UWP 改變Button樣式
-----some words------
1.Control:控制 (我們理解成控件)
2.Template:模板
3.Ellipse 橢圓
4.Content 內容
5.Presenter 節目主持人,演播廳,推薦者
6.ContentPresenter 內容提供者...
------the end ---------
一:Control類
Control類是所有控件的父類,例如Button按鈕控件,TextBlock文本框控件等都是繼承於Control類。
二:Ellipse類
UWP裏畫一個圓,沒有圓這個類,用的是Ellipse橢圓類,給這個橢圓的長和框設置成一樣就好了。
<Ellipse Width="50"
Height="50"
Fill="Blue"></Ellipse>
三:改變Button控件的樣式
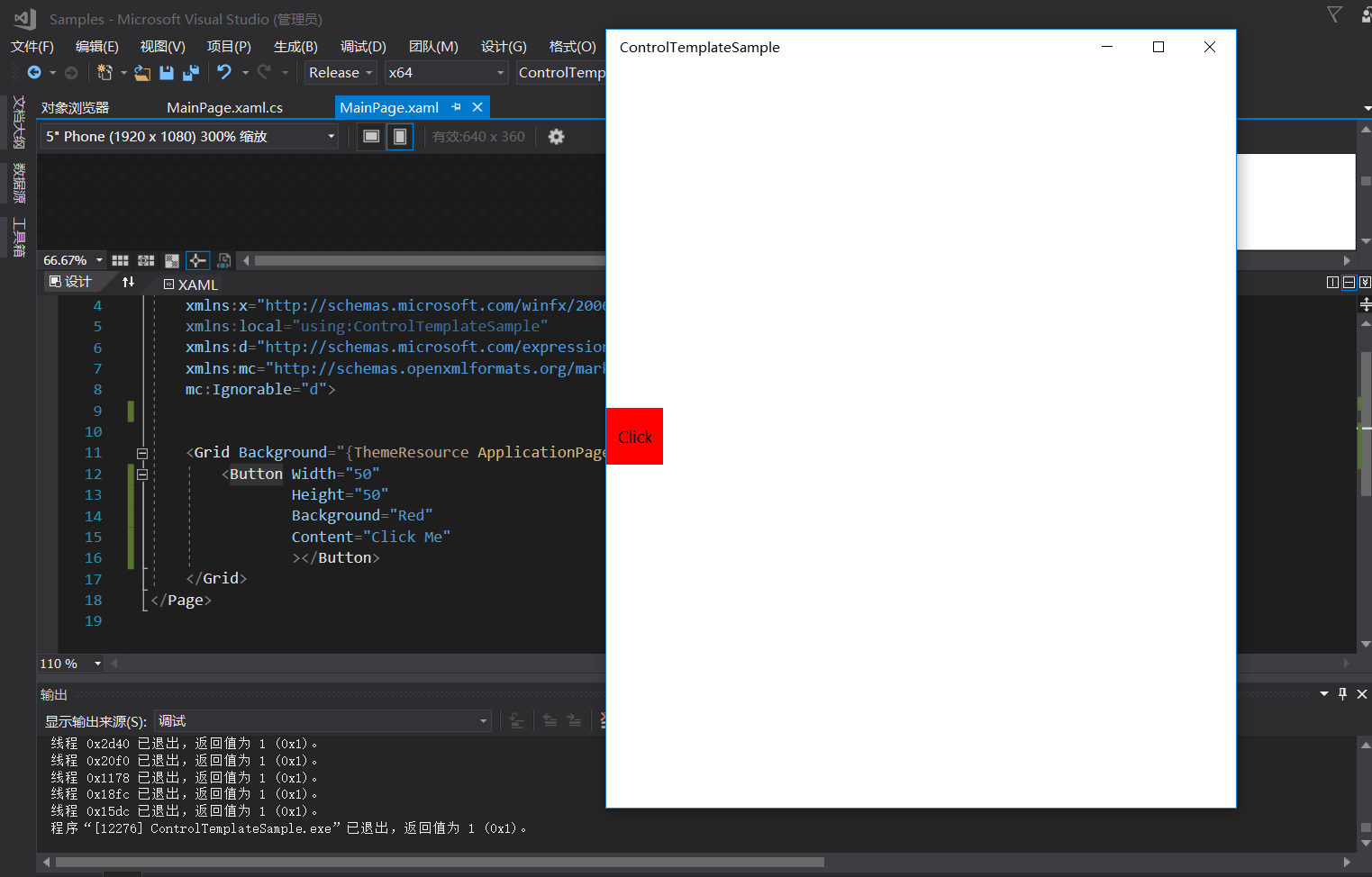
雖然我們可以簡單的設置一些控件的樣式,但是還是不夠。例如下面是一個最簡單的Button控件,我們可以改的是Width,Height,但如果你想做一個圓形的按鈕,怎麽做呢?

