接口測試:如何定位BUG的產生原因
我們從在日常功能測試過程中對UI的每一次操作說白了就是對一個或者多個接口的一次調用,接口的返回的內容(移動端一般為json)經過前端代碼的處理最終展示在頁面上。http接口是離我們最近的一層接口,web端和移動端所展示的數據就來自於這層,那麽我們如何知道在測試過成功UI上的每一次點擊都觸發調用了那些接口呢?請在下面的場景中找答案。
如下場景:
你負責測試某一個電商網站一個用戶的訂單列表功能,測試過程中你發現頁面上展示的訂單數量與實際數據庫裏的數量不一致,請大家結合自己平時的工作方式回憶下如何快速的定位該問題是不是BUG或者BUG產生的原因是什麽。
下面說下我認為比較合適的定位方式:
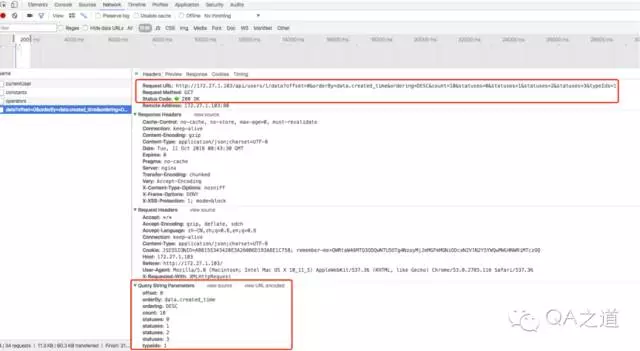
1、 用chrome瀏覽器打開你正在測試的項目 F12打開開發者工具,切到network 標簽,訪問訂單列表頁面,如下圖

抓取到展示訂單列表的接口,可以看出本次請求一共傳遞了9個參數,此時打開RD提供的接口文檔確認需要傳遞的參數是否傳遞的正確,或者參數個數一致,如果不正確,那可以判斷是前端的Bug。
有人說如果沒有接口文檔怎麽辦?能看得懂代碼的直接去看這個接口的定義或者實現,看不懂的就只能找後端開發去確認了
2、 點擊Response標簽將標簽內的內容復制出來,問了更好的查看可以將其粘貼到格式化json的工具上(如果返回類型是json)工具地址:http://json.parser.online.fr/,然後查看這裏面展示的記錄數是不是跟UI上展示的一致,如果不一致可以判斷是前端的Bug
3、 如果上一步沒有問題,請打開系統的debug日誌,獲取訂單的操作說白了最後落到數據庫層面就是一條帶條件的select 查詢語句,我們從日誌中可以獲取到select 語句的參數,這個參數一般情況下就是在調用接口時傳遞的那9個,此時抓取到本次接口調用產生的sql語句然後放到數據庫客戶端上執行,分析查詢條件和執行結果的關系,這個過程就是找出錯誤參數的過程。類似的debug日誌如下:
從截圖可以看出有一些select 語句如:select * from model where id = ?
總結:測試過程遇到問題時先別急著喊開發,先自己有個初步的判斷,或者直接定位到Bug產生的原因,這樣既可以減少一些不必要的溝通還可以讓開發直奔Bug的產生原因,提高問題的解決速度。
接口測試:如何定位BUG的產生原因
