C# webApi----H5_app後臺制作(2)--參數的傳輸(對於懶得安分webApi參數傳輸不行的補充)
阿新 • • 發佈:2017-10-02
word func 2.0 object function log tty out 接收
(2)問題二:傳參的方式;
http://www.cnblogs.com/landeanfen/p/5337072.html對於這篇文章的補充
測試一如下:
1)後端代碼如下,
註意1:Api中的方法中的參數只能有一個,不能出現比如像這樣
public object post(LoginInfo user,string name)
public class LoginController :ApiController { [HttpPost] public object post(LoginInfo user) { return user.strPwd;} public class LoginInfo { public string strUser { get; set; } public string strPwd { get; set; } } }
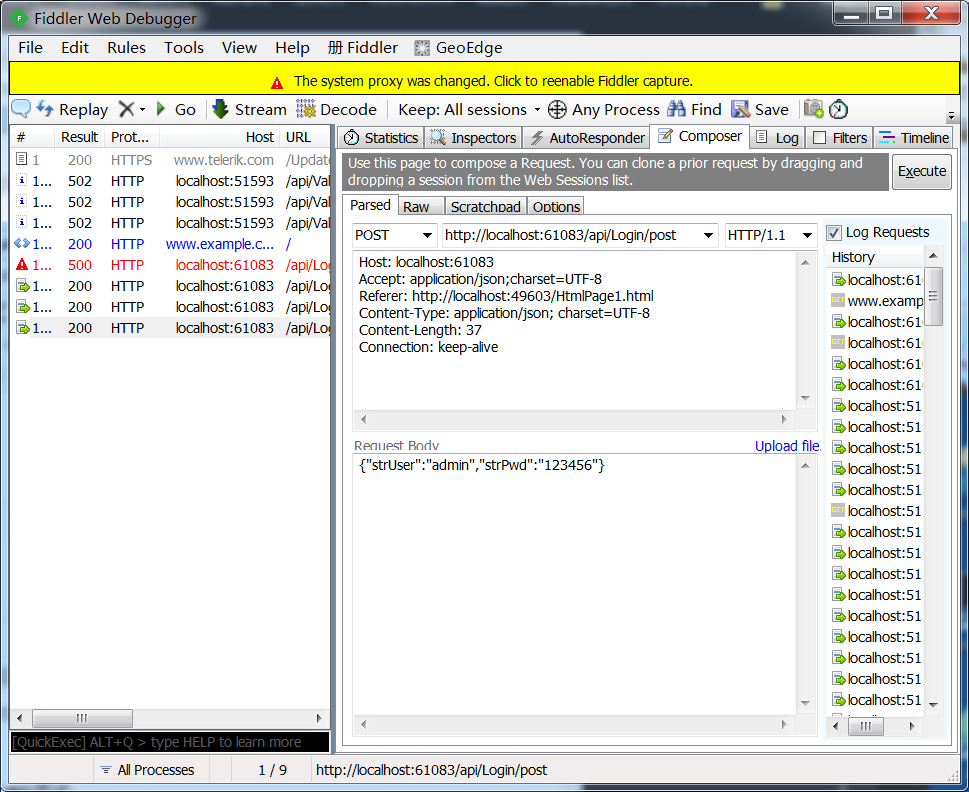
發送請求如下:以json格式發送數據,自己寫的請求頭,註意contextType:application/json,代表以json的格式發送數據。
註意1:默認的路徑設置為 routeTemplate: "api/{controller}/{id}",
要設置為 routeTemplate: "api/{controller}/{action}/{id}",才能請求的方法

