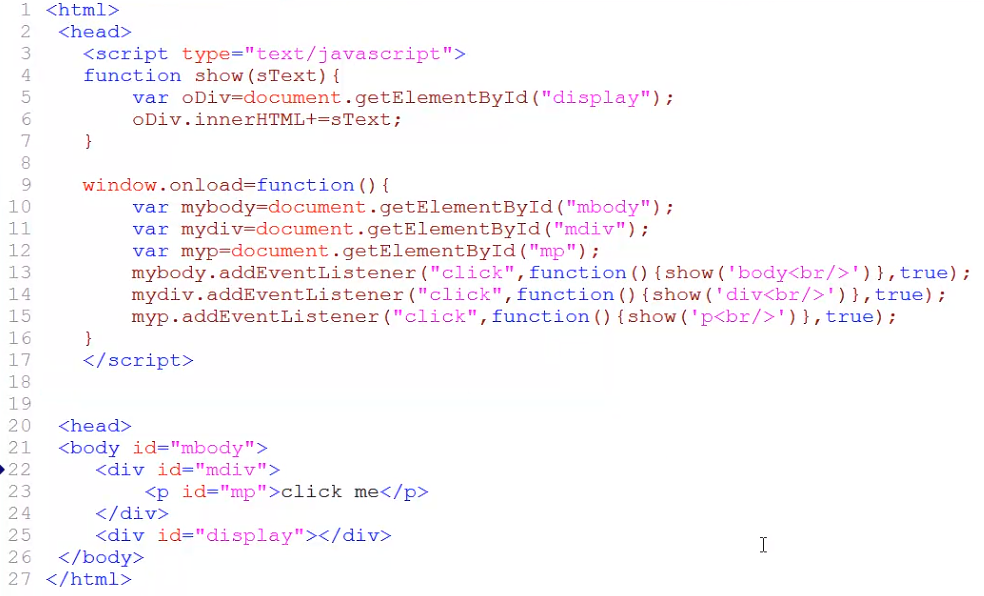
js 捕獲型事件

true 為捕獲型事件
false 為冒泡型事件
js 捕獲型事件
相關推薦
js 捕獲型事件
http images 冒泡 blog 技術分享 img logs bsp .com true 為捕獲型事件 false 為冒泡型事件 js 捕獲型事件
web前端實驗一:利用Js捕獲滑鼠事件實現圖片切換
很多時候在做web時,頭疼的不是功能的實現,而是前臺的介面,下面是介紹關於利用javascript捕獲滑鼠事件的實驗 實驗目的:滑鼠指向某一圖片時,把該圖片切換為指定圖片,離開時回覆原來圖片。 實驗用途:製作web導航、強調某一功能時非常常用。 直接附上原始碼,非
js捕獲鍵盤事件之keydown、keyup以及keypress
js keyup、keypress和keydown事件都是有關於鍵盤的事件 當一個按鍵被pressed 或released在每一個現代瀏覽器中,都可能有三種客戶端事件。 keydown eventkeypress eventkeyup event keydown事件發生
JS 中的事件類型
sta textinput ech click tin post seo div 文字 1、表單事件: submit事件 reset事件 click事件 change事件 focus事件(不冒泡) (IE和ES5支持冒泡的focusin) blur事件(不冒泡)
js 捕獲瀏覽器後退事件
pushstate 捕獲 none doc counter 回退 不可 cti splay $(document).ready(function(e) { var counter = 0; if (window.histor
js 事件冒泡、事件捕獲、事件委託
事件冒泡:一直會往上觸發事件 #div1{ width: 200px; height: 200px; background-color: #00BFFF;}#div2{ width: 100px; height: 100px; background-color: #A1C
capture JS中的事件冒泡(Bubble)和事件捕獲(capture)以及如何阻止事件的冒泡
JS中的事件冒泡(Bubble)和事件捕獲(capture)以及如何阻止事件的冒泡 對“捕獲”和“冒泡”這兩個概念,通常我們對冒泡瞭解和使用的會更多一些,因為在我們使用的所有瀏覽器中,都支援事件冒泡 ,即事件由子元素向祖先元素傳播的,就像氣泡從水底向水面上浮一樣。而在像firefox,chrome,safa
js中的事件維託,事件捕獲,事件冒泡
事件維託:利用冒泡的原理把事件加到父元素或祖元素上,觸發執行效果。 事件冒泡(event bubbling):ie的事件流,從最具體的元素逐級向上傳播到較為具體的節點,如果你單擊了頁面中的<div>元素,那麼這個click事件會按照如下順序傳播。1<div>,2&l
js中的事件捕獲和事件冒泡,以及由事件冒泡引入的事件委託
事件模型 首先我們認識一下事件模型: 上圖轉自:https://zhuanlan.zhihu.com/p/26536815 由上圖所示,事件模型分為三個階段: 捕獲階段 目標階段 冒泡階段 在IE8及其以前,IE瀏覽器監聽事件的API為attac
JS高階:事件冒泡和事件捕獲;
