【原創幹貨】適合網站開發程序員長期坐的坐姿
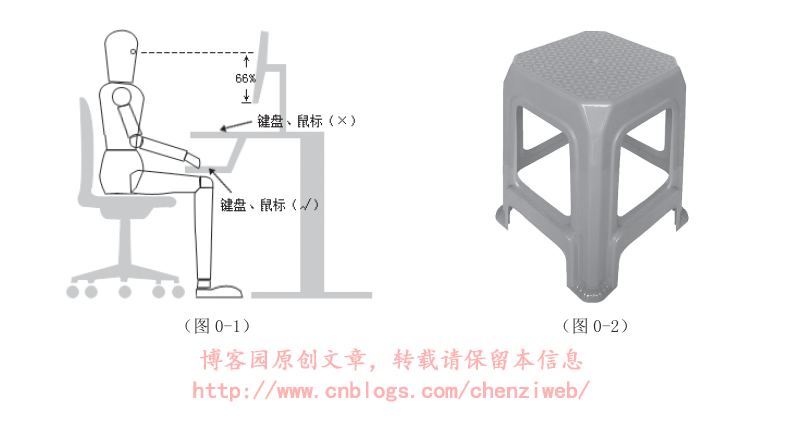
編寫代碼需要長時間坐著,正確的坐姿能夠減少或避免發生肩周炎、鼠標手、頸椎病和腰肌勞損等問題。本人在剛開始網站編程的頭幾年,不知道正確的坐姿,以上四個疾病都發生過,後來研究總結調整了坐姿,這些疾病逐漸康復並且至今沒再復發。以下圖兩圖及說明為個人經驗總結,供參考。

1、眼睛平視顯示器從其下邊緣往上66%的地方,頭不需要高仰或低垂,可有效避免頸椎病;
2、鍵盤和鼠標不放高處或太低處,推薦放在坐著的情況下與肚臍差不多同等高度,可以避免食指和中指太過用力拉伸手筋,有效避免肩周炎、鼠標手;
3、椅子若高矮合適,則腰部能得到放松,可有效避免腰肌勞損。本人坐壞過很多椅子,價格從十幾塊到幾百塊的都有,但最好坐、適合長時間坐的是十幾塊錢的塑料高凳!(見圖0-2)
【原創幹貨】適合網站開發程序員長期坐的坐姿
相關推薦
【原創幹貨】適合網站開發程序員長期坐的坐姿
alt size pan 研究 ges 避免 程序 程序員 並且 編寫代碼需要長時間坐著,正確的坐姿能夠減少或避免發生肩周炎、鼠標手、頸椎病和腰肌勞損等問題。本人在剛開始網站編程的頭幾年,不知道正確的坐姿,以上四個疾病都發生過,後來研究總結調整了坐姿,這些疾病逐漸康
【原創幹貨】適合網站開發程序員長時間看的顯示器亮度
對比 log http idt ont spl 顏色 眼睛 技術分享 編寫代碼需要長時間盯著顯示器。液晶顯示器與CRT顯示器相比,輻射低、不閃爍,較不容易傷眼睛。如果還在使用老式的CRT顯示器,建議換成液晶顯示器。 不過,液晶顯示器雖然輻射低、不閃爍,其亮度
【原創幹貨】本頁內鏈接之"?"號開頭,節省一點點代碼編寫時間
後臺 highlight 一個 pan ... div form font -s 假如我們的頁面名稱為“my_page.php”,在該頁裏制作鏈接時,如果是鏈接本頁面,那麽HTML代碼大致是: ... <a href="my_page.php?cid=1">分
【今日幹貨】分享個微信解綁手機號的方法
申訴 cnblogs 圖片 1-1 記得 賬號 images http mage 1:點設置- 賬號與安全2:微號安全中心3:找回賬號密碼4:用微信號找回5:申訴找回微號賬號密碼6:開始申訴7:我記得微號,輸入手機號(必需是微號好友綁定的手機號),發驗證!8:退出來,重新登
【 全幹貨 】5 分鐘帶你看懂 Docker !
