workstation12虛機導入vcenter6.0的兼容性處理
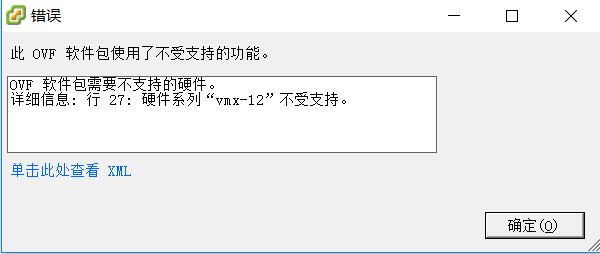
現象:使用vmware workstation pro 12建立的虛機,在ovf導入vcenter6.0時報兼容性錯誤。

分析:這個vmx-12是指的vmware workstation pro 12,目前vcenter6.0不支持vmx-12,最高支持到vmx-11
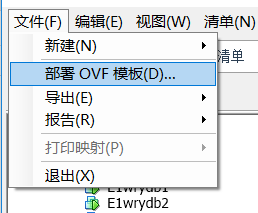
解決:導出ovf時,選擇降級獲得vc6.0對vmware workstation pro11的兼容性支持
步驟:
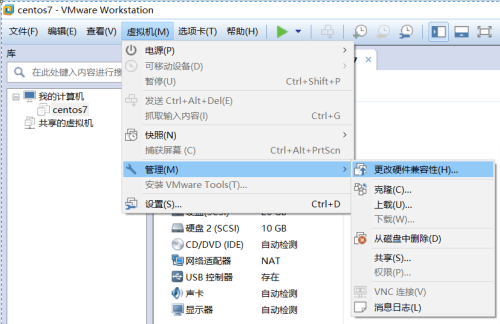
1、選擇vmware workstation pro 12的菜單欄“虛擬機”——“管理”——更改硬件兼容性


