css中固定寬高div與不固定寬高div垂直居中的處理辦法
阿新 • • 發佈:2017-10-13
分配 css代碼 http min har 空間 -i dex round
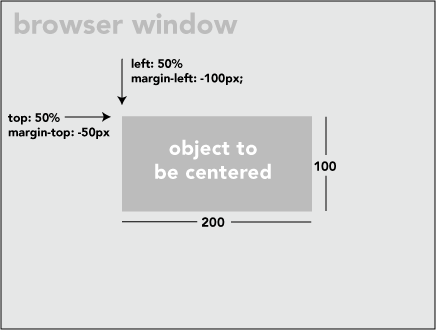
固定高寬div垂直居中

如上圖,固定高寬的很簡單,寫法如下:
1 position: absolute; 2 left: 50%; 3 top: 50%; 4 width:200px; 5 height:100px; 6 margin-left:-100px; 7 margin-top:-50px;
不固定高寬div垂直居中的方法
方法一(此div元素應是 inline-block):
用一個“ghost”偽元素(看不見的偽元素)和 inline-block / vertical-align 可以搞定居中,非常巧妙。但是這個方法要求待居中的元素是 inline-block,不是一個真正通用的方案。
html如下:
<div class="block" style="height: 300px;">
<div class="centered">
<h1>案例題目</h1>
<p>案例內容案例內容案例內容案例內容案例內容</p>
</div>
</div>
css如下:
/* This parent can be any width and height */ .block { text-align: center; } /* The ghost, nudged to maintain perfect centering*/ .block:before { content: ‘‘; display: inline-block; height: 100%; vertical-align: middle; margin-right: -0.25em; /* Adjusts for spacing */ } /* The element to be centered, can also be of any width and height */ .centered { display: inline-block; vertical-align: middle; width: 50%; }
結果如下:
方法二
方法是用的css3的寫法,想兼容IE8的還是建議用上面的方法!
方法和我們固定高寬的差不多,但是不用margin我們用的是 translate()
代碼如下:
<title>不固定高度div寫法</title> <style> .center { position: fixed; top: 50%; left: 50%; background-color: #000; width:50%; height: 50%; -webkit-transform: translateX(-50%) translateY(-50%); } </style> </head> <body> <div class="center"></div> </body>
我上面的css只是針對webkit內核的瀏覽器,其他內核瀏覽器寫法如下:
-webkit-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
有些彈出層的樣式,也可以用這個方法居中
position: fixed;
top: 50%;
left: 50%;
width: 50%;
max-width: 630px;
min-width: 320px;
height: auto;
z-index: 2000;
visibility: hidden;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
css3不定寬高水平垂直居中
只要三句話就可以實現不定寬高水平垂直居中。
justify-content:center;//子元素水平居中
align-items:center;//子元素垂直居中
display:-webkit-flex;
在父級元素上面加上上面3句話,就可以實現子元素水平垂直居中。
運用margin:auto進行垂直居中
margin的值設置為auto,可以讓我們對剩余空間進行分配!我們知道,塊級元素設置為margin:0 auto;可以左右居中顯示!那有沒有辦法讓margin設置為margin:auto之後,上下左右都居中呢?上下左右都居中,就可以實現我們的垂直居中了!
答案是有的,只要我們讓上下有足夠的空間,就可以讓margin的auto來分配上下空間。
我們可以利用定位的方式,讓margin上下左右都有足夠的空間!那麽就可以用margin:auto來實現垂直居中了!
實現html如下:(做一個簡單的垂直彈框)
<div class="father">
<div class="son"></div>
</div>
css代碼如下,很簡單,兼容性也蠻好,支持IE8+
.father{position:fixed;
width:100%;
height:100%;
top:0;
left:0;
background-color:rgba(0,0,0,.7);} .son{position: absolute;
top:0;
left:0;
bottom:0;
right:0;
width:50%;
height:50%;
margin:auto;
background-color:red;}
這樣就可以實現垂直居中了
css中固定寬高div與不固定寬高div垂直居中的處理辦法
