(二)easyUI之消息提示框
阿新 • • 發佈:2017-10-17
onf 間隔 asc sage utf-8 quest easy tle click
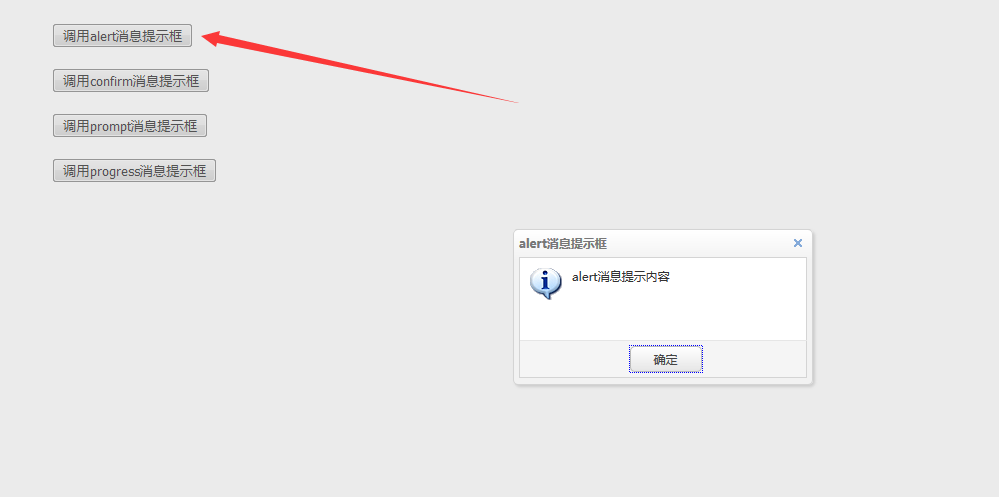
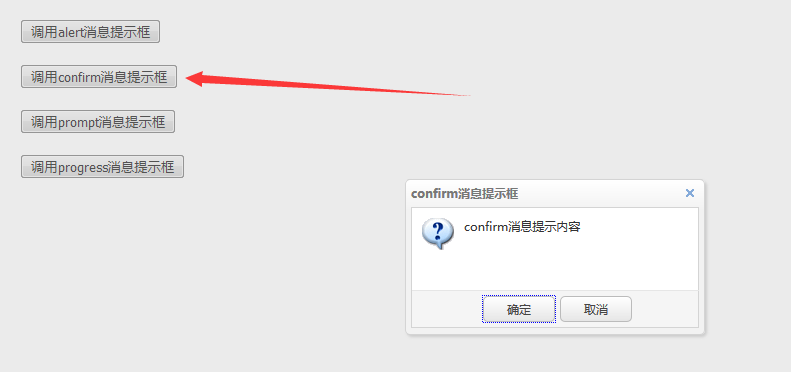
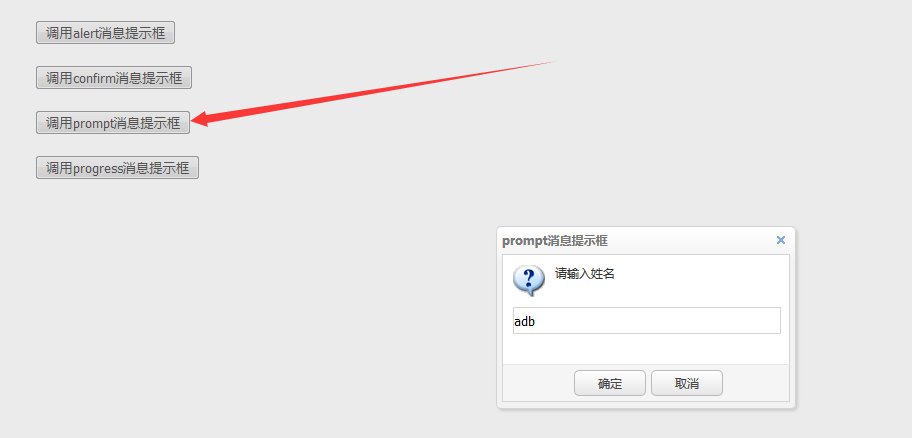
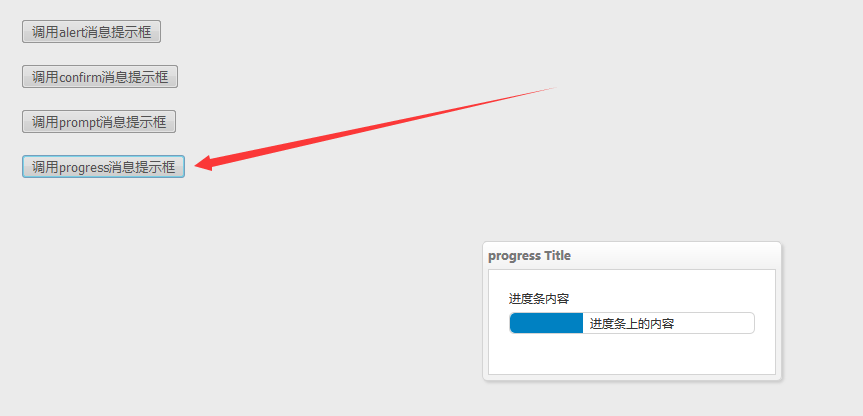
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html > <html> <% String path = request.getContextPath(); %> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <link rel="stylesheet" type="text/css" href="<%=path%>/script/easyUI-1.4/themes/bootstrap/easyui.css"> <link rel="stylesheet" type="text/css" href="<%=path%>/script/easyUI-1.4/themes/icon.css"> <script type="text/javascript" src="<%=path%>/script/easyUI-1.4/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="<%=path%>/script/easyUI-1.4/jquery.easyui.min.js"></script> <script type="text/javascript" src="<%=path%>/script/easyUI-1.4/locale/easyui-lang-zh_CN.js"></script> </head> <script type="text/javascript">function alertMessage() { $.messager.alert("alert消息提示框", "alert消息提示內容", "info", function() { //在窗口關閉的時候觸發該回調函數。 }); } function confirmMessage() { $.messager.confirm("confirm消息提示框", "confirm消息提示內容", function(res) { if (res) { $.messager.alert("提示", "用戶選擇了是", "info"); } else { $.messager.alert("提示", "用戶選擇了否", "info"); } }); } function promptMessage() { $.messager.prompt("prompt消息提示框", "請輸入姓名", function(res) { if (res) { $.messager.alert("提示", "您的姓名是" + res, "info"); } }) } function progressMessage() { $.messager.progress({ title : "progress Title", msg : "進度條內容", text : "進度條上的內容", interval : 1000 //每次進度更新的間隔時間為1000毫秒 }); } </script> <body> <pre> <input type="button" value="調用alert消息提示框" onclick="alertMessage();"> <input type="button" value="調用confirm消息提示框" onclick="confirmMessage();"> <input type="button" value="調用prompt消息提示框" onclick="promptMessage();"> <input type="button" value="調用progress消息提示框" onclick="progressMessage();"> </pre> </body> </html>
結果:




(二)easyUI之消息提示框
