React antd嵌入百度編輯器(css加載不到等問題,'offsetWidth' of null)
阿新 • • 發佈:2017-10-09
name config turn ... .com def value nds setw
之前有看過一些類似的文章,以為嵌入不會遇到太多坑
結果。。。 其他不說,先來描述下跳坑的過程
先定義Ueditor.js類,這個和網上版本類似
import React, { Component } from ‘react‘;
require(‘../../utils/ueditor/ueditor.config.js‘);
require(‘../../utils/ueditor/ueditor.all.min.js‘);
require(‘../../utils/ueditor/lang/zh-cn/zh-cn.js‘);
class Ueditor extends Component{
constructor(props){
super(props);
console.log(‘props‘);
console.log(props);
this.state = {
‘id‘: props.id,
‘height‘: props.height,
‘name‘: props.name,
‘value‘: props.content,
};
console.log(‘state‘);
console.log(this.state);
}
componentDidMount(){
this.initEditor()
}
componentWillUnmount() {
// 組件卸載後,清除放入庫的id
UE.delEditor(this.props.id);
}
initEditor() {
const id = this.state.id;
const ueEditor = UE.getEditor(this.state.id , {
initialFrameHeight : 500
});
const self = this;
ueEditor.ready((ueditor) => {
if (!ueditor) {
UE.delEditor(id);
self.initEditor();
}
});
}
render(){
return (
<script id={this.state.id} name={this.state.name} type="text/plain">
{props.content}
</script>
)
}
}
export default Ueditor;
這個要註意的是
import React, { Component } from ‘react‘;
這個要註意下,如果寫成 import React, Component from ‘react‘; 有可能會報錯
接下來就是在組件調用它啦
import Ueditor from ‘./Ueditor.js‘;
<Ueditor content={this.state.content} name="content" id="content" height="200" />
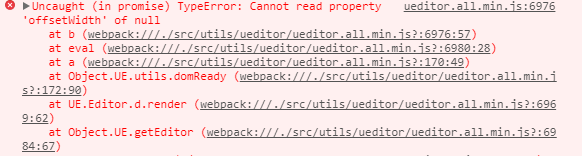
按網上的說法放了進去,一運行,一臉懵逼,報的是一些css,js文件加載不了。。。
打開ueditor/ueditor.config.js文件
/**
* 配置項主體。註意,此處所有涉及到路徑的配置別遺漏URL變量。
*/
window.UEDITOR_CONFIG = {
//為編輯器實例添加一個路徑,這個不能被註釋
UEDITOR_HOME_URL: URL
。。。
我不太清楚直接用react是怎麽加載靜態資源文件的,所以我配了一個站點,把ueditor包丟了進去
UEDITOR_HOME_URL: "http://www...com/ueditor/"
先在網頁訪問,確保靜態資源可以直接訪問,然後刷新就能加載出百度編輯器了

感覺成功了一半,接下來就是苦逼的綁定數據了!!!
其實就是一個函數,
UE.getEditor(‘content‘).getContent()
這裏有一個坑,就是如果對應的content不在,或者是其他名稱的話,它會一直報

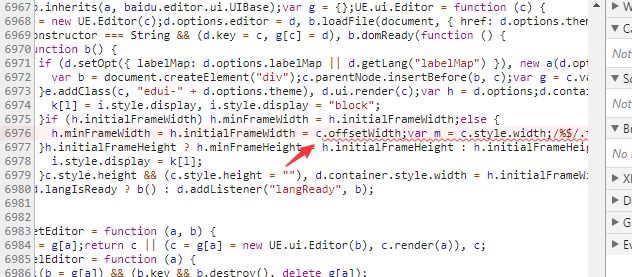
我是一向打破砂鍋問到底的,

你如果在源代碼console.log(c)的話,是null!!!正常情況是一大段現在的頁面的百度編輯器實例的html代碼,那要怎麽確定變量不是content是什麽呢

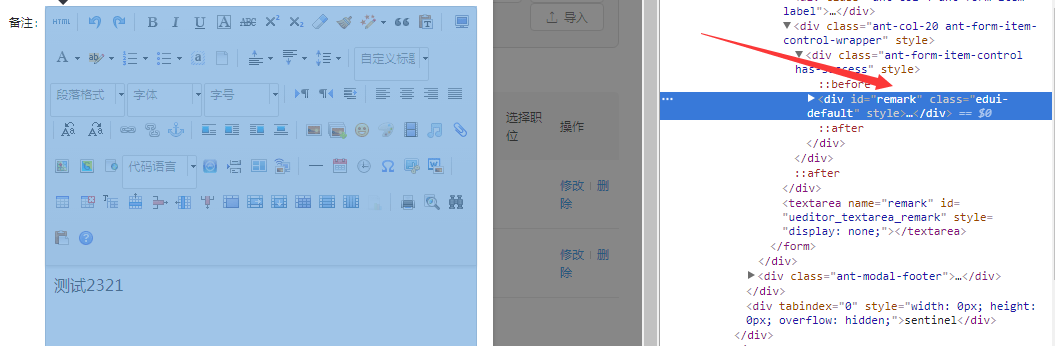
好想給自己一巴掌,為什麽要用remark,
console.log(UE.getEditor(‘remark‘).getContent());
果然這樣一輸出就有值了,提交表單前把值賦給提交的data就OK了!
React antd嵌入百度編輯器(css加載不到等問題,'offsetWidth' of null)
