百度地圖 js 調用
阿新 • • 發佈:2017-10-14
rip click ddc set 文檔 tla 覆蓋物 ext labels
百度地圖key 的獲取
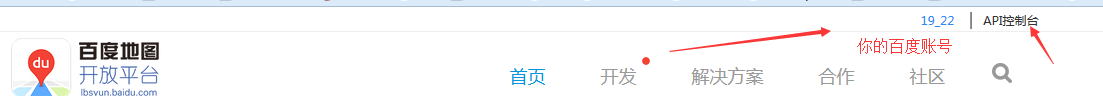
進入 http://lbsyun.baidu.com/i 登錄你的賬號

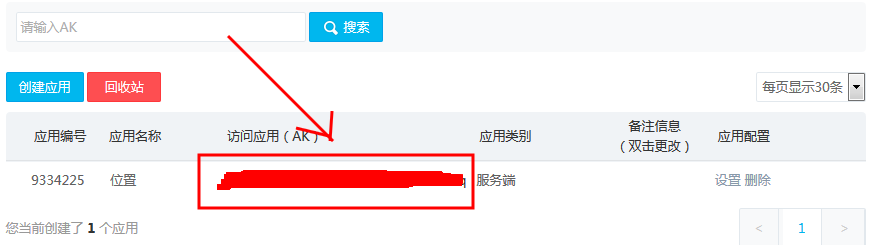
點擊進入控制臺,復制 ak 的值

<!doctype html> <html> <head> <meta charset="gb2312"> <title>無標題文檔</title> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的key"></script> </head><body> <div class="map"> <div style="width:1100px;height:400px" id="map"></div> </div> <script type="text/javascript"> //創建和初始化地圖函數: function initMap() { createMap();//創建地圖 setMapEvent();//設置地圖事件 addMapControl();//向地圖添加控件 addMapOverlay();//向地圖添加覆蓋物 } function createMap() { map = new BMap.Map("map"); //經度 //緯度 //縮放比例 map.centerAndZoom(new BMap.Point(116.992793,36.655149), 16); } function setMapEvent() { map.enableScrollWheelZoom(); map.enableKeyboard(); map.enableDragging(); map.enableDoubleClickZoom() }function addClickHandler(target, window) { target.addEventListener("click", function () { target.openInfoWindow(window); }); } function addMapOverlay() { var markers = [ { content: "我的備註", title: "我們在這裏", imageOffset: { width: 0, height: 3 }, position: { lat: 36.655149 , lng:116.992793 } } // 緯度 經度 ]; for (var index = 0; index < markers.length; index++) { var point = new BMap.Point(markers[index].position.lng, markers[index].position.lat); var marker = new BMap.Marker(point, { icon: new BMap.Icon("http://api.map.baidu.com/lbsapi/createmap/images/icon.png", new BMap.Size(20, 25), { imageOffset: new BMap.Size(markers[index].imageOffset.width, markers[index].imageOffset.height) }) }); var label = new BMap.Label(markers[index].title, { offset: new BMap.Size(25, 5) }); var opts = { width: 200, title: markers[index].title, enableMessage: false }; var infoWindow = new BMap.InfoWindow(markers[index].content, opts); marker.setLabel(label); addClickHandler(marker, infoWindow); map.addOverlay(marker); }; var labels = [ ]; for (var index = 0; index < labels.length; index++) { var opt = { position: new BMap.Point(labels[index].position.lng, labels[index].position.lat) }; var label = new BMap.Label(labels[index].content, opt); map.addOverlay(label); }; } //向地圖添加控件 function addMapControl() { var scaleControl = new BMap.ScaleControl({ anchor: BMAP_ANCHOR_BOTTOM_LEFT }); scaleControl.setUnit(BMAP_UNIT_IMPERIAL); map.addControl(scaleControl); var navControl = new BMap.NavigationControl({ anchor: BMAP_ANCHOR_TOP_LEFT, type: BMAP_NAVIGATION_CONTROL_LARGE }); map.addControl(navControl); var overviewControl = new BMap.OverviewMapControl({ anchor: BMAP_ANCHOR_BOTTOM_RIGHT, isOpen: true }); map.addControl(overviewControl); } var map; initMap(); </script> </body> </html>
百度地圖 js 調用
