bootstrap源碼學習(1)
阿新 • • 發佈:2017-10-03
val 打印 多個 sprite 添加 rop 註釋 before school
我從官網下載來bootstrap,來瞅瞅它的源碼~0-0來學習學習!!主要是有的CSS可能自己也不熟悉很少用到,要看別人寫的才能了解更多啊,廢話不多說,我們開始吧(不知道今天能看多少)。
首先我們來看看它的代碼格式,一開頭就是註釋
/*! * Bootstrap v4.0.0-beta (https://getbootstrap.com) * Copyright 2011-2017 The Bootstrap Authors * Copyright 2011-2017 Twitter, Inc. * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE)*/
有名字,版本號,版權作者等等,然後排版統一是 中間沒有空行,多個選擇器共用的要還行~
一開始就是一段@media print的代碼,是在打印模式下的代碼~

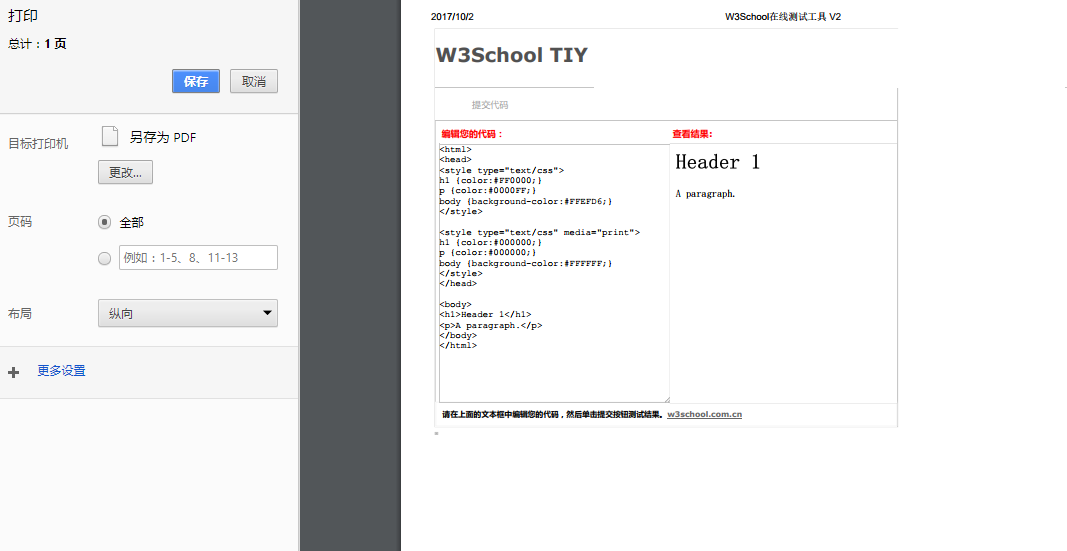
可以在瀏覽器打印預覽觀察,是不是真的會和計算機屏幕下有不一樣!w3cschool這個例子(http://www.w3school.com.cn/tiy/t.asp?f=html_style_media)就是寫了兩種情況,發現顏色確實是變了。
*, *::before, *::after { text-shadow: none !important; box-shadow: none !important; }
一開始就把陰影都強制去除了,肯定是考慮到打印的時候可能會讓字變花,所以去掉了(但是加了強制去除,說不定後面有啥地方是讓它不得不強制去除了)。
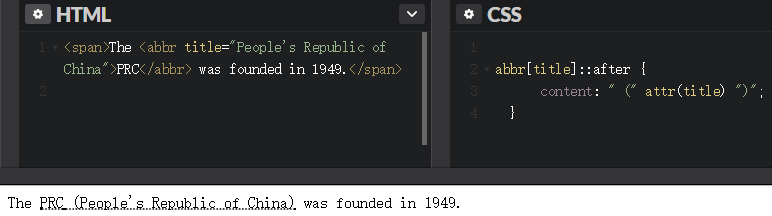
abbr[title]::after { content: " (" attr(title) ")"; }
這裏是把含有縮寫擴展的內容都以(...)的形式顯示出來,我在codepen上做了個測試:

不過codepen有默認樣式~給abbr添加了text-decoration:
pre { white-space: pre-wrap !important; } pre, blockquote{ border: 1px solid #999; page-break-inside: avoid; }
強制讓pre能換行,page-break-inside是一個只有opera支持的屬性0_0,具體實驗不了,明天去下載一個瀏覽器試試(http://www.w3school.com.cn/jsref/prop_style_pagebreakinside.asp)
因為明天室友要回家得早起,今天就先到這裏吧><
bootstrap源碼學習(1)
