手機APP ~ MUI——創建頁面方法
MUI——創建頁面的方法
一、頁面初始化,創建子頁面
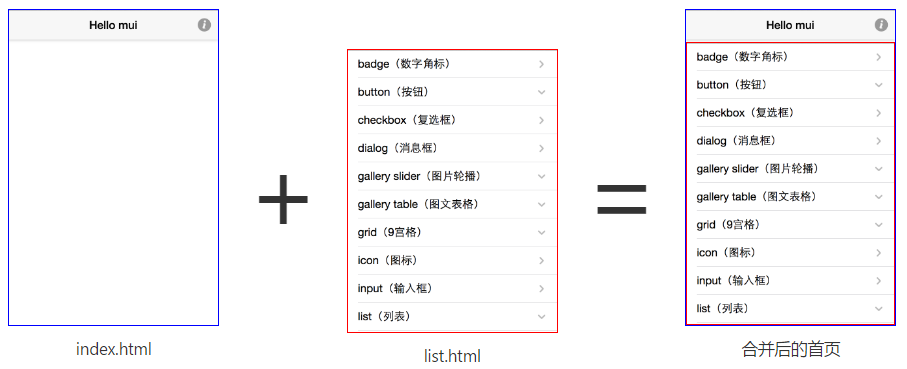
將目標頁面分解為主頁面和內容頁面,主頁面顯示卡頭卡尾區域,比如頂部導航、底部選項卡等;內容頁面顯示具體需要滾動的內容,然後在主頁面中調用mui.init方法初始化內容頁面。
mui.init({ subpages:[{ url:your-subpage-url,//子頁面HTML地址,支持本地地址和網絡地址 id:your-subpage-id,//子頁面標誌 styles:{ top:subpage-top-position,//子頁面頂部位置 bottom:subpage-bottom-position,//子頁面底部位置 width:subpage-width,//子頁面寬度,默認為100% height:subpage-height,//子頁面高度,默認為100% ...... }, extras:{}//額外擴展參數 }] });

註意:styles表示窗口屬性;特別註意,height和width兩個屬性,即使不設置,也默認按100%計算;因此若設置了top值為非"0px"的情況,建議同時設置bottom值,否則5+ runtime根據高度100%計算,可能會造成頁面真實底部位置超出屏幕範圍的情況;left、right同理。
二、打開新頁面
mui.openWindow({ url:new-page-url, id:new-page-id, styles:{ top:newpage-top-position,//新頁面頂部位置 bottom:newage-bottom-position,//新頁面底部位置 width:newpage-width,//新頁面寬度,默認為100% height:newpage-height,//新頁面高度,默認為100% ...... }, extras:{ .....//自定義擴展參數,可以用來處理頁面間傳值}, createNew:false,//是否重復創建同樣id的webview,默認為false:不重復創建,直接顯示 show:{ autoShow:true,//頁面loaded事件發生後自動顯示,默認為true aniShow:animationType,//頁面顯示動畫,默認為”slide-in-right“; duration:animationTime,//頁面動畫持續時間,Android平臺默認100毫秒,iOS平臺默認200毫秒; event:‘titleUpdate‘,//頁面顯示時機,默認為titleUpdate事件時顯示 extras:{}//窗口動畫是否使用圖片加速 }, waiting:{ autoShow:true,//自動顯示等待框,默認為true title:‘正在加載...‘,//等待對話框上顯示的提示內容 options:{ width:waiting-dialog-widht,//等待框背景區域寬度,默認根據內容自動計算合適寬度 height:waiting-dialog-height,//等待框背景區域高度,默認根據內容自動計算合適高度 ...... } } })
style:若設置了top值為非"0px"的情況,建議同時設置bottom值,否則5+ runtime根據高度100%計算,可能會造成頁面真實底部位置超出屏幕範圍的情況;left、right同理。
(一般情況下,沒有必要設置這麽多的參數,因為默認的參數就能滿足大部分要求。)
下面是webview頁面參數(參考MUI官網):
| 參數名 | 描述 |
|---|---|
styles |
窗口樣式參數,參考5+ WebviewStyle API; |
extras |
新窗口的額外擴展參數,可用來處理頁面間傳值;例如: |
createNew |
是否重復創建相同id的webview( 為優化性能、避免app中重復創建webview,mui v1.7.0開始增加createNew參數,默認為false;判斷邏輯如下:
註意:plusReady事件僅在webview首次創建時觸發,使用 |
show |
窗口顯示控制參數
|
waiting |
系統等待框參數 mui框架在打開新頁面時等待框的處理邏輯為:
因此,只有當頁面為新創建頁面(webview)時,會顯示等待框,否則若為預加載好的頁面,則直接顯示目標頁面,不會顯示等待框。 waiting中的具體參數:
|
示例一:基本使用
//tap為mui封裝的單擊事件,可參考手勢事件章節 document.getElementById(‘info‘).addEventListener(‘tap‘, function() { //打開關於頁面 mui.openWindow({ url: ‘examples/info.html‘, id:‘info‘ }); });
示例二:從A頁面打開B頁面,B頁面為一個需要從服務端加載的列表頁面,若在B頁面loaded事件發生時就將其顯示出來,因服務器數據尚未加載完畢,列表頁面為空,用戶體驗不好;可通過如下方式改善用戶體驗(最好的用戶體驗應該是通過預加載的方式):第一步,B頁面loaded事件發生後,不自動顯示;
//A頁面中打開B頁面,設置show的autoShow為false,則B頁面在其loaded事件發生後,不會自動顯示; mui.openWindow({ url: ‘B.html‘, show:{ autoShow:false } });
第二步,在B頁面獲取列表數據後,再關閉等待框、顯示B頁面
//B頁面onload從服務器獲取列表數據; window.onload = function(){ //從服務器獲取數據 .... //業務數據獲取完畢,並已插入當前頁面DOM; //註意:若為ajax請求,則需將如下代碼放在處理完ajax響應數據之後; mui.plusReady(function(){ //關閉等待框 plus.nativeUI.closeWaiting(); //顯示當前頁面 mui.currentWebview.show(); }); }
三、預加載頁面
所謂的預加載技術就是在用戶尚未觸發頁面跳轉時,提前創建目標頁面,這樣當用戶跳轉時,就可以立即進行頁面切換,節省創建新頁面的時間,提升app使用體驗。mui提供兩種方式實現頁面預加載。
方式一:通過mui.init方法中的preloadPages參數進行配置。
mui.init({ preloadPages:[ { url:prelaod-page-url, id:preload-page-id, styles:{},//窗口參數 extras:{},//自定義擴展參數 subpages:[{},{}]//預加載頁面的子頁面 } ], preloadLimit:5//預加載窗口數量限制(一旦超出,先進先出)默認不限制 });
這種方案使用簡單、可預加載多個頁面,但不會返回預加載每個頁面的引用。
方式二:通過mui.preload方法預加載。
var page = mui.preload({ url:new-page-url, id:new-page-id,//默認使用當前頁面的url作為id styles:{},//窗口參數 extras:{}//自定義擴展參數 });
這種方法可以立即返回對應webview的引用,但是一次只能預加載一個頁面。若需加載多個頁面,則需要調用多次。
手機APP ~ MUI——創建頁面方法
