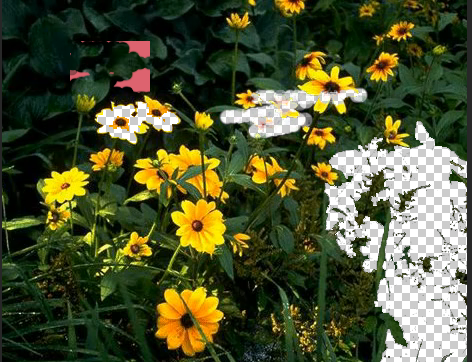
Photoshop 基礎五 橡皮擦工具
- 橡皮擦工具,對圖層消除
- 背景色橡皮擦工具,對圖層,消除背景色
- 魔棒橡皮擦工具,對圖層,顏色相近的消除

Photoshop 基礎五 橡皮擦工具
相關推薦
Photoshop 基礎五 橡皮擦工具
技術分享 image cnblogs 工具 橡皮擦 -1 photo 色相 .com 橡皮擦工具,對圖層消除 背景色橡皮擦工具,對圖層,消除背景色 魔棒橡皮擦工具,對圖層,顏色相近的消除 Photoshop 基礎五 橡皮擦工具
Photoshop摳圖(運用背景橡皮擦工具進行摳圖)
前言 運用背景橡皮擦工具進行摳圖,不需要任何選區 只刪除工具中十字點到的圓圈內同顏色的部分,不同顏色的不會刪除掉。 背景橡皮擦工具選單欄選項 圓圈大小 硬度 間距 角度 圓度 容差(容差越小顏色精確度越大,容差越大精確度越小) 雙筆(連續取樣) 有加
JAVA-基礎(五) 更多工具集
ron asm 指定 mit 進行 包含 三種 strong token 1.StringTokenizer(字符串標記) StringTokenizer實現枚舉(Enumeration)接口。因此,給定一個輸 入字符串,可以使用StringTokenizer對包含於其中
UI - 《網店寶貝摳圖與店鋪裝修寶典》之 橡皮擦工具
橡皮擦工具共分為三種類型: 1.橡皮擦(在預設情況下擦除時,會將所選圖層中的內容刪除至透明效果) 2.魔術橡皮擦(在預設情況下擦除時,會將所擦顏色相似的,且連線的區域內容刪除至透明) 3.背景橡皮擦(在預設情況下擦除時,會根據當前容差值,將所擦區域顯示不明顯。) 注:筆觸類工具,
3.17 使用路徑橡皮擦工具和鉛筆工具繪製沙桶的把手 [Illustrator CC教程]
1. 本節課將為您演示[鉛筆工具]和[路徑橡皮擦工具]的使用。首先選擇工具箱中的[鉛筆工具]。 2. 然後點選屬性欄中的描邊顏色下拉框,彈出色板視窗。 3. 選擇一種顏色,作為鉛筆工具的描邊顏色。 4. 在色板視窗外點選,關閉色板視窗。 5. 點選描邊寬度下拉框,彈出系統預設
基於springboot+bootstrap+mysql+redis搭建一套完整的許可權架構【五】【編寫基礎程式碼快速生成工具】
首先我們在我們的com.csdn包底下我們新建一個codeUtil包如下所示: 首先我們新建一個我們的列的模型(ColumnModel.java)如下: /** * 列模型 */ public class ColumnModel { private bool
【每日一P】魔術橡皮擦摳圖工具的使用
Ps一鍵摳圖。主要用到魔術橡皮擦工具和圖層混合模式引數設定。 素材如下: 效果圖如下: 第一步:Ctrl+O開啟飛機素材,回到工具欄,開啟魔術橡皮擦工具,點選飛機背景圖層,摳圖效果就出來了,效果如下: 第二步:我們可以看到背景層還沒有完全
Photoshop(背景橡皮擦)輕鬆摳圖(…
今天我們就來講講背景橡皮擦工具,這個工具可了不得,一般咱都不告訴他。 言歸正傳,書接前文,為啥這個工具了不得呢?它咋就能這麼了不得呢?我們做過設計的人都知道,有時候處理圖片時,要做一些小的樣稿供客戶做確認,有時扣圖扣了半天,卻換來樣稿被槍斃的訊息,心中別提會有多鬱悶,其實這些樣稿主要就是看看一個
python基礎五——模塊
mktime list .py makedirs day4 mov rename cal spl python模塊(標準、自定義、第三方模塊)、python的os、sys和時間模塊和__name__。 一、python模塊 import 模塊的實質就是把要導入模塊裏面的
最合適UX設計師的五款原型工具
