簡單又炫酷的two.js 二維動畫教程
前 言
S N
今天呢給大家介紹一個小js框架,Two.JS。其實在自己學習的過程中並沒有找到合適的教程,所以我這種學習延遲的同學是有一定難度的,然後準備給大家整理一份,簡單易懂的小教程。
來吧!!
讓我們打開TWO.JS這個二維空間之門。

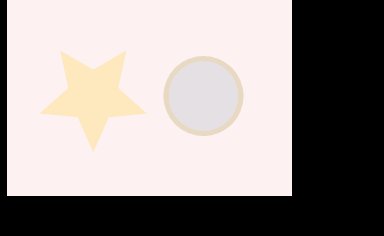
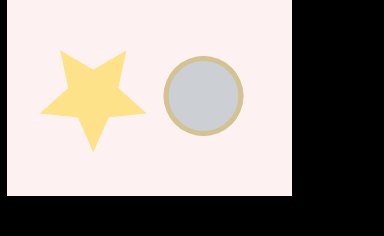
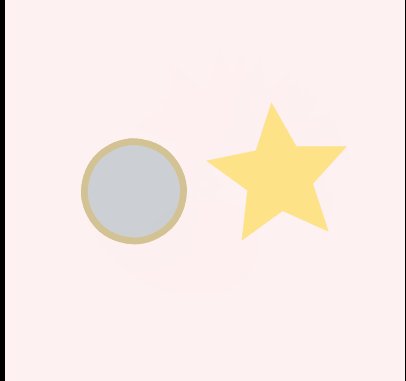
(圖1-1)
1-1簡介
Two.js 是二維畫圖腳本,它的最大優點是支持 svg , canvas , webGL不同種類的技術。(svg:SVG,簡單來說就是矢量圖,一種使用XML技術描述二維圖形的語言。)
( canvas:HTML5 <canvas> 元素用於圖形的繪制,通過腳本 (通常是JavaScript)來完成.)
( webGL:一項允許開發人員在瀏覽器裏操縱GPU來顯示圖形的技術。讓我們一起走進WebGL的世界。
Two.js 有一個內置的動畫循環,可搭配其他動畫庫, 包含可伸縮矢量圖形解釋器。使平面形狀和動畫的創建更方便,更簡潔。
在Two.js中和Canvas、SVG都不同的有這麽幾個地方:
① Two.js中所有的旋轉都是以自己為中心
② Two.js中的旋轉不會累加
③ Two.js中不使用定時器,使用Two.play()方法,類似於Flash動畫(但它的底層是有定時器的,該方法每秒鐘調用60次two.update()方法)
Two.js的特性:1、 繪制矢量圖形 -受平面運動圖形的啟發,two.js更偏向於制作平面運動圖形,所以它不支持文本和圖片。
2 、場景圖 -基於對象。創建一個two對象,可以隨意的操作該對象。
3 、動畫效果 - two.js本身帶有自己的動畫效果庫,也可以和其它的動畫效果庫合作實現復雜的動畫效果。
4 、支持SVG - 它可以創建可伸縮的矢量圖形,擴展性強,可以和Adobe的svg工具結合畫圖。
好了不多說了! 當然引入Two.js的文件是必不可少的,那下面就是 ↓

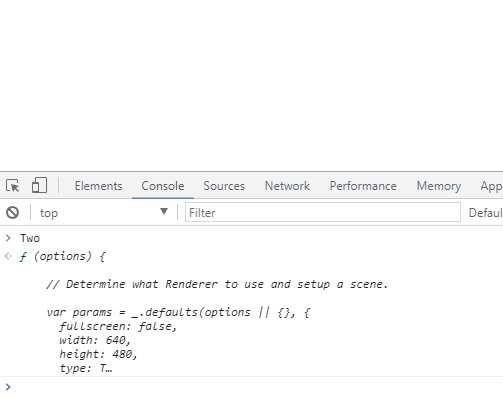
!!!引入Two.js後在Console中輸入Two可查詢是否引入成功。(如下圖 ↓)

two.js下載地址就分享給大家:https://two.js.org/ (雖然你們在網上也能找的到的,但不是還是為了大家的方便嘛!)

