vue自定義過濾器格式化時間為年、月、日、小時、分鐘、剛剛
阿新 • • 發佈:2017-10-09
color 進行 ges time log 格式化時間 lte seconds gets
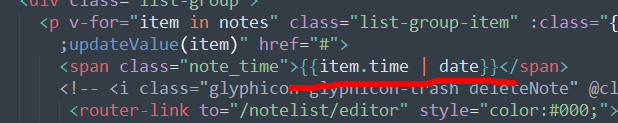
首先需要在需要過濾的時間裏面添加一個過濾器
我這裏需要過濾的是item.time
然後需要在item.time後面添加自定義過濾的名稱 date

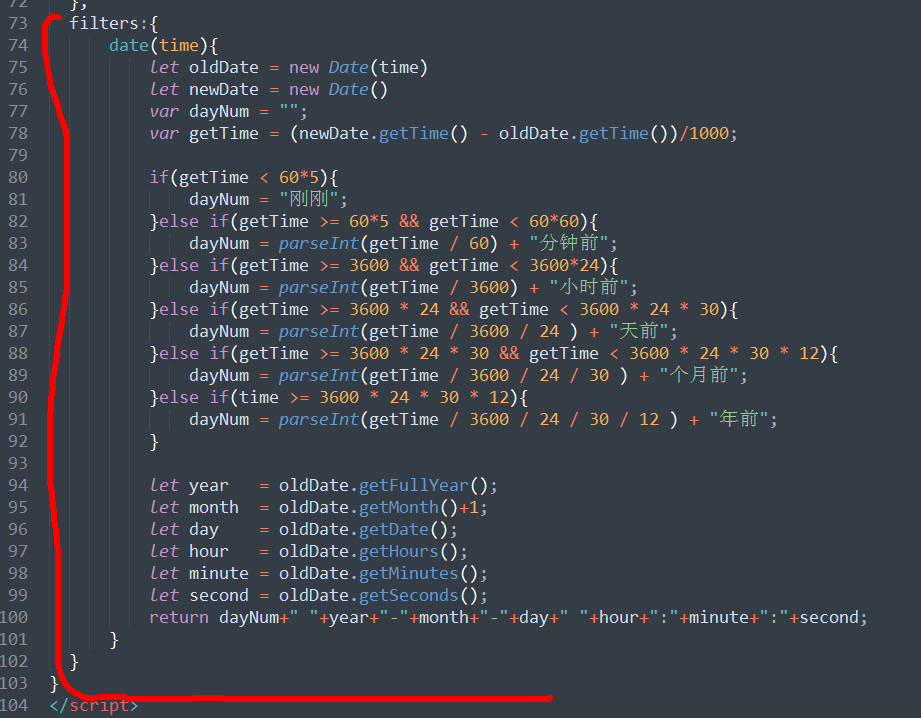
接下來就是需要定義一個date函數進行過濾操作了

首先聲明的一點就是大家要看得懂es6的語法,要知道let const 和var 他們的作用域的不一樣的,let是在局域內使用,不能提升,不能跨域。
不懂es6的最好在網上看看文檔,因為vue大多都是推薦使用es6語法,相對於es5簡明了很多,同時提升了效率。普遍的公司前端面試都要求了解es6,
畢竟這是一個趨勢,所有東西都要往新的學。
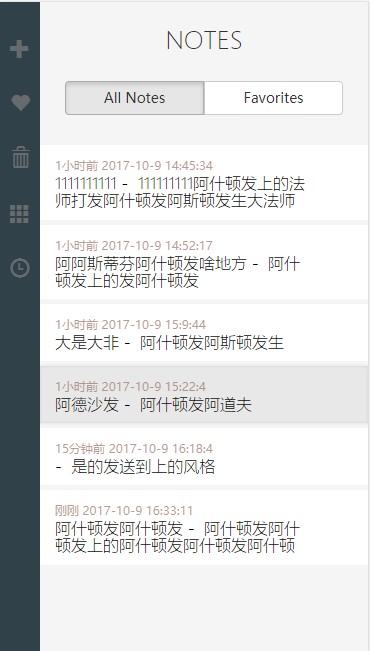
最後附上代碼和效果圖=>
filters:{ date(time){ let oldDate = new Date(time) let newDate = new Date() var dayNum = ""; var getTime = (newDate.getTime() - oldDate.getTime())/1000; if(getTime < 60*5){ dayNum = "剛剛"; }else if(getTime >= 60*5 && getTime < 60*60){ dayNum = parseInt(getTime / 60) + "分鐘前"; }else if(getTime >= 3600 && getTime < 3600*24){ dayNum = parseInt(getTime / 3600) + "小時前"; }else if(getTime >= 3600 * 24 && getTime < 3600 * 24 * 30){ dayNum= parseInt(getTime / 3600 / 24 ) + "天前"; }else if(getTime >= 3600 * 24 * 30 && getTime < 3600 * 24 * 30 * 12){ dayNum = parseInt(getTime / 3600 / 24 / 30 ) + "個月前"; }else if(time >= 3600 * 24 * 30 * 12){ dayNum = parseInt(getTime / 3600 / 24 / 30 / 12 ) + "年前"; } let year = oldDate.getFullYear(); let month = oldDate.getMonth()+1; let day = oldDate.getDate(); let hour = oldDate.getHours(); let minute = oldDate.getMinutes(); let second = oldDate.getSeconds(); return dayNum+" "+year+"-"+month+"-"+day+" "+hour+":"+minute+":"+second; } }

vue自定義過濾器格式化時間為年、月、日、小時、分鐘、剛剛
