JavaWeb(五)之JSTL標簽庫
前言
前面介紹了EL表達式,其實EL表達式基本上是和JSTL核心標簽庫搭配一起使用才能發揮效果的。接下來讓我們一起來認識一下吧!
在之前我們學過在JSP頁面上為了不使用腳本,所以我們有了JSP內置的行為、行為只能提供一小部分的功能,大多數的時候還是會用java腳本,接著就使用了EL表達式,基本上EL表達式看似能滿足我們的要求,
它能夠獲取各種對象,各種值,並且還不會拋出NullPointerException之類的錯誤,但是EL表達式功能還是有限,例如不能遍歷集合等,因此為了完善JSP,讓其完全不使用java代碼,就有了jstl標簽庫,
使用jstl和EL的配合使用,基本上可以實現所有的功能,顯示數據,遍歷數據
一、JSTL概述
1.1、JSTL標簽庫簡介
JSP雖然為我們提供了EL表達式用來替代JSP表達式,但是由於EL表達式僅僅具有輸出功能,而不替代頁面中的JSP腳本片段。
為了方便開發使用Sun公司又定義了一套通用的標簽庫名為JSTL(JSP Tag Standard Tag Library),裏面定義很多我們開發中常用的方法,方便我們使用。JSTL的標準由Sun公司定制,Apache的Jakarta小組負責實現。
JSP標準標簽庫(JSTL)是一個JSP標簽集合,它封裝了JSP應用的通用核心功能。
1.2、為什麽要使用標簽
JSP是用來顯示數據的,前面我們在JSP中的HTML中嵌入java代碼,與<%%>等混在一起,可讀性和可維護性都很差,而且使用java腳本不便於代碼重用
也不方便,而JSP標簽和HTML代碼很類似,使用JSP標簽顯得JSP整潔而幹凈,可讀性好,標簽能夠重復使用,所以就像我們上面說的,我們慢慢意識到不足,就自然在一步步改進,從使用JSP行為,
使用EL,在使用標簽,都是為了一個目的,讓JSP更加完全,方便,只顯示數據,而不嵌入邏輯代碼。這個涉及到了分層思想,後面說講解到。
1.3、使用JSTL
使用JSTL必須在項目中導入兩個jar包:
taglibs-standard-impl-1.2.1.jar
taglibs-standard-spec-1.2.5.jar
然後還需要在JSP頁面中通過taglib標簽引入標簽庫:
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
prefix用來指定前綴名,我們通過該名來使用JSTL
uri相當於庫的唯一標識,因為JSTL由多個不同的庫組成,使用該屬性指定要導入哪個庫。
使用JSTL
<c:out value="hello"></c:out>
這個例子標識,調用前綴為c的標簽的out方法,向頁面中輸出value屬性中的字符串。
JSTL的使用非常像html標簽。
註意:在MyEclipse中使用java5.0版本以上會自動導入jar包


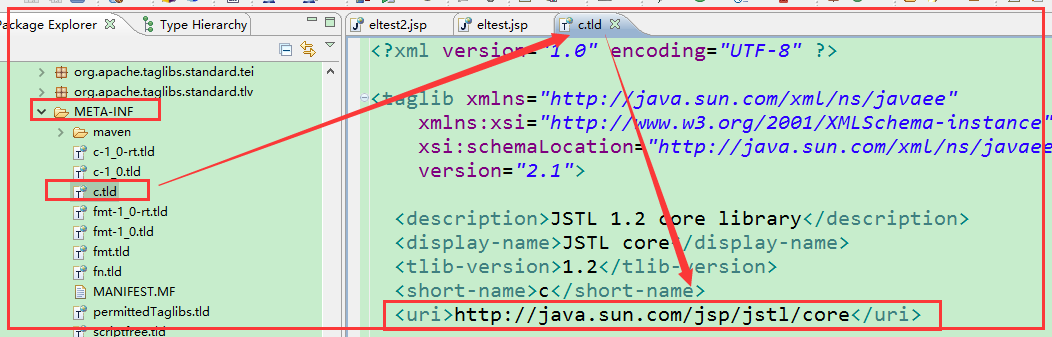
打開c.tld可以查到uri的地址:http://java.sun.com/jsp/jstl/core
在JSP中使用JSTL添加這段代碼來引包:<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
1.4、JSTL標簽庫組成
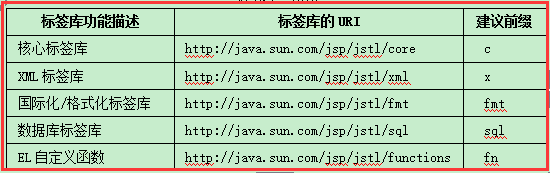
JSTL由五個不同功能的標簽庫組成