當然我是用的瀏覽器的翻譯,像我這種看英文就跟就看BUG一樣的,怎麽都得都得依靠外力。
我想大家對Two.js也是有了一定的了解了,那麽我也就廢話不多說了。咱們一起看看Two.js的神奇之處吧。
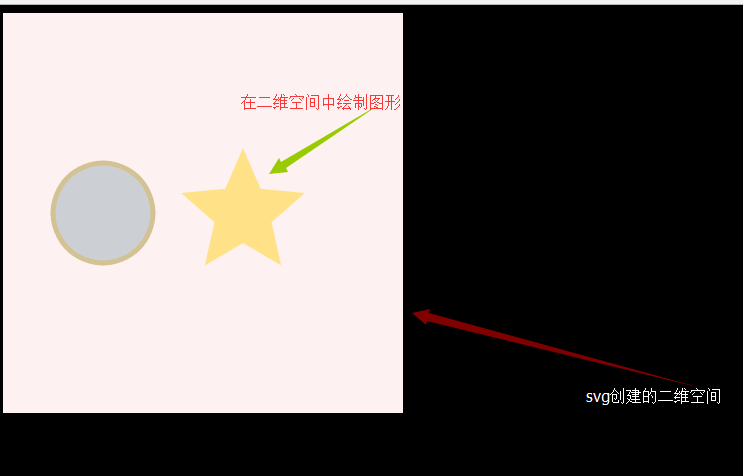
2-1繪制二維空間創建圖形

創建圖形代碼:
-
Two.Path
-
這是在two.js中創建所有可繪制形狀的基類。除非指定的方法返回其
Two.Path鏈接目的的實例。
<body>
<!--創建一個div作為一個選區 也就是svg 我就是介麽理解地-->
<div id="draw-shapes">
</div>
<script type="text/javascript">
var elem = document.getElementById(‘draw-shapes‘);/*原生的JS代碼 取到你所創建的Div*/
var params = { width: 400, height: 400}; //設置二維空間的寬高
var two = new Two(params).appendTo(elem); //新建一個在div中的二維空間
var circle = two.makeCircle(100, 200, 45); // 創建圓形(x坐標,y坐標,半徑)
var star = two.makeStar(245, 200, 65,30,5);//創建五角星(x坐標,y坐標,內半徑,外半徑,幾角星)
// 設置不同的樣式屬性:
circle.fill = ‘#CCD0D5‘; // 填充色
circle.stroke = ‘#D3C294‘; // 邊線顏色
circle.linewidth = 5;// 邊線的寬度
star.fill = ‘#FFD31C‘;//填充色
star.opacity = 0.5;//透明度
star.noStroke();//去掉邊線
two.update();// 將生成的空間,圖形投射到網頁上,
</script>
</body>
下圖是給大家簡單整理的創建圖形的一些屬性,可以每個都試試還是蠻有意思。↓↓↓

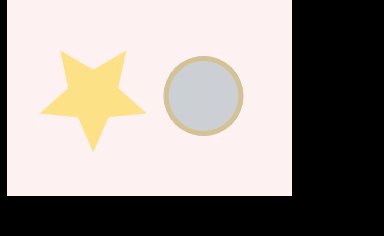
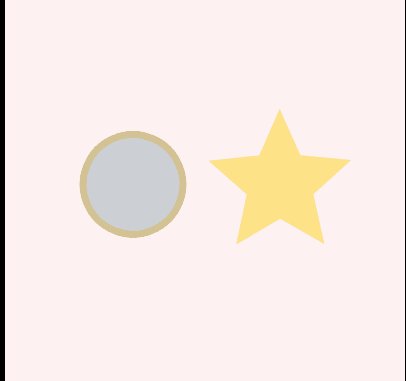
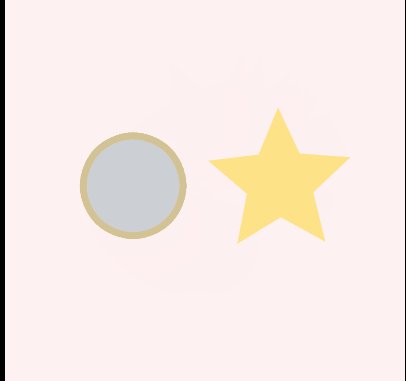
2-2組的建立與作用