原型設計 原型設計工具 原型圖 線框圖 產品經理 UX設計師 用戶體驗 UX設計師是以用戶體驗為中心,進行產品設計,他們的任務就是讓用戶說出“Yes”。UX設計涉及到人機交互的各個方面,如可用性、功能性、交互設計、信息架構設計等等。就這些方面來說,原型工具不可或缺。市場上的原
Photoshop 基礎四 填充(漸變、油漆桶)
.cn 顏色 photos 設置 es2017 一個 技術分享 填充 建圖 一 漸變 二 油漆桶 一 漸變 技術點:選框工具(矩形、圓形、選區、反選)、變換(透視)、漸變 1)新建圖層——>矩形選框工具,畫一個矩形 2)漸變工具,定義漸變顏色 3)編輯——>
接口測試基礎五-使用python+requests編寫接口測試用例
基礎 div 返回結果 pan 返回 結果 strong 什麽 用例 好了,有了前幾章的的基礎,寫下來我把前面的基礎整合一下,來一個實際的接口測試練習吧。 接口測試流程 1.拿到接口的URL地址 2.查看接口是用什麽方式發送 3.添加請求頭、請求體 4.發送查看返回結果,
Photoshop基礎照片美化
填充 風景 年輕 今天 模糊濾鏡 皮膚 光照 bbf 混合 自從有了“ps”以後,很多事情變成了可能,你可以出現在任何你想在的地方。而最基本的美化照片的功能,我想是很多同學學習PS的初衷。當你掌握了這門技術,很多人會對你刮目相看!今天小編就和大家分享一下ps的一些技術
三十五、 rsync工具介紹、rsync常用選項、rsync通過ssh同步
rsync工具 rsync常用選項 rsync通過ssh同步 三十五、 rsync工具介紹、rsync常用選項、rsync通過ssh同步一、rsync工具數據備份,很重要。rsync工具:數據備份的工具。remote sync(遠程同步)rsync可以遠程同步數據(類似scp),也可以本地同步數據
java基礎(五) String性質深入解析
java引言 本文將講解String的幾個性質。 一、String的不可變性 對於初學者來說,很容易誤認為String對象是可以改變的,特別是+鏈接時,對象似乎真的改變了。然而,String對象一經創建就不可以修改。接下來,我們一步步 分析String是怎麽維護其不可改變的性質; 1. 手段一:final類
OpenStack基礎知識-單元測試工具介紹
單元測試 pen mongod 大量 需要 哪些 sub 導入 使用 針對以前學的內容的一個簡單整理 1、單元測試工具介紹 unittest: 是 Python 的標準庫,提供了最基本的單元測試功能,包括 單元測試運行器(簡稱runner) 和 單元測試框架。項目的單元測試
Java基礎五
方法 題目 del lse 一次 ++ 打印 alt i++ 1、While循環 2、do ... While循環 3、For循環 一、While /*while循環 語句格式: while(boolean表達式){ 語句塊; } 執行順序: 先
python基礎五:模塊
read oss serial 對象序列化 問題 package 反序 很多 env 模塊&包 模塊(Module)的概念:在計算機程序的開發過程中,隨著程序代碼越寫越多,在一個文件裏的代碼會越來越長,維護也越來越不易。為了編寫可維護的代碼,我們把很多函數分組,分別
JavaScript學習 - 基礎(五) - 對象
ear reverse document 頁面 cti alert i++ 長時間 ever String對象 更詳細轉:http://www.w3school.com.cn/jsref/jsref_obj_string.asp //------------------
Python基礎知識(四)+Pychram工具
while .com 對象 else語句 if-else語句 技術 順序 3.3 字典元素 條件.循環和其他語句 一:if-else語句 二:斷言 IF語句有個非常有用的近親就是斷言(assert)在某些情況下確保程序中的某個條件一定為真才能讓程序正常工作.
