原型,原型鏈,以及如何實現繼承
阿新 • • 發佈:2017-10-17
對象 div 打印 查找 image 返回 作用 不存在 找不到
首先,在JavaScript中,萬物皆對象。
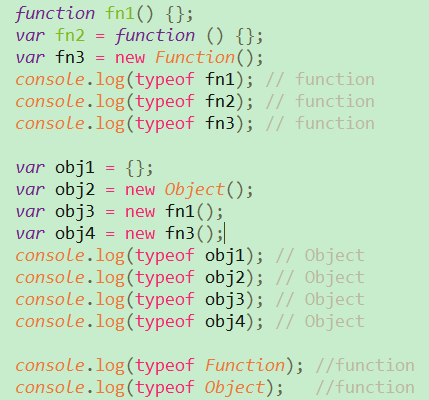
但是,對象分兩種:一種是普通對象(Object),另一種是函數對象(Function);
凡是通過new Function()創建的對象都是函數對象,其他的都是普通對象;
Object和Function 都是通過new Function()創造的。

在js中,每一個對象都有一個內部屬性(__proto__),其中函數對象有prototype屬性,普通對象沒有;

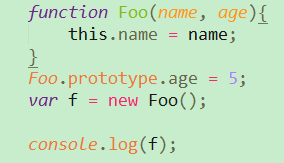
在控制臺打印結果展開:

如圖,f的__proto__展開有原本構造函數不存在但通過構造函數的原型對象繼承過來的age屬性。
如此可得知,原型對象的作用,就是用來繼承;__proto__是一直指向創建它的構造函數的原型對象。
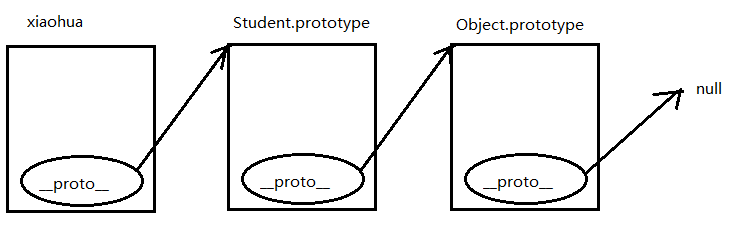
如何繼承:靠的是原型鏈。 什麽是原型鏈?
1 var Student = function () { 2 3 this.name = "小花"; 4 5 } 6 7 Student.prototype.name = "小華"; 8 9 var xiaohua = new Student(); 10 11 console.log(xiaohua .name);
通過圖形來說明:

原型鏈的作用,在於讀取對象的某一屬性時,js引擎會優先查找對象本身的屬性,
如果沒有,會去該對象的構造函數的原型對象(prototype)上面找,如果還是沒有,就會
去構造函數的原型對象的構造函數的原型對象上尋找,如果還是找不到,一直找下去,直到
最頂層的原型對象,Object.prototype,如果還是沒有,則返回undefined!
原型,原型鏈,以及如何實現繼承