介紹JSTL各個標簽庫:
1)核心標簽庫中包含了實現WEB應用中的通用操作的標簽。例如,用於輸出一個變量內容的<c:out>標簽、用於條件判斷的<c:if>標簽、用於叠代循環的<c:forEach>標簽。
2)國際化/格式化標簽庫中包含實現WEB應用程序的國際化的標簽。例如,設置JSP頁面的本地信息、設置JSP頁面的時區、綁定資源文件,使本地敏感的數據(例如數值、日期等)按照JSP頁面中設置的本地格式顯示。
3)數據庫標簽庫中包含用於訪問數據庫和對數據庫中的數據進行操作的標簽。例如,從數據源中獲得數據庫連接、從數據庫表中檢索數據等。由於在軟件分層的開發模型中,JSP頁面僅用作表現層,
我們一般不在JSP頁面中直接操作數據庫,而是在業務邏輯層或數據訪問層操作數據庫,所以,JSTL中提供的這套數據庫標簽庫沒有多大的實用價值。
4)XML標簽庫中包含對XML文檔中的數據進行操作的標簽。例如,解析XML文檔、輸出XML文檔中的內容,以及叠代處理XML文檔中的元素。
因為XML廣泛應用於WEB開發,對XML文檔的處理非常重要,XML標簽庫使處理XML文檔變得簡單方便,這也是JSTL的一個重要特征。
5)JSTL中提供的一套EL自定義函數包含了JSP頁面制作者經常要用到的字符串操作。例如,提取字符串中的子字符串、獲取字符串的長度和處理字符串中的空格等。
二、core標簽庫
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
講解<c:out/>、<c:set/>、<c:remove/>、<c:if test=""/>、<c:choose />、<c:forTokens />、<c:catch /> 、<c:url />、 <c:redirect />、<c:forEach/>
2.1、<c:out/>標簽
out :將指定內容輸出到瀏覽器,默認支持el表達式。
格式:
<c:out value="" default="" escapeXml />
value:輸出的值,可以為EL表達式
default:如果value屬性的值不存在,會輸出default屬性值
excapeXml:如果為true,則會為value中的特殊字符進行轉義,默認為true。
舉例:
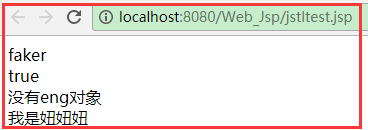
<c:out value="faker"></c:out><br /> <c:out value="${empty eng}"></c:out><br /> <c:out value="${eng}" default="沒有eng對象"></c:out> <br /> <c:out value="<a>我是妞妞妞</a>" escapeXml="false"></c:out><br />
結果:

2.2、<c:set/>和<c:remove/>標簽
1)<c:set/>
set標簽:給指定作用域設置內容
格式一:
<c:set value=" " var=" " scope=" " />
value:設置值
var:設置屬性
scope:設置作用域(page、reqeust、session、application)
註:其實作用就相當於pageContext.setAttribute(var,value,scope);
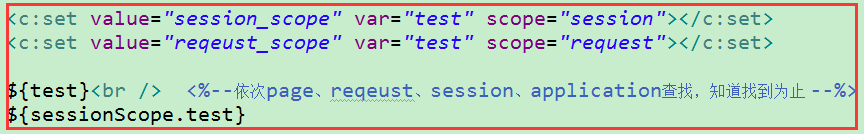
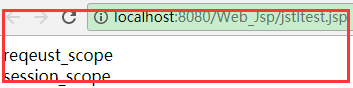
舉例:

結果:

圖中只介紹set標簽的一種用法,其中var不能接受EL表達式,只能是字符.
格式二:
<c:set target="" property="" value="" />
target:跟var類似,但是它能夠接受EL表達式,可以是一個對象,一個map等,和var進行互補。(要修改的域對象的屬性名(必須是JavaBean或者Map)
property:對象中的屬性名
value:屬性賦值
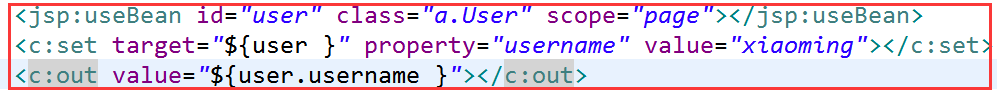
舉例:

使用哪種set標簽,就看自己的需求了。
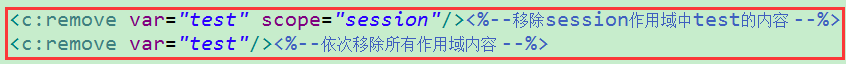
2)<c:remove/>標簽

2.3、<c:if test=""/>標簽
<c:if>用於實現if語句的判斷功能
格式:
<c:if test=" " var=" " scope=" "></c:if>
test:設置if判斷的條件,用於判斷標簽體是否被執行(參數類型:boolean)
var:用於指定接收判斷結果的變量名(參數類型:boolean)
scope:指定判斷結果保存到哪個域(參數類型:String)
舉例:
<c:set var="loginUser" value="angelbaby" scope="session"></c:set> <c:if test="${not empty sessionScope.loginUser }"> <%--當loginUser不為空時返回true--> 歡迎angelbaby </c:if> <c:if test="${empty sessionScope.loginUser }"> <a href="">登錄</a> </c:if>
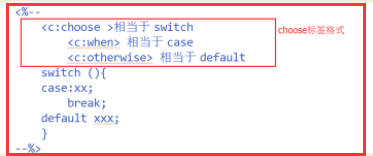
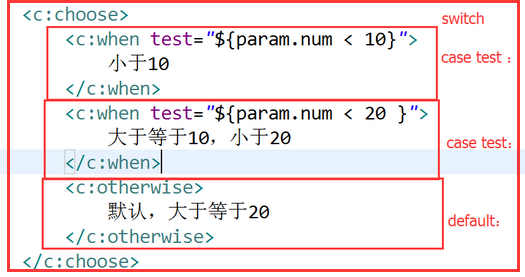
2.4、<c:choose />、<c:when>、<c:otherwise>標簽

<c:choose>、<c:when>、<c:otherwise>三個標簽配合使用,功能類似於Java中的if/else
<c:choose>是<c:when>和<c:otherwise>的父標簽
<c:when>的屬性
test:用於設置判斷條件,若正確則c:when中的代碼執行,否則不執行(參數類型:boolean)
<c:otherwise>
作用:如果所有的<c:when>都沒有執行則執行<c:otherwise>的標簽體
舉例1:

舉例2:
<c:choose> <c:when test="${param.age>=18 }"> 您已經成年 </c:when> <c:otherwise> 您未成年 </c:otherwise> </c:choose>
2.5、<c:forEach/>標簽
<c:forEach>用於對多個對象的集合進行叠代,重復執行標簽體,或者重復叠代固定的次數。(增強的for循環)
格式:
<c:forEach items="" var="" />
var:用於存放遍歷的每一項內容,存放在page作用域,只能在循環體中使用(也就是設置遍歷出對象的名稱)(參數類型:String)
items:需要遍歷的對象(參數類型:數組、字符串和各種集合)
舉例:
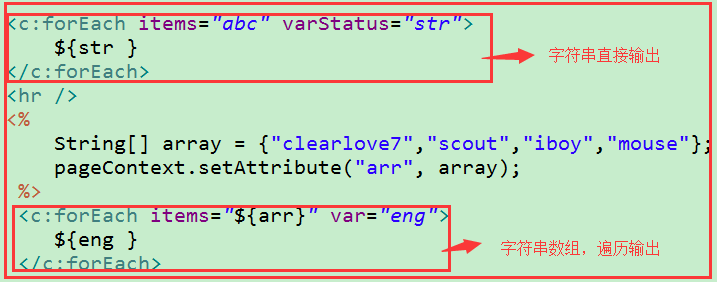
1)items為字符串或字符串數組
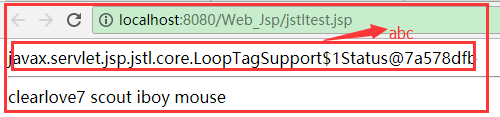
為字符串,直接輸出。為字符串數組,遍歷輸出

結果:

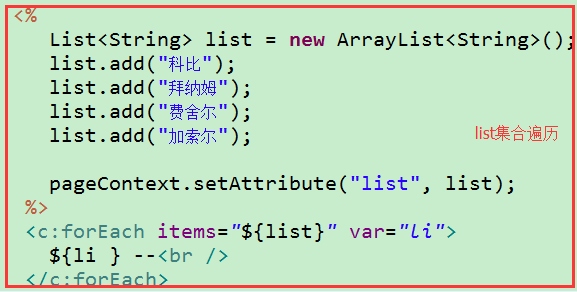
2)items為list集合

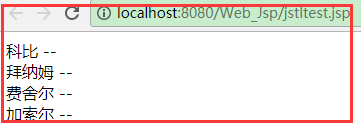
結果:

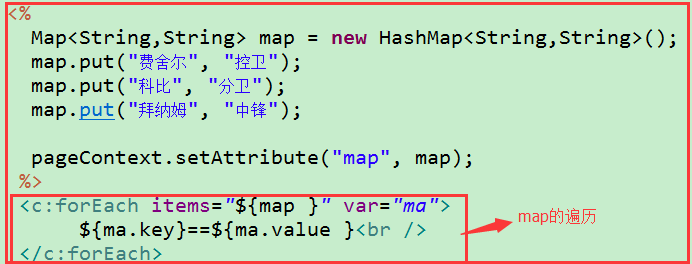
3)items為map集合

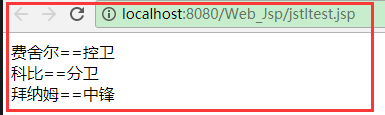
結果:

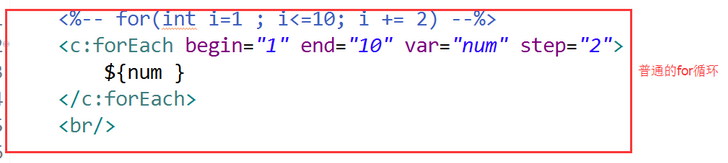
4)普通for循環

begin:從1開始
end:到10結束
step:每次加2
var:循環的變量
2.6、<c:forTokens > 標簽
將自定義字符串,按照指定字符進行分割,並遍歷輸出
格式:
<c:forTokens items="" delims="" var=""></c:forTokens>
items:自定義字符串
delims:指定字符
var:遍歷的變量名。
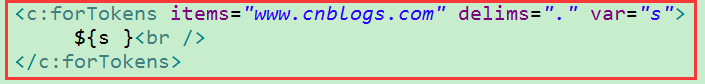
舉例:

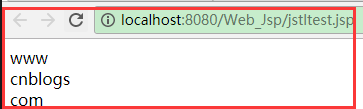
結果:

2.7、<c:catch > 標簽
相當於try catch
格式:
var:捕捉後的異常對象
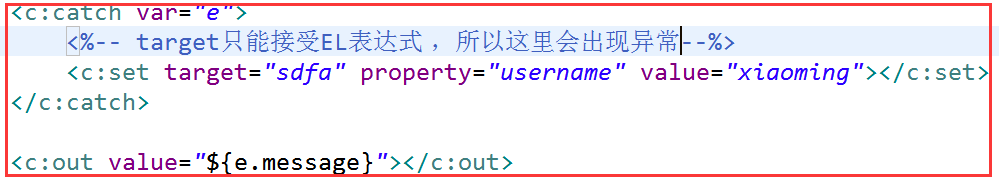
舉例:

結果:

2.8、<c:url />標簽
記得講session的時候,如果cookie禁用了,那麽只能將url進行重寫才能讓session繼續生效,而使用的api是response.encodeURL();就是將SESSIONID當作參數帶過來,而url標簽的作用就是實現類似功能
格式:
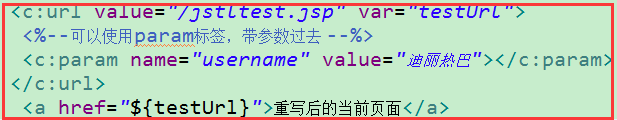
<c:url value="" var="" scope="" />
value:設置要處理的URI地址,註意這裏要以/開頭(可接受參數:String)
var:如果寫了該變量,那麽就會將其重寫後的url存入page作用域中,如果scope沒有的話,默認就是page,否則以scope屬性值為準,在作用域範圍內就可以直接拿著這個變量使用了。(修改後存儲到域對象中的uri屬性名)
scope:作用域範圍,默認是page。( 可接受參數:String)
舉例:

測試:
訪問後點擊超鏈接
沒有關閉cookie,所以不會將SESSIONID寫入url中 。

2.9、<c:redirect />標簽
<c:redirect>主要用於將請求重定向到另一個資源地址
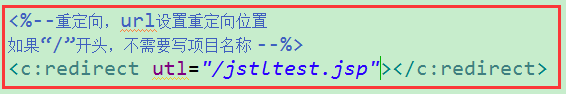
格式:
uri:指定要重定向到的目標地址,註意這裏指定絕對路徑會自動加上項目名( 參數類型:String)
舉例:

2.10、<c:import />標簽
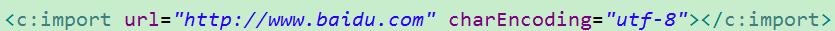
類似於JSP的include行為和include指令,JSTL也提供了include功能的標簽<c:import/>,不過import標簽功能更強大,甚至可以把Internet上的網頁包含進來。
<c:import url="http://www.baidu.com" charEncoding="utf-8"/>
舉例:

結果:

三、fmt標簽庫
3.1、fmt標簽庫概述
為了簡化WEB應用的國際化開發,JSTL中提供了一個用於實現國際化和格式化功能的標簽庫,我們將其簡稱為國際化標簽庫,JSP規範為國際化標簽庫建議的前綴名為fmt。
國際化標簽庫中包括了一組用於實現WEB國際化功能的標簽,這組標簽封裝了Java語言中java.util和java.text這兩個包中與國際化相關的API類的功能。
國際化標簽庫中提供了綁定資源包和從資源包中的本地資源文件內讀取文本內容的標簽,也提供了對數值和日期等本地敏感的數據按本地化信息進行顯示和解析的標簽,還提供了按本地特定的時區來調整時間的標簽。
3.2、fmt的使用
使用前:
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
這個標簽庫其實用的不多,我們就簡單介紹一下
1)<fmt:requestEncoding/>設置編碼
標簽只有一個屬性,value
相當於Java中的request.setCharacterEncoding("");
post提交中文參數,使用<fmt:requestEncoding value="utf-8"/>來設置編碼,就不會出現中文亂碼了。
get提交中文參數,該標簽就會失效,除非到TOMCAT的server.xml中,將URLEncoding設置為UTF-8(默認為ISO-8859-1)。
2)<fmt:setLocale/>顯示所有地區的數據格式
大概就講這些了,如果要用的話,到時候在詳細查資料!喜歡 就點個“推薦”哦!
JavaWeb(五)之JSTL標簽庫
