第56天:選中文字彈出提示框
阿新 • • 發佈:2017-10-18
targe round owb 效果 rom 技術分享 () doctype tid
一、選中文字彈出提示框
選擇文字: 這個彈出的層 選中的時候不出來,彈起鼠標的時候才出現 。
所以這個的事件一定是 onmouseup ,盒子顯示而且盒子的位置 在 鼠標的 clientX 和 clientY 一模一樣
用來判斷選擇的文字
二、獲得用戶選擇內容
window.getSelection() 標準瀏覽器
document.selection.createRange().text; ie 獲得選擇的文字
兼容性的寫法:
if(window.getSelection)
{
txt = window.getSelection().toString(); // 轉換為字符串
}
else
{
txt = document.selection.createRange().text; // ie 的寫法
}
案例代碼:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>選中文字彈出提示</title> 6 <style> 7 #test{ 8 width: 400px; 9 margin:50px; 10 } 11 #another{ 12 width: 400px; 13 margin:50px; 14 } 15 #demo{ 16 width: 100px; 17 height: 100px; 18 background-color: yellow; 19 position: absolute; 20 top:0; 21 left:0; 22 display: none; 23 } 24 </style> 25 </head> 26 <body> 27 <div id="demo"></div> 28 <div id="test"> 29 我要復制的文字我要復制的文字我要復制的文字我要復制的文字我要復制的文字 30 我要復制的文字我要復制的文字我要復制的文字我要復制的文字我要復制的文字 31 我要復制的文字我要復制的文字我要復制的文字我要復制的文字我要復制的文字 32 </div> 33 <div id="another"> 34 我不要的文字我不要的文字我不要的文字我不要的文字我不要的文字我不要的文字 35 我不要的文字我不要的文字我不要的文字我不要的文字我不要的文字我不要的文字 36 我不要的文字我不要的文字我不要的文字我不要的文字我不要的文字我不要的文字 37 </div> 38 </body> 39 </html> 40 <script> 41 function $(id){return document.getElementById(id);} 42 $("test").onmouseup=function(){ 43 var event=event||window.event; 44 var x=event.clientX;//鼠標的x坐標 45 var y=event.clientY; 46 var txt;//存文字的變量 47 if(window.getSelection){//獲取選中的文字 48 txt=window.getSelection().toString();//轉換為字符串 49 }else{ 50 txt=document.selection.createRange().text;//IE的寫法 51 } 52 //判斷是否選中了文字 53 if(txt){//所有字符串都為真,空為假,所有數字都為真,0為假 54 showBox(x,y,txt);//調用函數 55 } 56 57 } 58 document.onmousedown=function(event){ 59 var event=event||window.event; 60 var targetId=event.target?event.target.id:event.srcElement.id; 61 if(targetId!="demo"){ 62 $("demo").style.display="none"; 63 } 64 } 65 function showBox(mousex,mousey,contentText){//相關操作 66 setTimeout(function(){ 67 $("demo").style.display="block"; 68 $("demo").style.left=mousex+"px"; 69 $("demo").style.top=mousey+"px"; 70 $("demo").innerHTML=contentText;} 71 ,100) 72 73 } 74 </script>
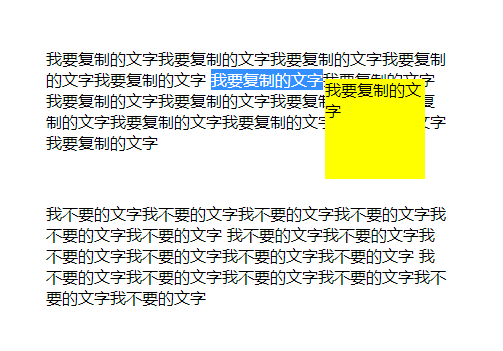
運行效果:
第56天:選中文字彈出提示框