模板的規劃與設計繼承
阿新 • • 發佈:2017-10-15
模板 modern news ide text 刪除 寫入 stat ner
創建富文本 base.html
刪除 banner topnews pagination

將字段呢稱更改
<div class="l_box f_l"> {%block left_content %}{% endblock %} </div>
css也將入block 代碼塊
<link href=‘{% static ‘css/index.css‘%}‘ rel="stylesheet"> {%block custon_css %}{% endblock %} <script type="text/javascript" src=‘{% static‘js/jquery.min.js‘%}‘></script> <script type="text/javascript" src=‘{% static ‘js/sliders.js‘%}‘></script> <!--[if lt IE 9]> <script src="{% static ‘js/modernizr.js"‘%}‘></script> <![endif]--> {%block custon_js %}{% endblock %} </head>
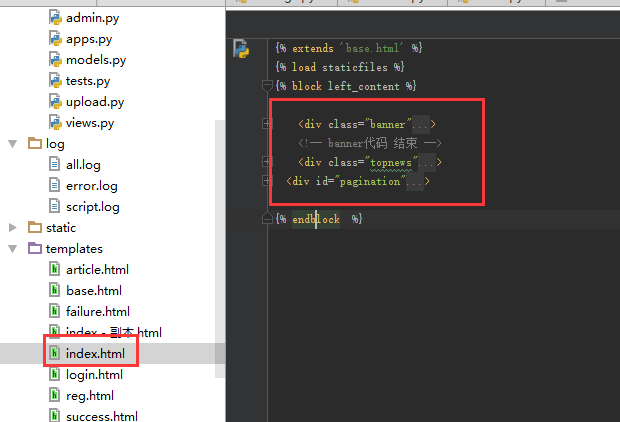
新建模板index,頭部寫入,然後將刪除的部分寫入這邊
{% extends ‘base.html‘ %}
{% load staticfiles %}
{% block left_content %}

小部分代碼擴以及include使用
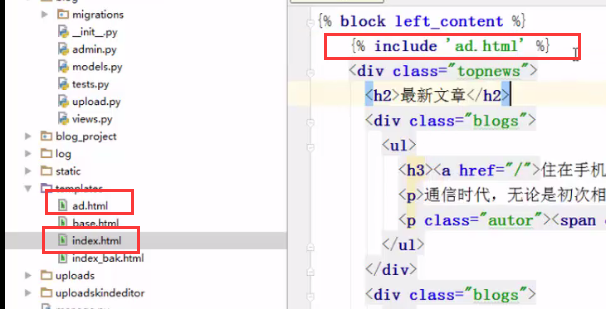
新建個網頁ad,將部分想獨立的代碼塊移植出來然後再index加上include,就可以達到代碼重用目的


模板的規劃與設計繼承
