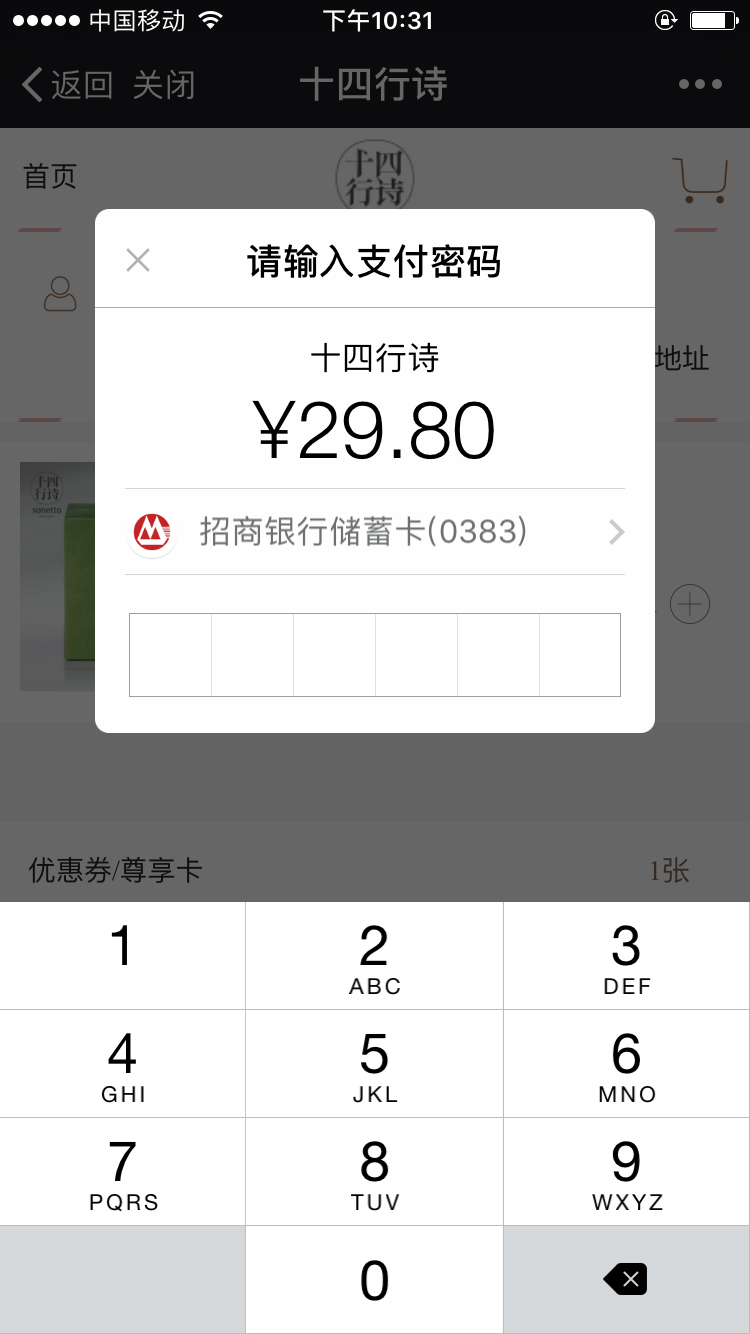
微信服務號開發-商城微信支付
阿新 • • 發佈:2017-10-06
ios eve style 簽名 生成 cli poi size func
1、?將 click 事件直接綁定到目標?元素(??即 .target)上;
2、將目標?元素換成 a 或者button 等可點擊的?元素;
?3、將 click 事件委托到?????非 document 或 body 的??父級元素上;
?4、給?目標元素加一條樣式規則 cursor: pointer。
function onBridgeReady() { WeixinJSBridge.invoke( ‘getBrandWCPayRequest‘, { "appId": appId, //公眾號名稱,由商戶傳入 "timeStamp": timeStamp, //時間戳,自1970年以來的秒數 "nonceStr": nonceStr, //隨機串 "package": package, "signType": signType, //微信簽名方式: "paySign": sign //微信簽名 },function (res) { if (res.err_msg == "get_brand_wcpay_request:ok") { window.location.href = "order.html" } else { alert("支付失敗") }// 使用以上方式判斷前端返回,微信團隊鄭重提示:res.err_msg將在用戶支付成功後返回 ok,但並不保證它絕對可靠。 } ); } if (typeof WeixinJSBridge == "undefined") { if (document.addEventListener) { document.addEventListener(‘WeixinJSBridgeReady‘, onBridgeReady, false); } else if (document.attachEvent) { document.attachEvent(‘WeixinJSBridgeReady‘, onBridgeReady); document.attachEvent(‘onWeixinJSBridgeReady‘, onBridgeReady); } } else { onBridgeReady(); }
前端接口也許幾句話就解決了。
但是後端計算的快吐血了。
所以這邊還是推薦微信的官方文檔
https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_7
"appId": appId, //公眾號名稱,由商戶傳入
"timeStamp": timeStamp, //時間戳,自1970年以來的秒數
"nonceStr": nonceStr, //隨機串
"package": package,
"signType": signType, //微信簽名方式:
"paySign": sign //微信簽名
這幾個參數竟然全部都需要後端生成。我也是醉了

這邊還在IOS上遇到了一個click失效的問題
解決方法
1、?將 click 事件直接綁定到目標?元素(??即 .target)上;
2、將目標?元素換成 a 或者button 等可點擊的?元素;
?3、將 click 事件委托到?????非 document 或 body 的??父級元素上;
?4、給?目標元素加一條樣式規則 cursor: pointer。
微信服務號開發-商城微信支付
