easyUI表單基礎知識
阿新 • • 發佈:2017-10-08
lap dial cancel bottom func mil phone eth 返回
| easyUI創建異步提交表單 |
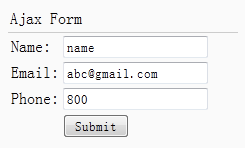
我們創建一個帶有 name、email 和 phone 字段的表單。通過使用 easyui 表單(form)插件來改變表單(form)為 ajax 表單(form)。表單(form)提交所有字段到後臺服務器,服務器處理和發送一些數據返回到前端頁面。我們接收返回數據,並將它顯示出來。

創建表單
<div style="padding:3px 2px;border-bottom:1px solid #ccc">Ajax Form</div> <form id="ff" action="form1_proc.php" method="post"> <table> <tr> <td>Name:</td> <td><input name="name" type="text"></input></td> </tr> <tr> <td>Email:</td> <td><input name="email" type="text"></input></td> </tr> <tr> <td>Phone:</td> <td><input name="phone" type="text"></input></td> </tr> <tr> <td></td> <td><input type="submit" value="Submit"></input></td> </tr> </table> </form>
改變為Ajax表單
$(‘#ff‘).form({
success:function(data){
$.messager.alert(‘Info‘, data, ‘info‘);
}
});
服務器端代碼
$name = $_POST[‘name‘]; $email = $_POST[‘email‘]; $phone = $_POST[‘phone‘]; echo "Your Name: $name <br/> Your Email: $email <br/> Your Phone: $phone";
| EasyUI 創建樹形下拉框 |

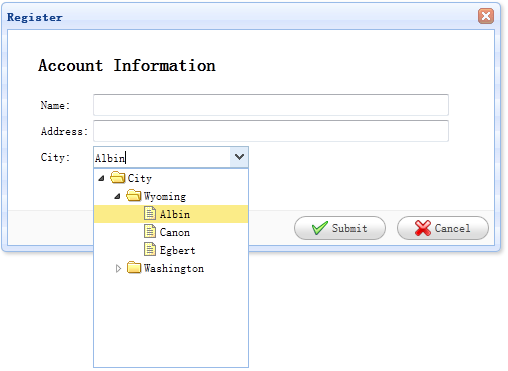
創建表單
<div id="dlg" class="easyui-dialog" style="width:500px;height:250px;padding:10px 30px;" title="Register" buttons="#dlg-buttons"> <h2>Account Information</h2> <form id="ff" method="post"> <table> <tr> <td>Name:</td> <td><input type="text" name="name" style="width:350px;"/></td> </tr> <tr> <td>Address:</td> <td><input type="text" name="address" style="width:350px;"/></td> </tr> <tr> <td>City:</td> <td><select class="easyui-combotree" url="data/city_data.json" name="city" style="width:156px;"/></td> </tr> </table> </form> </div> <div id="dlg-buttons"> <a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="savereg()">Submit</a> <a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$(‘#dlg‘).dialog(‘close‘)">Cancel</a> </div>
從上面的代碼可以看到,我們為一個名為 ‘city‘ 的樹形下拉框(ComboTree)字段設置了一個 url 屬性,這個字段可以從遠程服務器檢索樹形結構(Tree)數據。請註意,這個字段有一個樣式名字叫 ‘easyui-combotree‘,所以我們不需要寫任何的 js 代碼,樹形下拉框(ComboTree)字段將自動渲染。
| 表單驗證 |

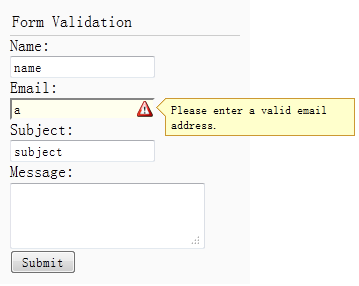
創建表單(form)
讓我們創建一個簡單的聯系表單,帶有 name、email、subject 和 message 字段:
<div style="padding:3px 2px;border-bottom:1px solid #ccc">Form Validation</div> <form id="ff" method="post"> <div> <label for="name">Name:</label> <input class="easyui-validatebox" type="text" name="name" required="true"></input> </div> <div> <label for="email">Email:</label> <input class="easyui-validatebox" type="text" name="email" required="true" validType="email"></input> </div> <div> <label for="subject">Subject:</label> <input class="easyui-validatebox" type="text" name="subject" required="true"></input> </div> <div> <label for="message">Message:</label> <textarea name="message" style="height:60px;"></textarea> </div> <div> <input type="submit" value="Submit"> </div> </form>
我們添加一個樣式名為 easyui-validatebox 到 input 標記,所以 input 標記將根據 validType 屬性應用驗證。
當表單無效時阻止表單提交
當用戶點擊表單的 submit 按鈕時,如果表單是無效的,我們應該阻止表單提交。
$(‘#ff‘).form({
url:‘form3_proc.php‘,
onSubmit:function(){
return $(this).form(‘validate‘);
},
success:function(data){
$.messager.alert(‘Info‘, data, ‘info‘);
}
});
如果表單是無效的,將顯示一個提示信息。
easyUI表單基礎知識
