作業(1)
1、任務描述
該項目以實際應用需求為背景,完成某種類型的WEB應用系統的前臺頁面動態呈現、後臺信息處理及數據庫的管理和訪問等程序開發任務。
2、測試要求
(1)技能要求
l 能根據網站設計方案稿完成網頁制作,包括網頁布局、插入圖表等,並使用CSS美化頁面
l 能編寫客戶端腳本
l 能編程實現客戶端和服務器交互的動態網頁
l 能創建、管理WEB應用系統所需要的數據庫
l 能使用數據訪問技術編寫基於數據庫的 Web程序,以實現信息的持久化存儲
l 能完成常規WEB服務器的安裝和基本配置
l 能按要求發布所開發的Web應用系統
(2)操作規範及職業素養要求
操作規範要求:代碼書寫、編程風格符合編程規範,便於閱讀;頁面設計簡潔美觀、服務器配置操作規範,系統部署正確;合理使用程序註釋;文件及文件夾組織結構清晰,便於管理和維護。
職業素養要求:遵紀守法、尊重知識產權、愛崗敬業、嚴守保密制度;愛護財產,具有安全意識;實事求是、工作認真、盡職盡責、一絲不茍、精益求精、具有良好的團隊精神。
(3)抽測方式:由主考單位組織學生現場在本項目對應題庫中隨機抽取一份試題,由學生在規定時間內個人獨立完成。
(4)測試時間:150分鐘
下個月我們可能要參加技能抽查,所以,在技能抽查之前,我把平常的練習自己做一個講解,這樣,也算給自己做一份備考資料了。
今天講項目一:

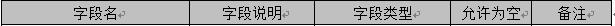
圖1 事故記錄列表頁面原型
- 數據庫實現
我們使用的是SQL2005,連接數據庫,(有的時候有些同學會連接不上數據庫,可以看看服務器名稱是否正確,IP地址是否正確,SQL Server(MSSQLSERVER)的狀態是否是“正在運行”狀態,如果還不行,可以在網上查一下錯誤碼,一般都會有對應的解決方法),創建數據庫(路徑要改為指定文件夾),創建事故記錄信息表,要點如下:

這裏為了考查學生,字段類型給出的是中文,所以我們要記住常用的字段類型,本項目用到了字符和日期時間,分別是char和datetime。備註那欄會加一些額外的要求,這裏是設置第一個字段為主鍵,還算簡單,接下來是在表中插入基礎數據。最後完成所有作業時需要備份數據庫到指定文件夾。
- 架構與頁面設計

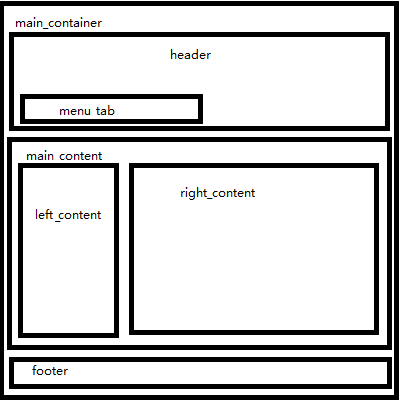
圖2 頁面效果圖
我做的頁面示意圖:

代碼如下:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>物流管理系統</title> 6 <style type="text/css"> 7 body { 8 margin-left: 0px; 9 margin-top: 0px; 10 margin-right: 0px; 11 margin-bottom: 0px; 12 } 13 .beijing { 14 background-image: url(%E7%B4%A0%E6%9D%90/title002.gif); 15 background-size: 100%; 16 background-repeat: no-repeat; 17 } 18 </style> 19 </head> 20 21 <body tracingsrc="1-1.png" tracingopacity="40"> 22 <table width="1024" height="140" border="0" cellspacing="0" cellpadding="0" > 23 <tr> 24 <td> 25 <table width="100%" border="0" cellspacing="0" cellpadding="0" background="素材/bg.jpg"> 26 <tr> 27 <td width="52%" height="140"> 28 <table width="100%" border="0" cellspacing="0" cellpadding="0"> 29 <tr> 30 <td align="center" height="100"> </td> 31 <td align="center"> </td> 32 <td align="center"> </td> 33 <td align="center"> </td> 34 <td align="center"> </td> 35 </tr> 36 <tr> 37 <td align="center">承運管理</td> 38 <td align="center">運輸管理</td> 39 <td align="center">系統管理</td> 40 <td align="center">調度管理</td> 41 <td align="center">財務管理</td> 42 </tr> 43 44 </table></td> 45 <td> </td> 46 </tr> 47 </table> 48 </td> 49 </tr> 50 <tr> 51 <td><table width="100%" border="0" cellspacing="0" cellpadding="0"> 52 <tr> 53 <td width="190" ><table width="100%" height="651" border="0" cellspacing="0" cellpadding="0" background="素材/bg-left.jpg"> 54 <tr> 55 <td align="center" valign="top"><br /> 56 <br /> 57 >>車輛類型 58 <br /> 59 <br /> 60 >>車隊管理 61 <br /> 62 <br /> 63 >>事故記錄 64 </td> 65 </tr> 66 </table></td> 67 <td><table width="100%" border="0" cellspacing="0" cellpadding="0"> 68 <tr> 69 <td><table width="100%" border="0" cellspacing="0" cellpadding="0" class="beijing" > 70 <tr> 71 <td> </td> 72 </tr> 73 </table></td> 74 </tr> 75 <tr> 76 <td> </td> 77 </tr> 78 <tr> 79 <td> </td> 80 </tr> 81 <tr> 82 <td> </td> 83 </tr> 84 <tr> 85 <td> </td> 86 </tr> 87 </table></td> 88 </tr> 89 </table></td> 90 </tr> 91 <tr> 92 <td><table width="100%" border="0" cellspacing="0" cellpadding="0"> 93 <tr> 94 <td><img src="素材/botton.jpg" width="1024" height="40" /></td> 95 96 </tr> 97 </table> 98 </td> 99 </tr> 100 </table> 101 </body> 102 </html>
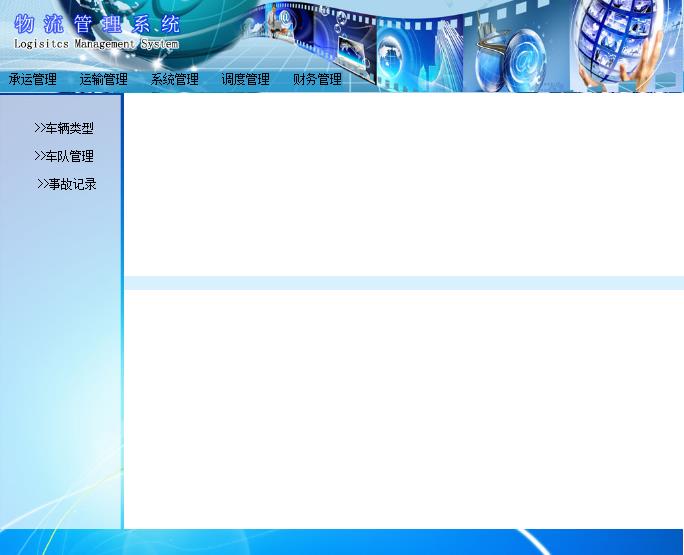
以上代碼的效果圖:

3、功能實現:在上面完成的網頁中實現查詢數據庫,並將事故記錄列表顯示出來。
這裏會用到一個SqlDataSource控件和Repeater控件配置數據源。
未完成的地方:
1. 網頁上做翻頁效果
2. 在hosts文件中添加一條“127.0.0.1 www.logistics.com”記錄
3. 配置WEB服務器,使得用戶可通過域名“http://www.logistics.com”訪問“順通物流管理系統”
4. 將所完成的程序設置為WEB服務器的主文檔,即用戶在瀏覽器的地址欄中只需輸入“http://www.logistics.com”即可打開完成的頁面
5. 啟用Windows防火墻並設置對外僅開放TCP 80端口
我明日將這些補上。
作業(1)