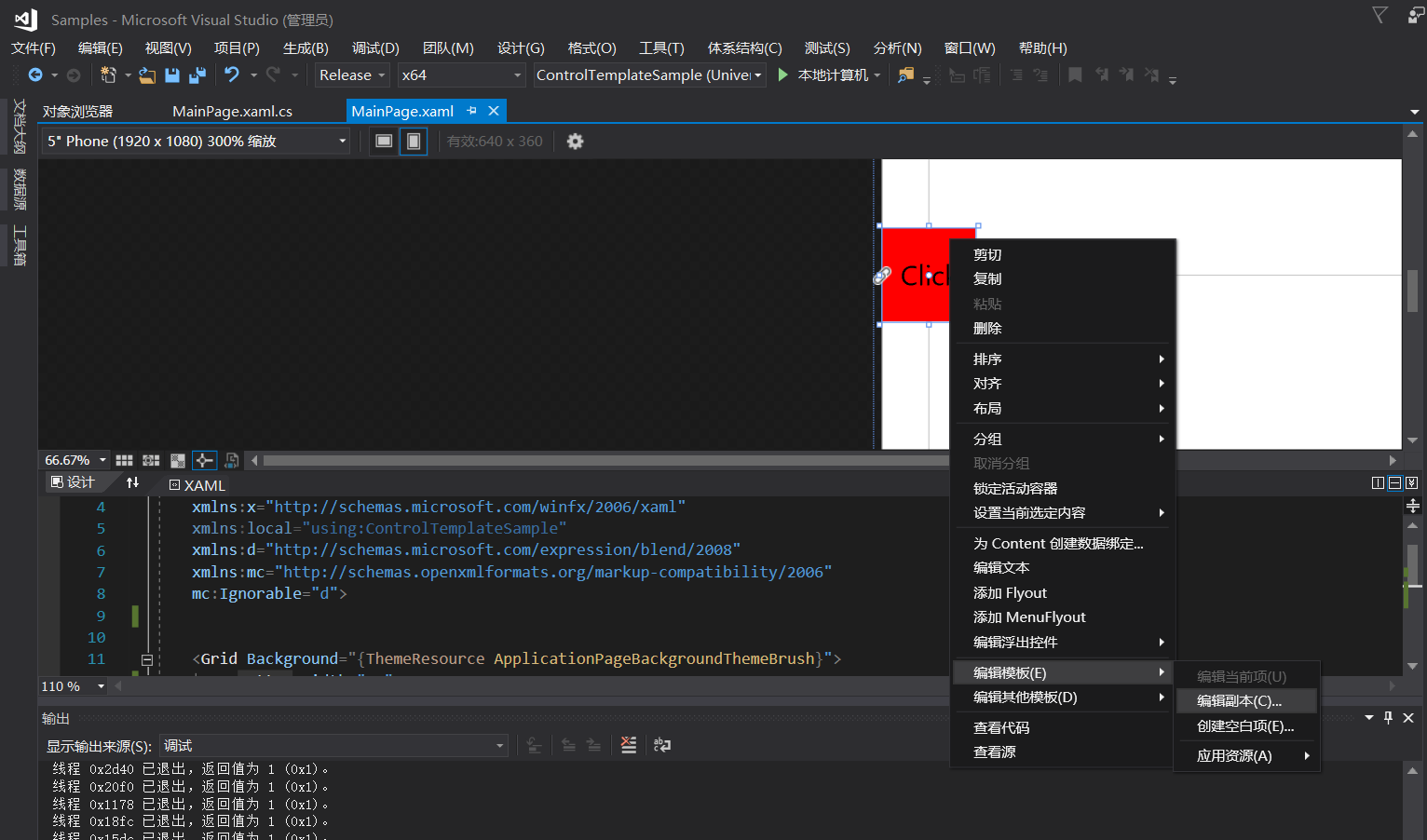
在設計器裏找到你寫的Button控件,右鍵->編輯模板->編輯副本

vs會幫你生成一個樣式
<<Page.Resources>
<Style x:Key="ButtonStyle1" TargetType="Button">
<Setter Property="Background" Value="{ThemeResource ButtonBackground}"/>
<Setter Property="Foreground" Value="{ThemeResource ButtonForeground}"/>
<Setter Property="BorderBrush" Value="{ThemeResource ButtonBorderBrush}"/>
<Setter Property="BorderThickness" Value="{ThemeResource ButtonBorderThemeThickness}"/>
<Setter Property="Padding" Value="8,4,8,4"/>
<Setter Property="HorizontalAlignment" Value="Left"/>
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="FontFamily" Value="{ThemeResource ContentControlThemeFontFamily}"/>
<Setter Property="FontWeight" Value="Normal"/>
<Setter Property="FontSize" Value="{ThemeResource ControlContentThemeFontSize}"/>
<Setter Property="UseSystemFocusVisuals" Value="True"/>
<!--<Setter Property="FocusVisualMargin" Value="-3"/>-->
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid x:Name="RootGrid" Background="{TemplateBinding Background}">