service stop 技術分享 address article 快速 停止 容量 rom 歡迎大家前往騰訊雲社區,獲取更多騰訊海量技術實踐幹貨哦~ 作者丨唐文廣:騰訊工程師,負責無線研發部地圖測試。 導語:Docker,近兩年才流行起來的超輕量級虛擬機,它可以讓你輕松
【純幹貨】CentOS7上基於nginx搭建tomcat9.0版本的負載均衡群集管理
f2c lang 技術 out 測試 oca 負載 amd64 www. 【純幹貨】CentOS7上基於nginx搭建tomcat9.0版本的負載均衡群集管理 前言 前面咱們介紹了CentOS7上的LVS負載均衡群集管理之LVS-NAT,下面就在給大家介紹一種負載均衡群集:
【純幹貨】Amoeba實現MySQL主從同步與讀寫分離
exec strong arc all abstract a star status utf prop 【純幹貨】Amoeba實現MySQL主從同步與讀寫分離 一、簡介 amoeba簡介 Amoeba(變形蟲)項目,該開源框架於2008年開始發布一款 Amoeba f
VPS建站: LAMP搭建+WordPress博客安裝【絕對幹貨】
mysql 5.6 模板 過程 ext 郵件 oca ssl 2.2.3 支持 1 為什麽要用WordPress建站 WordPress是一種使用PHP語言和MySQL數據庫開發的個人博客系統,其穩定可靠,易於使用,且是免費開源的。而最讓我看重的,是它支持一大波優秀的插件和
【幹貨】實用的網站空間購買指南
建站需要購買網站空間。面對市場上多如牛毛的空間商,新手朋友往往不知道如何選擇靠譜而且滿足需求的網站空間,畢竟租用合適的網站空間也需要掌握一些“套路”才行。今天筆者就給大家帶來幹貨滿滿的網站空間購買指南,只要能滿足了這些要求,基本上就是適合的。 1. 國內空間還是海外空
技術福利【幹貨】音視頻 iOS CallKit 開發指南
音視頻 voip calllib開發指南 sdk iOS CallKit 開發指南簡介CallKit 是融雲音視頻通話功能的 UI 界面 SDK。包含了單人、多人音視頻通話的界面的各種場景和功能。您可以快速的集成 CallKit 來實現豐富的音視頻通話界面,並進行自己的 UI 定制開發。同時我
【幹貨】教你如何利用fullPage.js以及move.js插件打造高端大氣的網站效果
使用 簡單的 color 網站 如何 圖片 很大的 fullpage 添加 前言: 在學習過jQuery插件之後,才發現之前的很多網站特效完全可以借助jQuery插件來實現,今天我們來嘗試使用move.js 如今我們經常能見到全屏網站,尤其是國外網站。這些網站用幾幅很
spring boot框架學習8-【幹貨】spring boot的web開發(4)-自定義攔截器處理權限
凱哥spring boot spring boot框架 本章節主要內容:通過前面的學習,我們了解並快速完成了spring boot第一個應用。spring boot企業級框架,那麽spring boot怎麽讀取靜態資源?如js文件夾,css文件以及png/jpg圖片呢?怎麽自定義消息轉換器呢?怎麽自定
【幹貨】張小龍的30條產品法則
生活 qq群 人類 做了 word 新功能 允許 戰略 推理 http://new.iheima.com/detail/2014/0222/58912.html 手機是肢體的延伸,和人是一體的(通過各種傳感器);而PC是外物,即外部環境。移動互聯網產品不是簡單的PC到手機
【幹貨】移動端基礎知識技巧總結
|| 動作 pagex one mat 效果 .get 兼容性 ice 上個周周末,接手了一個移動端的(外包)小項目,一直著手於PC端,對移動端還是一知半解,所以這也是我的一個挑戰,因此,今天心血來潮,總結一些移動端的基礎知識和技巧供自己以後方便查閱,歡迎大家補充或轉載:
【幹貨】JS相關知識點總結
名稱 javascrip 過程 進行 匿名函數 wid logs def image 一、獲取元素方法 可以使用內置對象document上的getElementById方法來獲取頁面上設置了id屬性的元素,獲取到的是一個html對象,然後將它賦值給一個變量。如下: 上面的
【幹貨】Html與CSS入門學習筆記12-14【完】
進度條 tom step char number 視頻容器 復選框 其中 私有 十二、HTML5標記 現代HTML html5新增的元素:header nav footer aside section article time 這些新增元素使頁面結構更清晰,取代<di
【幹貨】JavaScript DOM編程藝術學習筆記4-6
ext 屬性節點 另一個 機器 rep lin bsp 每次 增加 四、案例研究:JavaScript圖片庫 js: function showPic(whichpic){ //取得鏈接 var source=whichpic.getAttribute("hr
【幹貨】第三方支付風控系統架構與運作機制闡述
價值 關聯 需要 emca voltdb 一個 memcache 事件處理 可靠的 <轉自http://www.sohu.com/a/2793317_116173> 第三方電子支付是一個高風險的行業,這就意味著第三方電子支付公司必然要與各種不確定性相伴。從風險受
【幹貨】Jquery.Datables與Bootstrap3的組合使用
rec btn over pac .cn 拼接 blank com lin 官方地址 datatables官方網址:www.datatables.net 下載bootstrap3與datables文件包 引用文件 css:bootstrap.css、da
【幹貨】從QQ群起家的情趣商城站長之路
網站今天分享我之前利用Q群做網站流量變現23萬的經歷。魚塘理論,各位都了解。有了自己的魚塘,你想什麽時候吃魚,你就可以抓,反正餓不死。就像這次微信血封發單號一樣,老是在別人的地盤抓“經濟建設”,確實太沒什麽安全感了!從電商專業畢業之後,對網站seo啥的基本玩法,也略有領教,算是入門。講真,大學裏的玩意確實脫節
