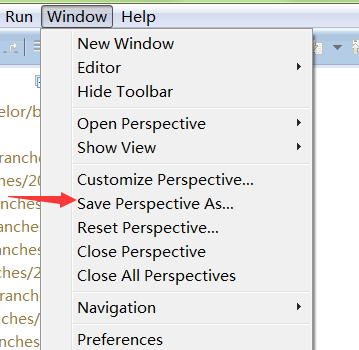
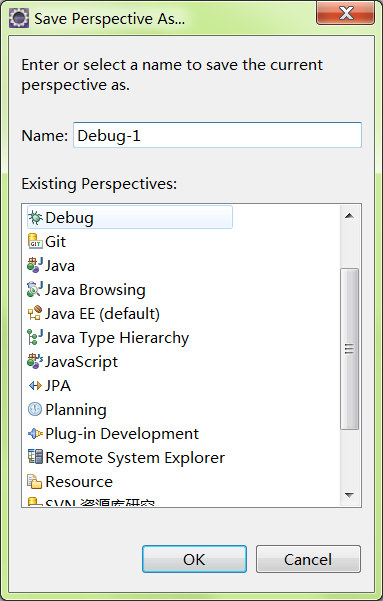
eclipse 自定義布局


eclipse 自定義布局
相關推薦
eclipse 自定義布局
.com 分享 log 自定義布局 blog logs 技術 img nbsp eclipse 自定義布局
WPF的ListView控件自定義布局用法實例
color xaml center control highlight auto 顏色 ble sca 本文實例講述了WPF的ListView控件自定義布局用法。分享給大家供大家參考,具體如下: 概要: 以源碼的形式貼出,免得忘記後,再到網上查資料。在VS2008+SP1環
Notification的基本用法以及使用RemoteView實現自定義布局
解決 edi ngs 取消 ets lsp 過程 net tde Notification的作用 Notification是一種全局效果的通知,在系統的通知欄中顯示。既然作為通知,其基本作用有: 顯示接收到短消息、即時信息等 顯示客戶端的推送(廣告、優惠、新聞等)
獲取自定義布局中的控件
自定義 自定義布局 list .com baidu ice aid 控件 lis %E8%B0%83%E7%94%A8WEBsERVICE%E9%80%9F%E5%BA%A6%E9%97%AE%E9%A2%98 http://music.baidu.com/songlis
詳細分享UICollectionView的自定義布局(瀑布流, 線性, 圓形...)
init hide 屬性 png 繼承 del 屏幕旋轉 結束 效果 前言: 本篇文章不是分享collectionView的詳細使用教程, 而是屬於比較‘高級‘的collectionView使用技巧, 閱讀之前, 我想你已經很熟悉collectionView的基本使用,
Confluence 6 升級自定義的站點和空間應用你的自定義布局
Confluence當你升級你的 Confluence 到其他一個主要的 Confluence 發行版本的時候,你需要手動應用你修改過的任何全局或者空間級別的布局。除非有特殊的聲明,針對一些非主要的 Confluence 升級,你的自定義修改應該是不需要重新應用上去的。什麽是主要版本,什麽是非主要版本?主要版
Confluence 6 升級自定義的站點和空間獲得你的自定義布局
Confluence我們建議你在對站點進行布局修改的時候,你需要為你修改的 Confluence 站點或空間布局保留所有的修改記錄。如果沒有的話,你應該可以通過下面的辦法找到你的自定義修改。這個方法將會把你對全部網站和空間級別的修改以一個單一的輸出而表現出來。從這個輸出文件,你應該能找到你修改過的自定義文件。
Flutter自定義布局套路
偏移量 his 並且 父控件 作者 tin dsc paint otto 開始 在Android中我們要實現一個布局需要繼承ViewGroup, 重寫其中的onLayout和onMeasure方法. 其中onLayout負責給子控件設置布局區域, onMeaseure度量
左右定寬中間自適應布局
padding adding head idt class 適應 htm meta clas <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8">
左邊固定,右邊自適應布局的兩種實現
定位 abs red logs light 正常 idt blue mar html結構: <body> <div class="left"></div> <div class="right"></div
響應式布局和自適應布局的不同
相同 target bar main 都是 覆蓋 bject trunk 老版本 學了前端一段時間了,發現大家都攪渾了自適應布局和響應式布局的差別。現在我來和大家說下它們的不同: 自適應的體驗 http://m.ctrip.com/html5/響應式的體驗 http
vue.2.0-自定義全局組件
new turn welcome 文件夾 微軟 ont return con def App.vue <template> <div id="app"> <h3>welcome vue-loading</h3>
靜態布局、自適應布局、流式布局、響應式布局、彈性布局等的概念和區別
自動 min-width isp 過程 簡單 屏幕 前端 默認字體 應該 一、靜態布局(Static Layout)即傳統Web設計,網頁上的所有元素的尺寸一律使用px作為單位。 1、布局特點:不管瀏覽器尺寸具體是多少,網頁布局始終按照最初寫代碼時的布局來顯示。常規的p
兩欄自適應布局
mpat .com utf pat lock 汽車 border ctype pan <!DOCTYPE > <html> <head> <title></title> <meta name="na
eclipse自定義代碼塊折疊
defined 選擇 pre 技術分享 .com cnblogs star 5% 安裝 下載插件 com.cb.eclipse.folding_1.0.6.jar 下載地址:http://files.cnblogs.com/haiq/代碼折疊插件_com.cb.eclip
rem手機端頁面自適應布局(待修正下一篇完美布局)
ans 手機頁面 元素 blog 底部 max cli chang 都是 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <met
jq獲取圖片的原始尺寸,自適應布局
-c ati blog jquer use abs load 圖片 rom 原理: each()遍歷,width()、height()獲取寬高, load() 註意: 由於頁面加載完了,但圖片不一定加載完了,所以直接通過 $("img").width(),$("im
CSS百分比padding實現比例固定圖片自適應布局 (轉載)
缺失 com 我們 展現 auto ie6 iphone7 恰恰 備案 一、CSS百分比padding都是相對寬度計算的 在默認的水平文檔流方向下,CSS margin和padding屬性的垂直方向的百分比值都是相對於寬度計算的,這個和top, bottom等屬性的百分比
靜態布局、自適應布局、流式布局、響應式布局、彈性布局簡析
彈性 href 窗口 遮擋 正常 阮一峰 布局 變化 發生 近期學習,有很多感想,有時候看似相近的概念,其實意義卻不相同。所以學習要針對不同的名詞有明確的區分意識。 抽空時間,打算學習下display:flex;本以為就是一個小小的知識點,正式去研究的時候,才發現d
自適應布局 左右結構、上下結構
overflow 絕對定位 style width absolut ack wid 結構 tro 一、左右結構 左邊固定,右邊自適應 1. 左邊左浮動,右邊加個overflow:hidden; #lt{ float: left;width:200px; back