組的創建與作用代碼:
Two.Group,就是吧兩個圖形和並到一個圖形,進行統一的設置啊什麽的。
var group = two.makeGroup(circle, star);
下面設置的樣式與Two.Path裏面的差不多 只不過多了個旋轉,把兩個圖形左右調換個位置,請看註釋,自我感覺註釋地比較清楚,不理解呢請去Two.js網站對比理解。。。
var group = two.makeGroup(circle, star); //組可以將數個圖形合並到一個組中,一個組可以設置相同的屬性與效果 group.translation.set(two.width /2, two.height /2); //讓一個組內所有的形狀位移,使中心保持在二維空間的什麽位置. group.rotation = Math.PI;//以組中心旋轉默認值180。 group.scale =0.75;//統一設置縮放(0——1) group.linewidth = 7;//如果有邊線的統一設置線寬 group.opacity = 1; //統一透明度(0——1)
3-1創建動畫(閃爍)

閃爍動畫代碼:
bind可以綁定一個函數來在函數中表達動畫屬性。
.play() 啟動動畫
two.bind(‘update‘, function(frameCount) {
// 兩個參數,第一個參數是string格式,表示要監聽的事件,第二個參數是一個函數,函數中的參數為幀數
}).play(); // 最後.play();啟動動畫;
↓ 閃爍代碼 。(多多的嘗試,就會有很多意想不到的動畫誕生)
two.bind(‘update‘, function(frameCount) { // 代碼的意思是每調用一次,執行一次two.update(); 幀數為每秒60次即每秒鐘執行60次 if ( group.opacity > 0.9999) { group.opacity =0;//使透明度變成0,就是初始位置 } //設置時間與動畫變化的屬性關聯方程式 var t = (1 - group.opacity) * 0.5;//聲明一個t變量,如果透明度可以到1,time會變成0 group.opacity += t;
//使透明度不斷+=time,第一個關系式會使time減小,所以透明度的增加速度會一點一點減慢。假設透明度可以到1,那麽透明度會停止增加 }).play(); // 最後.play();啟動動畫;
3-1縮放旋轉動畫

