web基礎 與 web基礎,用html元素制作web頁面
阿新 • • 發佈:2017-10-18
測試平臺 doc 方式 .cn 學生 option ade 新聞 任務
認識URL,觀察常用網站網址,區分不同組成部分。uscheme://host:port/path/?query-string=xxx#anchor11
觀察web瀏覽過程.
HTML基礎。練習使用標簽制作簡單的頁面。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>搜狗新聞</title> </head> <body> <h1 align="center"> 黨的十九大舉行預備會議 習大大主持會議</h1> <hr> <p>10月17日,中共第十九次全國代表大會在北京人民大會堂舉行預備會議。習大大同誌主持會議。新華社記者 鞠鵬 攝 新華社北京10月17日電 中共第十九次全國代表大會17日下午在人民大會堂舉行預備會議。 習大大同誌主持會議。 黨的十九大應到代表、特邀代表2354人。 出席預備會議的代表、特邀代表2307名。 會議以舉手表決方式,通過由22人組成的代表資格審查委員會名單,通過由243人組成的大會主席團名單,通過劉雲山為大會秘書長。會議並通過了大會秘書處機構設置和工作任務。</p> <a href="http://news.xinhuanet.com/politics/19cpcnc/2017-10/17/c_1121817379.htm">閱讀全文>>> <br> <img src="http://news.xinhuanet.com/politics/2017-10/15/1121805123_15081505465111n.jpg"> </a> </body> </html>

觀察常用網頁的HTML元素,在實際的應用場景中,用已學的標簽模仿制作。
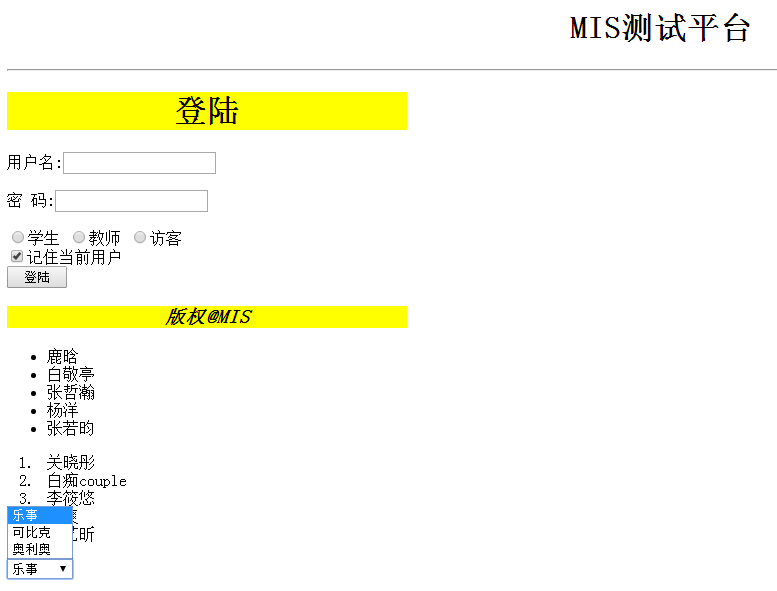
用div,form制作登錄頁面,盡可能做得漂亮。
練習使用下拉列表選擇框,無序列表,有序列表,定義列表。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>MIS測試平臺</title> </head> <body> <h1 align="center">MIS測試平臺</h1> <hr> <div style="width: 400px"> <div id="header" style="background-color:yellow"><h1 align="center">登陸</h1></div> <div id="body"> <p>用戶名:<input name="username" type="text"></p> <p>密 碼:<input name="password" type="password"></p> <d1> <input name="radioStu" type="radio" value="學生">學生 <input name="radioTea" type="radio" value="教師">教師 <input name="radioFk" type="radio" value="訪客">訪客 <br></d1> <input name="cheakbox" type="checkbox" checked="checked">記住當前用戶<br> <input name="login" type="button" value="登陸" style="width: 60px" align="center"> </div> <div id="footer" style="background-color: yellow"><h3 align="center"><i>版權@MIS</i></h3></div> </div> </div> <ul> <li>鹿晗</li> <li>白敬亭</li> <li>張哲瀚</li> <li>楊洋</li> <li>張若昀</li> </ul> </div> <div> <ol> <li>關曉彤</li> <li>白癡couple</li> <li>李筱悠</li> <li>鄭爽</li> <li>唐藝昕</li> </ol> </div> <select> <option>樂事</option> <option>可比克</option> <option>奧利奧</option> </select> </body> </html> </body> </html>

web基礎 與 web基礎,用html元素制作web頁面
