把AspDotNetCoreMvc程序運行在Docker上-part2:修改容器以及發布鏡像
在上一個part《把AspDotNetCoreMvc程序運行在Docker上-part1》,已經將成功將aspdotnetcore程序運行在兩個不同的容器中,目前兩個容器的內容完全相同,只是對外的訪問端口不同。
修改容器內容
接下來看看如何修改容器的內容,讓兩個容器裏顯示的內容有些差別。
實際上每個容器都有自己的獨立文件系統,當然可以實現修改各自的內容,同時修改容器內容是不會影響到鏡像的,可以把鏡像理解成是只讀的,但是容器的內容是可寫的。
修改文件之前首先確保兩個容器已經在運行了
執行啟動命令
docker start app1 app2
查看是否已經在運行
docker ps –a
在開發機上打開程序,找到Views/Home目錄,打開Index.cshtml文件
簡單改個標題的顯示內容,將h4標簽的內容改成別的內容
<h4 class="bg-success text-xs-center p-1 text-white">something changed here</h4>
由於之前用dotnet publish生成的站點內容是沒有Views文件夾,都編譯成了AspDotNetCoreMvcDocker.PrecompiledViews.dll(頁面預編譯),所以我們改完之後也要重新執行dotnet publish,生成一個新的站點內容,然後把該文件更新到docker容器中。
重新生成之後將AspDotNetCoreMvcDocker.PrecompiledViews.dll上傳到docker所在的服務器(與開發機相同忽略)
在包含該文件的目錄下執行如下命令
docker cp ./AspDotNetCoreMvcDocker.PrecompiledViews.dll app1:/app/
上述命令是把AspDotNetCoreMvcDocker.PrecompiledViews.dll文件從宿主機器拷貝到容器app1的/app文件夾下
執行docker restart app1
然後打開瀏覽器http://{ip}:3000會看到標題背景顏色和標題有了變化

而http://{ip}:4000的頁面還是之前的內容
說明容器的文件系統是獨立的。
提交鏡像改動
基於上述的改動,我們可以創建一個新的鏡像,利用docker commit命令可以創建一個新的鏡像。
docker commit app1 shenba/aspdotnetcoremvc:changed
運行docker images,可以看到如下輸出
REPOSITORY TAG IMAGE ID CREATED SIZE
shenba/aspdotnetcoremvc changed 4ec1f62d8f06 12 minutes ago 284MB
shenba/aspdotnetcoremvc latest 407471ef91f2 2 weeks ago 284MB
可以看到我們新的鏡像shenba/aspdotnetcoremvc:changed,它實際上是基於shenba/aspdotnetcoremvc鏡像創建的,只是對應的TAG變成了changed。
推送鏡像發布到Docker Hub
將本地的創建的自定義鏡像發布到Docker Hub,類似於將源代碼公開到github,將鏡像公開到網上。
當然在推送之前,必須在Docker Hub上註冊一個用戶名,具體不詳細說,很簡單。
需要註意的時候,docker的用戶名必須用作docker鏡像的名稱的前綴,比如我這裏創建的鏡像是shenba/aspdotnetcoremvc,shenba就是我的Docker Hub的用戶名,後面用/隔開緊跟名稱,這樣組合成一個鏡像名。
開始推送,首先用用戶名和密碼登錄
docker login -u <你的用戶名> -p <密碼>
登錄成功後會看到如下提示
Login Succeeded
一旦登錄成功之後,後續的操作就不需要再登錄了。
繼續push我們的鏡像,這裏推送了changed和latest兩個不同TAG的鏡像
docker push shenba/aspdotnetcoremvc:changed
docker push shenba/aspdotnetcoremvc:latest
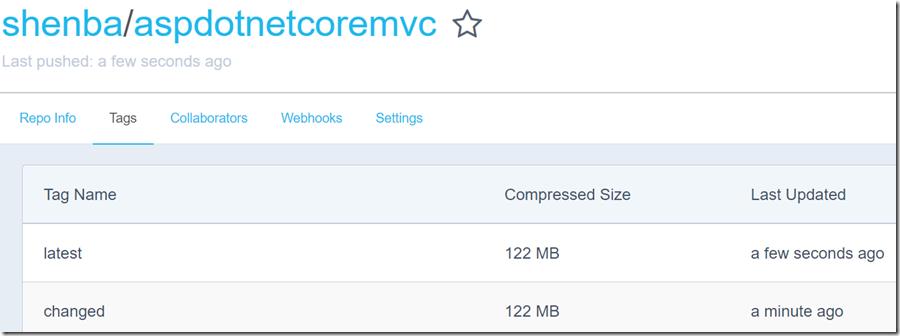
命令執行成功之後,在Docker Hub自己的賬戶下就能看到推送上去的鏡像,它包含兩個Tags

執行完畢之後,可以執行如下命令退出登錄狀態
docker logout
把AspDotNetCoreMvc程序運行在Docker上-part2:修改容器以及發布鏡像