縮放旋轉動畫代碼:
註意:創建動畫之後要調整兩個圖形的 x、y 的位置,不然會出現不同的動畫效果呢。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body{
background-color: #000000;
}
svg{
background-color: #FEF1F2;
}
</style>
<script type="text/javascript" src="js/two.JS.js" ></script>
</head>
<body>
<!--創建一個div作為一個選區-->
<div id="draw-shapes">
</div>
<script type="text/javascript">
var elem = document.getElementById(‘draw-shapes‘);/*原生的JS代碼 取到你所創建的Div*/
var params = { width: 400, height: 400}; //設置二維空間的寬高
var two = new Two(params).appendTo(elem); //新建一個在div中的二維空間
var circle = two.makeCircle(-72, 0, 50); // 創建圓形(x坐標,y坐標,半徑)
var star = two.makeStar(75,0, 75,35,5);//創建五角星(x坐標,y坐標,內半徑,外半徑,幾角星)
// 設置不同的樣式屬性:
circle.fill = ‘#CCD0D5‘; //fill 填充色
circle.stroke = ‘#D3C294‘; // 邊線顏色
circle.linewidth = 5;// 邊線的寬度
star.fill = ‘#FFD31C‘;
star.opacity = 0.5;//透明度
star.noStroke();//去掉邊線
var group = two.makeGroup(circle, star);
//組可以將數個圖形合並到一個組中,一個組可以設置相同的屬性與效果
group.translation.set(two.width /2, two.height /2);
//讓一個組內所有的形狀位移,使中心保持在二維空間的什麽位置.
group.rotation = Math.PI;//以組中心旋轉默認值180。
group.scale =0;//統一設置縮放(1——0)
group.linewidth = 7;//如果有邊線的統一設置線寬
group.opacity = 1; //透明度
two.update();// 將生成的空間,圖形投射到網頁上。
// bind可以綁定一個函數來在函數中表達動畫屬性。
// 兩個參數,第一個參數是string格式,表示要監聽的事件,第二個參數是一個函數,函數中的參數為幀數
two.bind(‘update‘, function(frameCount) {
// 代碼的意思是每調用一次,執行一次two.update(); 幀數為每秒60次即每秒鐘執行60次
if (group.scale > 0.9999) {
group.scale = group.rotation = 0
//使縮放與回轉變成0,就是初始位置
}
//設置時間與動畫變化的屬性關聯方程式
var t = (1 - group.scale) * 0.125;
//聲明一個t變量,隨著縮放的增大而減小並且確定其他關系,如果縮放可以到1,time會變成0
group.scale += t;
//使縮放不斷+=time,由於縮放的增大,第一個關系式會使time減小,所以縮放的增加速度會一點一點減慢。假設縮放可以到1,那麽縮放會停止增加
group.rotation += t * 4* Math.PI;//回轉幅度不斷+=time的4倍(math.pi是180度)
}).play(); // 最後.play();啟動動畫;
</script>
</body>
</html>
(圖 1-1) 代碼 如下:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body{
background-color: #000000;
}
svg{
background-color: #FEF1F2;
}
</style>
<script type="text/javascript" src="js/two.JS.js" ></script>
</head>
<body>
<!--創建一個div作為一個選區-->
<div id="draw-shapes">
</div>
<script type="text/javascript">
var elem = document.getElementById(‘draw-shapes‘);/*原生的JS代碼 取到你所創建的Div*/
var params = { width: 400, height: 400}; //設置二維空間的寬高
var two = new Two(params).appendTo(elem); //新建一個在div中的二維空間
var circle = two.makeCircle(-72, 0, 50); // 創建圓形(x坐標,y坐標,半徑)
var star = two.makeStar(75,0, 75,35,5);//創建五角星(x坐標,y坐標,內半徑,外半徑,幾角星)
// 設置不同的樣式屬性:
circle.fill = ‘#CCD0D5‘; //fill 填充色
circle.stroke = ‘#D3C294‘; // 邊線顏色
circle.linewidth = 5;// 邊線的寬度
star.fill = ‘#FFD31C‘;
star.opacity = 0.5;//透明度
star.noStroke();//去掉邊線
var group = two.makeGroup(circle, star);
//組可以將數個圖形合並到一個組中,一個組可以設置相同的屬性與效果
group.translation.set(two.width /2, two.height /2);
//讓一個組內所有的形狀位移,使中心保持在二維空間的什麽位置.
group.rotation = Math.PI;//以組中心旋轉默認值180。
group.scale =0;//統一設置縮放(1——0)
group.linewidth = 7;//如果有邊線的統一設置線寬
group.opacity = 1; //透明度
two.update();// 將生成的空間,圖形投射到網頁上。
// bind可以綁定一個函數來在函數中表達動畫屬性。
// 兩個參數,第一個參數是string格式,表示要監聽的事件,第二個參數是一個函數,函數中的參數為幀數
two.bind(‘update‘, function(frameCount) {
// 代碼的意思是每調用一次,執行一次two.update(); 幀數為每秒60次即每秒鐘執行60次
if (group.scale > 0.9999) {
group.scale = group.rotation = 0
//使縮放與回轉變成0,就是初始位置
}
//設置時間與動畫變化的屬性關聯方程式
var t = (1 - group.scale) * 0.125;
//聲明一個t變量,隨著縮放的增大而減小並且確定其他關系,如果縮放可以到1,time會變成0
group.scale += t;
//使縮放不斷+=time,由於縮放的增大,第一個關系式會使time減小,所以縮放的增加速度會一點一點減慢。假設縮放可以到1,那麽縮放會停止增加
group.rotation += t * 4* Math.PI;//回轉幅度不斷+=time的4倍(math.pi是180度)
}).play(); // 最後.play();啟動動畫;
</script>
</body>
</html>
後 序
S N
好啦! Two.js就和大家學習到這了。希望給大家多少都有點幫助,主要還是多練習對吧 。
學習使我快樂,哈哈!
對了,我分享的不過是簡單的一點,更多呢還是要靠大家自己學習。
不嘮叨了,再見朋友們。
簡單又炫酷的two.js 二維動畫教程