<ContentPresenter x:Name="ContentPresenter" AutomationProperties.AccessibilityView="Raw" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" ContentTemplate="{TemplateBinding ContentTemplate}" ContentTransitions="{TemplateBinding ContentTransitions}" Content="{TemplateBinding Content}" HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}" Padding="{TemplateBinding Padding}" VerticalContentAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Page.Resources>
TargetType="Button" 表示這是一個給Button類型設置的樣式。
控件有一個Template屬性,該屬性用來定義控件的模板,為什麽你創建一個Button按鈕,是方形的而不是圓形的,就是每個控件都有自己的默認模板,當你不去改Template時,他就是默認的,如果我們想讓控件變的漂亮一點,就要改控件的模板。
Template模板屬性存的是ControlTemplate(控件模板)
裏面放的是一個Grid。
說明這個Grid就是該Button的模板。Background="{TemplateBinding Background}" 說明是將我們的在Xaml代碼裏寫的Background綁定到了模板的最外層。簡單來理解就是我們設置的樣式,要麽是通過繼承或者綁定到了我們的模板上。
四:ContentPresenter
內容控件Button有一個Content屬性,相應的模板裏有一個ContentPresenter類用於單獨的裝內容。
單獨裝的好處就是不管你的模板的樣式怎麽改變,我的內容都不會受到影響。
五:做一個圓形Button控件
既然是圓形的按鈕,那麽我們在模板裏加一個圓形。
<Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Button"> <Grid x:Name="RootGrid" Background="Transparent"> <Ellipse Width="{TemplateBinding Width}" Height="{TemplateBinding Height}" Fill="{TemplateBinding Background}"></Ellipse> <ContentPresenter x:Name="ContentPresenter" AutomationProperties.AccessibilityView="Raw" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" ContentTemplate="{TemplateBinding ContentTemplate}" ContentTransitions="{TemplateBinding ContentTransitions}" Content="{TemplateBinding Content}" HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}" Padding="{TemplateBinding Padding}" VerticalContentAlignment="{TemplateBinding VerticalContentAlignment}"/> </Grid> </ControlTemplate> </Setter.Value> </Setter>
將根Grid的背景改成Transparent透明。在Grid裏加上一個圓形,將圓形的背景顏色綁定一下。

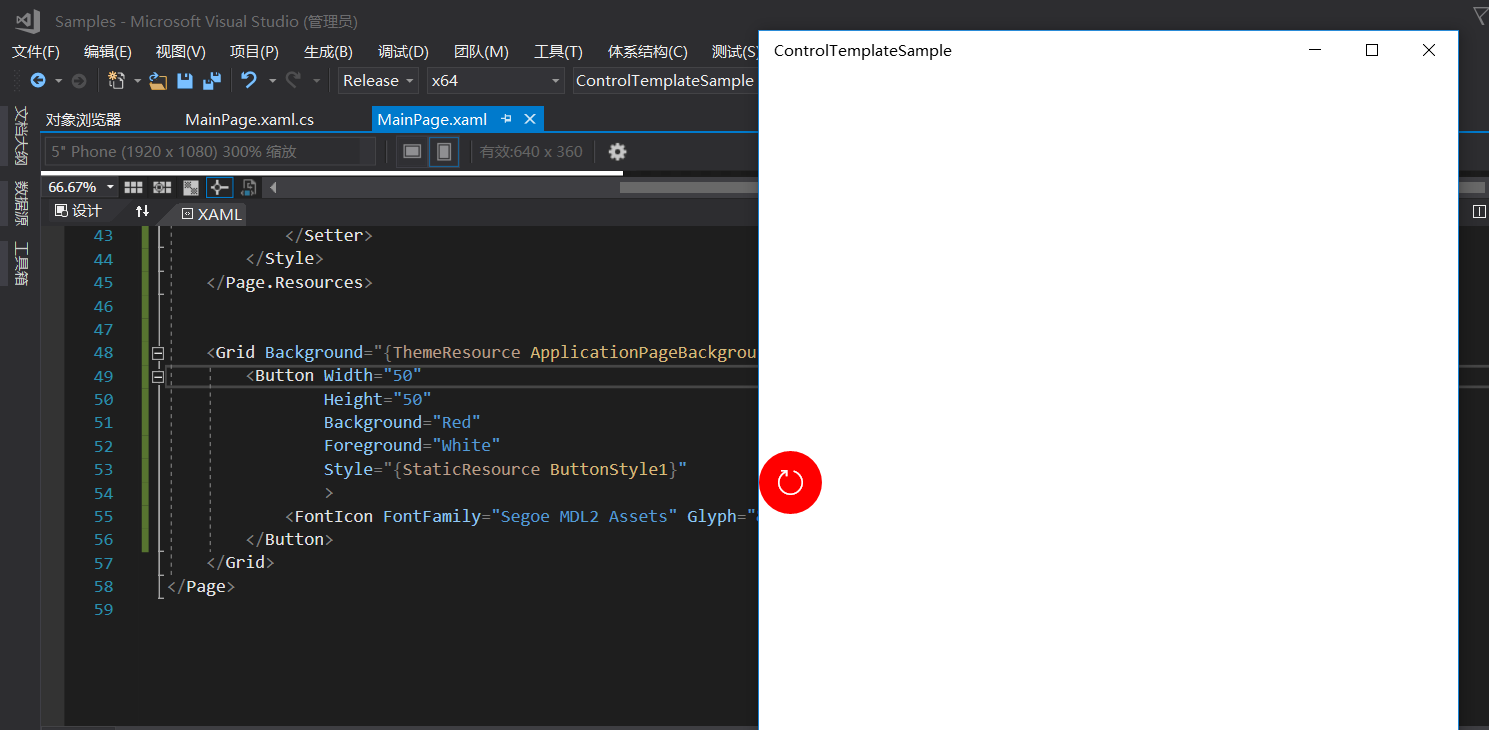
這裏的例子是Button的Content是一個FontIcon,該content被裝到了模板裏的ContentPresenter裏。
background被綁定到了模板裏的Ellipse的背景裏,這樣一個簡單的按鈕的樣式就做好了。之後如果還要用這個樣式,引用就好了。
當然現在的按鈕的其它狀態樣式比如Pressed,這類的狀態樣式我這裏沒寫,下篇再見!
UWP 改變Button樣式
