一個復選框,就打印一個日誌

加入以下js代碼,來綁定工具條事件
//監聽工具條 table.on(‘tool(demo)‘, function(obj){ var data = obj.data; if(obj.event === ‘detail‘){ layer.msg(‘ID:‘+ data.id + ‘ 的查看操作‘); } else if(obj.event === ‘del‘){ layer.confirm(‘真的刪除行麽‘, function(index){ obj.del(); layer.close(index); }); } else if(obj.event === ‘edit‘){ layer.alert(‘編輯行:<br>‘+ JSON.stringify(data)) } });
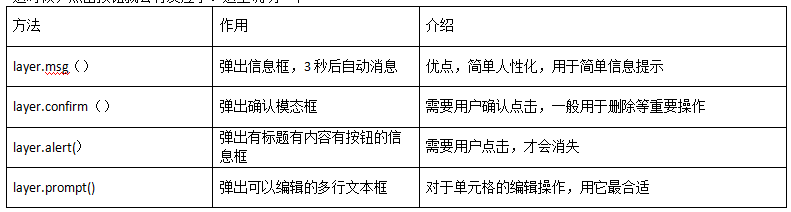
這時候,點擊按鈕就會有反應了。這裏說明一下

接下來就是把數據傳遞到後端,直接將js改造如下

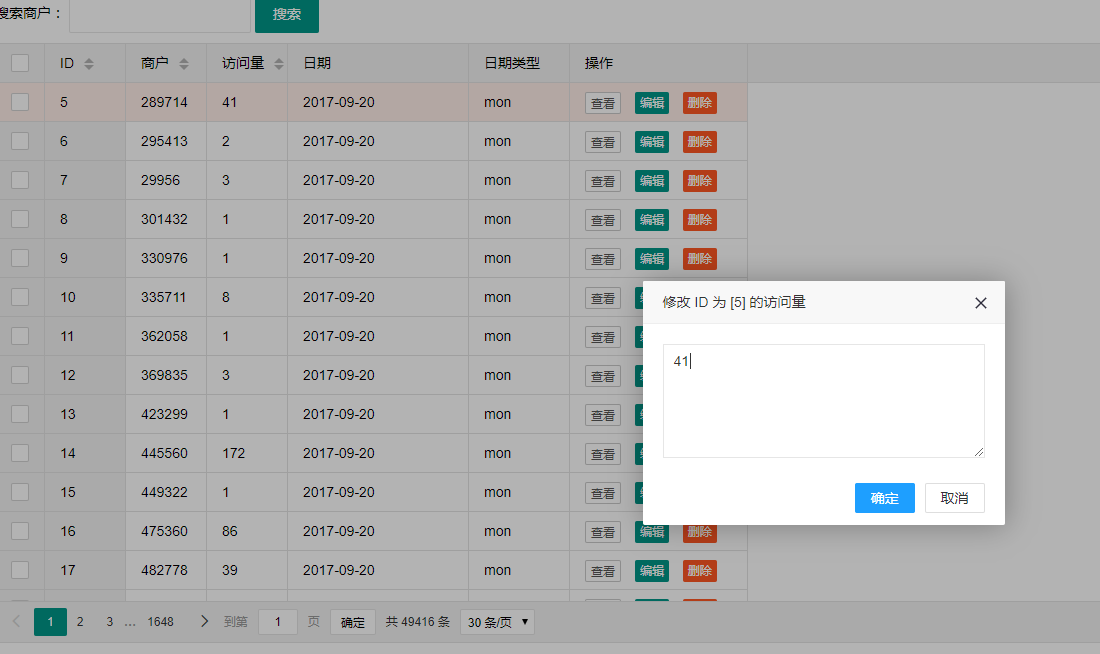
//監聽工具條 table.on(‘tool(useruv)‘, function(obj){ var data = obj.data; if(obj.event === ‘detail‘){ layer.msg(‘ID:‘+ data.id + ‘ 的查看操作‘); } else if(obj.event === ‘del‘){ layer.confirm(‘真的刪除行麽‘, function(index){ console.log(data); $.ajax({ url: "UVServlet", type: "POST", data:{"uvid":data.id,"memthodname":"deleteuv","aid":data.aid}, dataType: "json", success: function(data){ if(data.state==1){ //刪除這一行 obj.del(); //關閉彈框 layer.close(index); layer.msg("刪除成功", {icon: 6}); }else{ layer.msg("刪除失敗", {icon: 5}); } } }); }); } else if(obj.event === ‘edit‘){ layer.prompt({ formType: 2 ,title: ‘修改 ID 為 [‘+ data.id +‘] 的訪問量‘ ,value: data.uv }, function(value, index){ //這裏一般是發送修改的Ajax請求 EidtUv(data,value,index,obj); }); } }); 編輯的方法 function EidtUv(data,value,index,obj) { $.ajax({ url: "UVServlet", type: "POST", data:{"uvid":data.id,"memthodname":"edituv","aid":data.aid,"uv":value}, dataType: "json", success: function(data){ if(data.state==1){ //關閉彈框 layer.close(index); //同步更新表格和緩存對應的值 obj.update({ uv: value }); layer.msg("修改成功", {icon: 6}); }else{ layer.msg("修改失敗", {icon: 5}); } } }); }View Code
預覽效果


