mui框架移動開發初體驗
前 言
博主最近在接觸移動APP,學習了幾個小技巧,和大家分享一下。
| 1. 狀態欄設置 |
現在打開絕大多數APP,狀態欄都是與APP一體,不僅美觀,而且與整體協調。
博主是個中度強迫癥患者,頂部那個小黑條實在讓我不舒服。
首先,我們在HBuilder上新建一個移動APP項目
1.1沈浸式狀態欄(狀態欄透明)
一般整個頁面是圖片時,會使狀態欄透明。
首先,檢測當前環境是否支持沈浸式狀態欄。檢測語句:
<script type="text/javascript"> document.addEventListener(‘plusready‘, function(){ //是否支持沈浸式狀態欄 alert(plus.navigator.isImmersedStatusbar()); }); </script>
默認是不支持的,會彈出false。想讓環境支持,需要修改項目下的配置文件manifest.json
在項目下有個manifest.json文件,打開後,打開代碼視圖:

在代碼視圖"plus"下添加
"statusbar": { "immersed": true },
如圖所示:

修改完成後,會彈出true,效果如下:

終端支持:
-
Android4.4及以上系統支持;
-
iOS7.0及以上系統支持
1.2狀態欄全屏
狀態欄全屏是沒有狀態欄,不顯示電量、信號那一條。
這個效果是在JS文件中加入語句:
<script type="text/javascript"> document.addEventListener(‘plusready‘, function(){ //參數:true - 全屏;false - 不全屏 plus.navigator.setFullscreen(true); }); </script>
效果如下:

1.3狀態欄背景色
修改背景色一般用於頁面頂部背景色為純色的場景,修改成和頁面一致的背景色,使頁面更和諧。
//設置系統狀態欄背景色 plus.navigator.setStatusBarBackground(‘#6495ED‘);
Android平臺不支持此功能,如有大神,請多多指點。
| 2. 毛玻璃效果 |
圖片模糊化可以給人朦朧美的效果。點一下以前沒提到的圖片模糊效果:
css屬性filter:
filter: blur(16px);
blur()中的像素是模糊程度。
| 3. 簡單使用mui快速搭建頁面 |
前面最困擾我的狀態欄問題解決了,頁面布局就好辦了。用mui模板可以快速搭建出來。
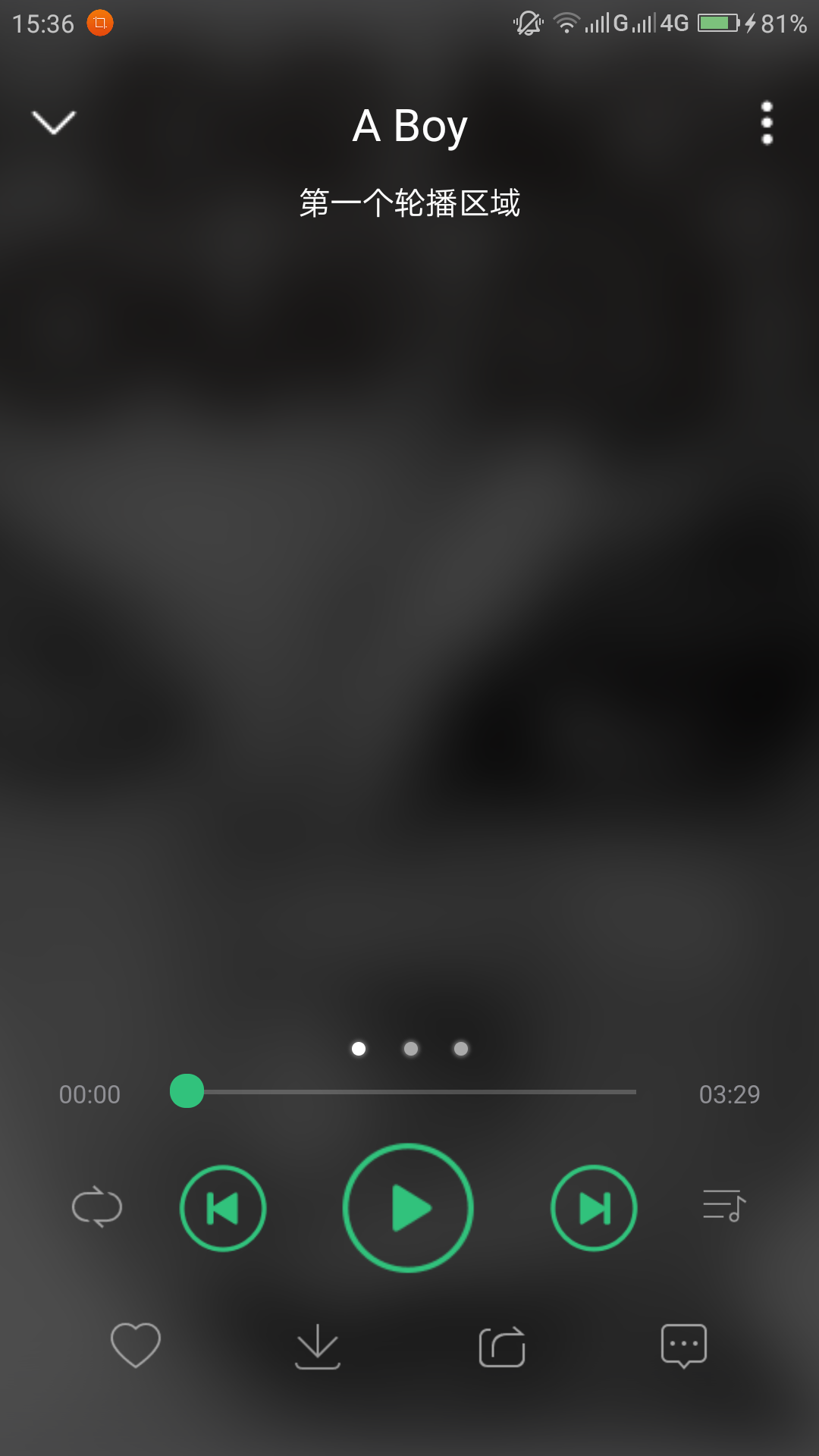
以XX音樂為例:
2.1導入文件
<script src="js/mui.min.js"></script> <link href="css/mui.min.css" rel="stylesheet"/> <link rel="stylesheet" href="css/bofang.css"/>
2.2HTML代碼
下面HTML代碼為使用的mui框架部分和上述狀態欄相關部分,這塊mui是關於區域輪播部分
頂部img是背景圖,外層包裹的div非常有必要,overflow屬性要活用,才能有完美的效果。
因為APP的header部分用的定位,所以頁面主體部分要加高度為74px左右的padding-top
<div class="mui-slider"> <div class="mui-slider-group"> <div class="mui-slider-item"> 第一個輪播區域 </div> <div class="mui-slider-item"> <p class="singer"> <span class="ce"></span> <span class="mui-text-center">G-DRAGON</span> <span class="ce"></span> </p> <p class="yinxiao"> <img src="img/player_btn_sq_hlight.png"/> <img src="img/player_btn_mv_normal.png"/> <img src="img/player_btn_dts_on.png"/> </p> <div class="datu"> <img src="img/GD.jpg"/> </div> <p class="geci">A Boy - G-DRAGON</p> </div> <div class="mui-slider-item"> 第二個輪播區域 </div> </div> <div class="mui-slider-indicator"> <div class="mui-indicator"></div> <div class="mui-indicator mui-active"></div> <div class="mui-indicator"></div> </div> </div>
主要css代碼:
*{ padding: 0px; margin: 0px; } body{ overflow: hidden; height: 100vh; } #background{ overflow: hidden; text-align: right; } #background #backImg{ margin-left: -120px; height: 99vh; filter: blur(16px); } .mui-bar-nav{ top: 30px; background-color: rgba(0,0,0,0); box-shadow: 0 0px 0px #ccc; } .mui-bar-nav .mui-title{ color: white; font-size: 20px; font-weight: normal; line-height: 50px; } #continer{ width: 100%; height: 100vh; position: relative; top: -100vh; z-index: 5; padding-top: 80px; background-color: rgba(0,0,0,0.7); text-align: center; color: white; }
後面不一樣大小的圖片居中對齊這一點還一時沒想起來。這裏就要用到彈性布局的交叉軸對齊方式:
#continer .footer1{ margin-bottom: 0px; display: flex; align-items: center; justify-content: center; }
顯示下效果:


小q有話說
博主寫博客也是想提高自己,還請大神指教。
另外,框架確實好用,但是博主覺得,還是得把原生代碼先掌握好。
mui框架移動開發初體驗