1、事件:瀏覽器客戶端上客戶觸發的行為成為時事件;所有的事件都是天生自帶的,不需要我們去繫結,只需要我們去觸發 當用戶觸發一個事件時,瀏覽器的所有詳細資訊都存在一個叫做event的物件上,我們把它叫做事件物件 2、獲取滑鼠的座標 event.clientX;event.clientY document
關於JS中事件捕獲,事件冒泡與事件代理(事件委託),及e.target與e.currentcurrentTarget的區別
事件捕獲: 表示事件的觸發順序,當繫結事件方法的第三個引數值設定為true時,事件觸發的順序為捕獲。 當一個元素的事件被觸發的時候(如onclick事件),該事件會從document開
JS 事件捕獲、事件冒泡以及事件委託圖文詳解
核心:JS的點選事件會先一層一層捕獲到target元素,然後再從target元素沿著路徑一層層向上冒泡 最重要的就是理解它的路徑 測試介面: 這裡先展示一下路徑的形式(以點選測試介面的son為例子) 通過這個pa
JS中的事件冒泡和事件捕獲
談起JavaScript的 事件,事件冒泡、事件捕獲、阻止預設事件這三個話題,無論是面試還是在平時的工作中,都很難避免。 事件捕獲階段:事件從最上一級標籤開始往下查詢,直到捕獲到事件目標(target
js捕獲頁面回車事件
有時候我們需要捕獲頁面上的回車事件,以達到一些特殊效果,例如在登入頁面使用者輸入完登入名和密碼後習慣直接敲回車,這時需要捕獲回車事件,在回車事件中啟用form元素的submit動作 1.純JavaScript版 首先要捕獲 document物件的按鈕彈起事件(捕獲按下事件
JS中的事件捕獲和事件冒泡
前言 前段時間給應屆生講JS的事件,順便講了一下事件捕獲和事件冒泡是怎麼一回事兒,但是沒給他具體的例子,這裡新增一段列子,順便給菜鳥們一些具體程式碼來看看冒泡和捕獲是怎麼一回事兒。 1、
JS中事件繫結函式,事件捕獲,事件冒泡
1 事件繫結:事件與函式繫結的方式 1.1 元素.onclick這種形式,如下: 1 <div id="div1">aaa</div> 2 3 <script type="text/javascript">
JS中事件綁定函數,事件捕獲,事件冒泡
obj adding 事件 點擊 dev 不同 aaa 什麽 div 1 事件綁定:事件與函數綁定和怎麽取消綁定 1.1 元素.onclick這種形式,如下: 1 <div id="div1">aaa</div> 2
js捕獲所有滑鼠點選事件及其它
<body><div><a href="#" onclick="showPricediv('aaa')" abc=1>adsfsdf</a></div><div id="aaa" style="display:
js自定義事件模式
ner 例如 ret cti bsp js事件 事件 使用 原型 ---恢復內容開始--- js事件用的最多的就是默認事件。不過有時候需要自定義事件來使用。 參照默認事件的模式,例如click事件,鼠標點擊dom,先觸發click事件,然後執行dom上的事件處理程序
js鼠標事件
finish ron data htm hang ons delet 大小 原因 參考:http://www.jb51.net/article/28772.htm 一般事件 事件瀏覽器支持描述 onClick HTML: 2 | 3 | 3.2 | 4 Browser