至此,數據表格的綁定、展示、分頁、搜索、查看、編輯、刪除、排序 功能都已經完成,是不是很簡單?
此處粘貼出完整的頁面代碼

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>layui</title> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <link rel="stylesheet" href="../Assets/css/layui.css"> <!-- 註意:如果你直接復制所有代碼到本地,上述css路徑需要改成你本地的 --> </head> <body> <div style="margin-bottom: 5px;"> <!-- 示例-970 --> <ins class="adsbygoogle" style="display:inline-block;width:700px;height:700px" data-ad-client="ca-pub-6111334333458862" data-ad-slot="3820120620"></ins> </div> <div class="demoTable"> 搜索商戶: <div class="layui-inline"> <input class="layui-input" name="keyword" id="demoReload" autocomplete="off"> </div> <button class="layui-btn" data-type="reload">搜索</button> </div> <table class="layui-hide" id="LAY_table_user" lay-filter="useruv"></table> <script type="text/html" id="barDemo"> <a class="layui-btn layui-btn-primary layui-btn-mini" lay-event="detail">查看</a> <a class="layui-btn layui-btn-mini" lay-event="edit">編輯</a> <a class="layui-btn layui-btn-danger layui-btn-mini" lay-event="del">刪除</a> </script> <script src="../Assets/layui.js"></script> <script> layui.use(‘table‘, function(){ var table = layui.table; //方法級渲染 table.render({ elem: ‘#LAY_table_user‘ ,url: ‘UVServlet‘ ,cols: [[ {checkbox: true, fixed: true} ,{field:‘id‘, title: ‘ID‘, width:80, sort: true, fixed: true} ,{field:‘aid‘, title: ‘商戶‘, width:80, sort: true} ,{field:‘uv‘, title: ‘訪問量‘, width:80, sort: true,edit:true} ,{field:‘date‘, title: ‘日期‘, width:180} ,{field:‘datatype‘, title: ‘日期類型‘, width:100} ,{field:‘right‘, title: ‘操作‘, width:177,toolbar:"#barDemo"} ]] ,id: ‘testReload‘ ,page: true ,height: 600 }); var $ = layui.$, active = { reload: function(){ var demoReload = $(‘#demoReload‘); table.reload(‘testReload‘, { where: { keyword: demoReload.val() } }); } }; //監聽表格復選框選擇 table.on(‘checkbox(useruv)‘, function(obj){ console.log(obj) }); //監聽工具條 table.on(‘tool(useruv)‘, function(obj){ var data = obj.data; if(obj.event === ‘detail‘){ layer.msg(‘ID:‘+ data.id + ‘ 的查看操作‘); } else if(obj.event === ‘del‘){ layer.confirm(‘真的刪除行麽‘, function(index){ console.log(data); $.ajax({ url: "UVServlet", type: "POST", data:{"uvid":data.id,"memthodname":"deleteuv","aid":data.aid}, dataType: "json", success: function(data){ if(data.state==1){ obj.del(); layer.close(index); layer.msg("刪除成功", {icon: 6}); }else{ layer.msg("刪除失敗", {icon: 5}); } } }); }); } else if(obj.event === ‘edit‘){ layer.prompt({ formType: 2 ,title: ‘修改 ID 為 [‘+ data.id +‘] 的訪問量‘ ,value: data.uv }, function(value, index){ EidtUv(data,value,index,obj); }); } }); $(‘.demoTable .layui-btn‘).on(‘click‘, function(){ var type = $(this).data(‘type‘); active[type] ? active[type].call(this) : ‘‘; }); function EidtUv(data,value,index,obj) { $.ajax({ url: "UVServlet", type: "POST", data:{"uvid":data.id,"memthodname":"edituv","aid":data.aid,"uv":value}, dataType: "json", success: function(data){ if(data.state==1){ layer.close(index); //同步更新表格和緩存對應的值 obj.update({ uv: value }); layer.msg("修改成功", {icon: 6}); }else{ layer.msg("修改失敗", {icon: 5}); } } }); } }); </script> </body> </html>View Code
總結:
LayUI為我們提供了強大豐富的類庫組件,完善的文檔,學習成本和開發成本相對低廉,具有快速,扁平化等優點。
關於數據表格的介紹就到這裏。官方文檔
使用LayUI操作數據表格