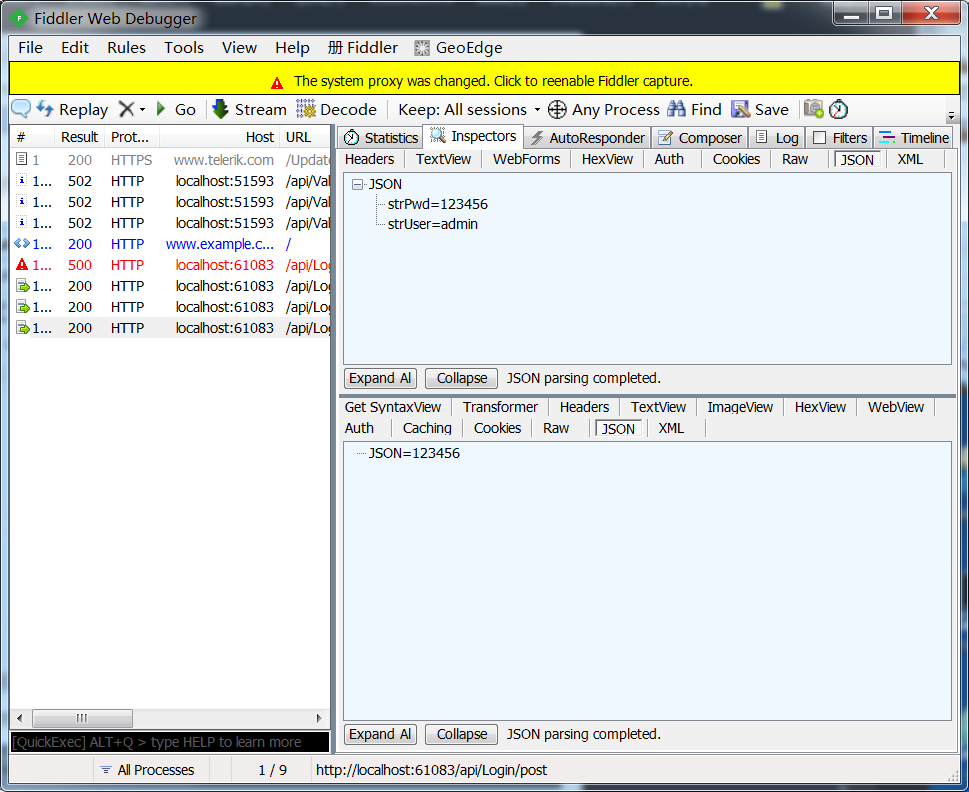
接收到的返回的數據成功。

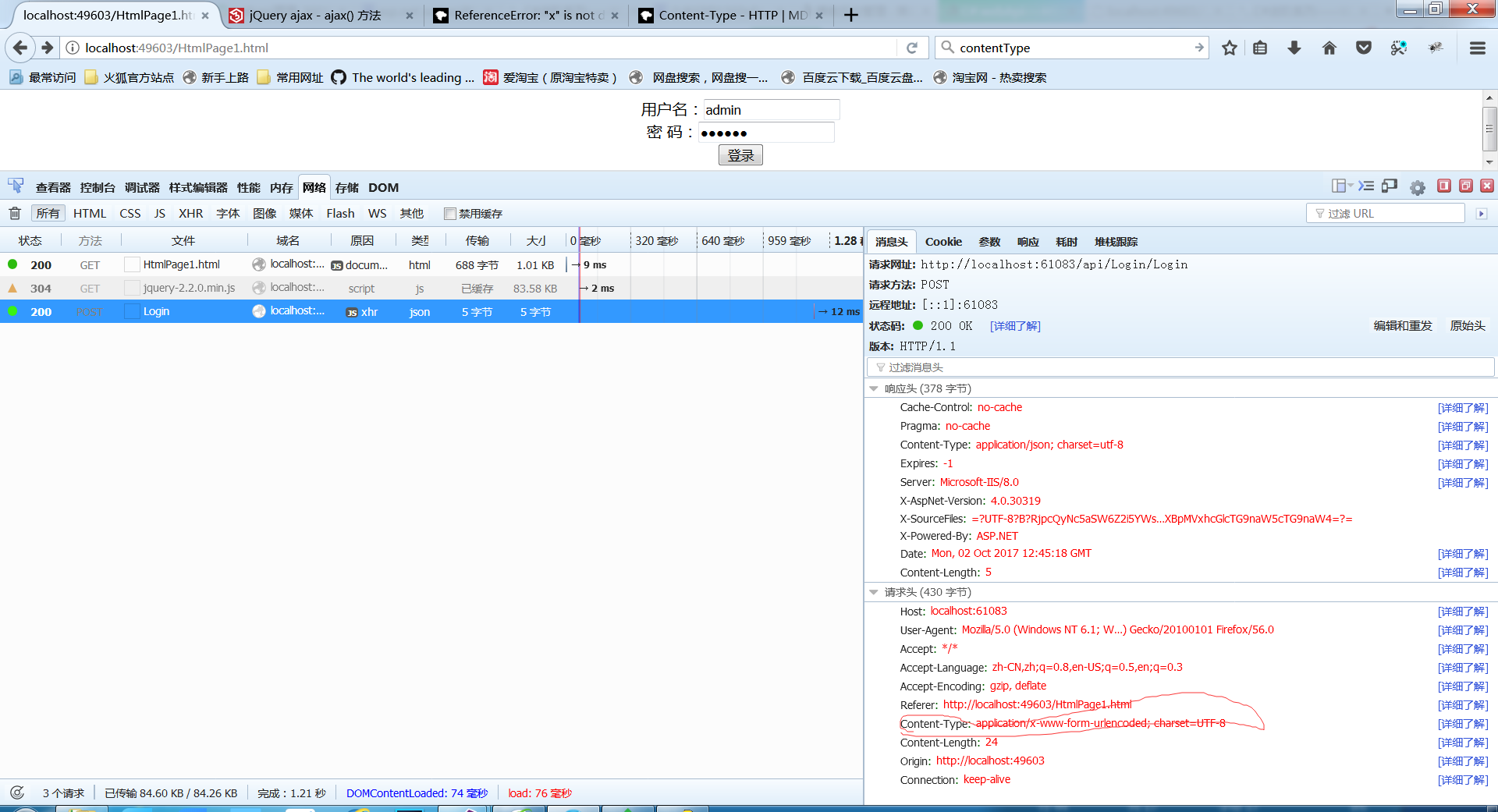
使用jquery測試,發起post請求:直接發送對象格式的數據,jquery會自動根據發送的格式轉化成相應的格式發送出去
代碼如下:
<script src="jquery-2.2.0.min.js"></script> <script> var postdata = { strUser: "13443", strPwd: "Jim" }; function Login() { $.ajax({ type: "post", url:"http://localhost:61083/api/Login/Login", // contentType: "application/json", data: postdata, success: function (data, status) { } }); } </script> </head> <body> <div style="text-align:center;"> <div>用戶名:<input type="text" id="txt_username" value="admin" /></div> <div>密 碼:<input type="password" id="txt_password" value="123456" /></div> <div><input type="button" value="登錄" id="btn_login" class="btn-default" onclick="javaScript: Login()" /></div> </div> </body>

C# webApi----H5_app後臺制作(2)--參數的傳輸(對於懶得安分webApi參數傳輸不行的補充)