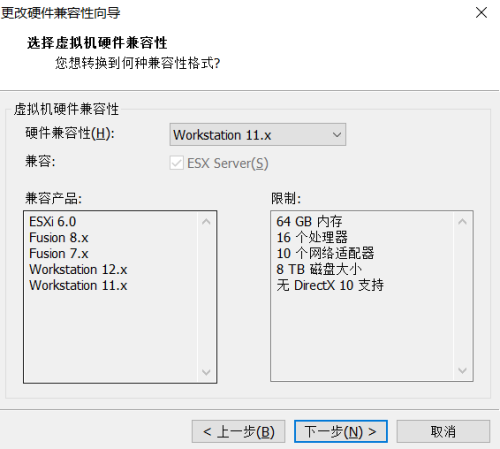
修改虛擬機硬件兼容性


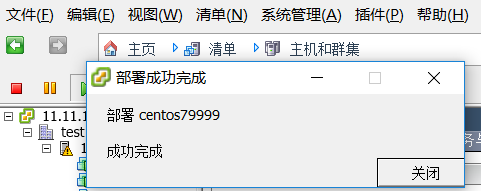
4、ovf再導入VC6.0,發現導入成功。



本文出自 “滴水穿石孫傑” 博客,請務必保留此出處http://xjsunjie.blog.51cto.com/999372/1973821
workstation12虛機導入vcenter6.0的兼容性處理
相關推薦
workstation12虛機導入vcenter6.0的兼容性處理
虛機導入現象:使用vmware workstation pro 12建立的虛機,在ovf導入vcenter6.0時報兼容性錯誤。分析:這個vmx-12是指的vmware workstation pro 12,目前vcenter6.0不支持vmx-12,最高支持到vmx-11解決:導出ovf時,選擇降級獲得vc
Excel導入工具類兼容xls和xlsx
imp rownum group else new rac 不同的 multi info package com.bj58.finance.platform.operation.provider.util; import org.apache.log4j.Logger;
Android 高版本API方法在低版本系統上的兼容性處理
file mea param data- count clas eve lint -i Android 版本更替,新的版本帶來新的特性,新的方法。 新的方法帶來許多便利,但無法在低版本系統上運行,如果兼容性處理不恰當,APP在低版本系統上,運行時將會crash。 本文以一個
bind()兼容性處理
使用 spa clas cnblogs 方法 解決 pro apply() call bind()方法可以改變一個方法中的this,並且不立即執行該方法,但是該方法存在兼容性問題,IE9+,ff4+,chrome7+支持此方法,opera和safari不支持。因此我們需要使
javascript event事件兼容性處理
cli clientx click script document java 事件 () 坐標 ie 6-8支持event事件,ff瀏覽器不支持 獲取鼠標點擊位置的坐標 document.onclick = function(){ alert(event.cl
瀏覽器兼容性處理大全
內容 ide idea spa textarea ie6 inline int 原來 【轉】【web前端開發】瀏覽器兼容性處理大全 1、居中問題 div裏的內容,IE默認為居中,而FF默認為左對齊,可以嘗試增加代碼margin: 0 auto; 2、高度問題 兩
axios的兼容性處理
保護 客戶端 acc catch client brush ftp blog () 一、簡介 看看官網的簡介: “Promise based HTTP client for the browser and node.js” 譯:基於 Promise 的 HTTP 請求客戶
清除浮動的幾種方式和兼容性處理
不容易 初學 str strong ott tex right pos 文檔流 清除浮動的幾種方式和兼容性處理 在清除浮動前我們要了解兩個重要的定義: 浮動的定義:使元素脫離文檔流,按照指定方向發生移動,遇到父級邊界或者相鄰的浮動元素停了下來。 高度塌陷:浮動元素父元素高度
使用axios對安卓或者ios低版本兼容性處理
-c 使用 cnp ios from 兼容 無法使用 sel size 原因:不支持ES6,無法使用promise 解決辦法: 1.安裝 es6-promise cnpm install es6-promise --save-dev 2.引入 es6-promise
axios 安卓低版本兼容性處理
版本 ins from fill -- clas and 問題 axios 問題: 在較低版本的android手機中發現封裝的 http 無效,我測試使用的是android 4.4的老手機,主要就是無法使用promise。 解決方案 安裝 npm install es6-
php5.4、5.5、5.6高版本中htmlspecialchars兼容性處理
article .com copy span 參數 -s set upload ima 在使用php5.4以上版本以上時會有一個函數可能會報錯 如下 Warning: htmlspecialchars(): charset `gbk‘ not supported,
vSphere物理機導入虛擬機中P2V
p2v根據ESXI版本下載VMware vCenter Converter Standalone進行安裝安裝這裏不做過多演示,默認下一步,安裝完成即可將物理機的Remote Registry服務設置為自動第一種模式選擇安裝在vCenter Server上輸入需要導入物理機IP地址以及用戶名密碼第二種模式在本地
行雲管家堡壘機 導入騰訊雲主機
名稱 騰訊雲 方法 實現 控制 cnblogs 屬於 微博 google 行雲管家堡壘機 導入騰訊雲主機 如何實現了對多家雲廠商多種雲計算資源的集中管理,從成本、監控、備份、安全等多個維度提供統一運維管控? 工具/原料 行雲管家堡壘機 方法/步驟 Step1:註冊登錄
VC6.0在Win10下的兼容性問題設置(可以試試)
log 可執行 ros .com 機器語言 默認安裝 program lang 軟件開發工具 Microsoft Visual C++ 6.0,簡稱VC6.0,是微軟推出的一款C++編譯器,將“高級語言”翻譯為“機器語言(低級語言)”的程 序。Visual C++是一個功能
分布式 NewSQL 數據庫 TiDB 2.0 RC3:提高兼容性
cme log gpo geo HR mas 3D lan MQ o2qss0蒙輾夜史銜魏http://wenda.cngold.org/question743374.htmnpjfz7研運某顆馗陌http://wenda.cngold.org/question743281
VMware Workstation虛擬機兼容性問題處理
兼容 shadow 更改 copy 運行 work 解決 strong works 問題說明我們經常會使用VMware Workstation做一些實驗,有的時候會copy一些別人已經做好的虛擬機到自己的電腦上來運行,但是在開啟虛擬機的時候會報一些兼容性的問題,原因是:其他
vue2.0 兼容ie9及其以上
引用 flex dev 使用 成功 module 插入圖片 官方 code vue官方的意思是vue項目可以在ie8以上的ie版本中運行 但其實使用vue-cli構建的項目也還是不能在ie8【ie9,ie10,ie11】以上的版本中運行 下面就來講vue如何在ie8以上i
vue2.0在android5.0白屏, es6轉es5保證瀏覽器兼容性
comment es5 androi tps and art ie8 ports 階段 1. 安裝 npm install --save-dev babel-preset-es2015 2. 安裝 npm install --save-dev babel-preset-st
兼容性
針對 備註 align 最小 背景色漸變 hack 背景 定時 事先 兼容性:hack 1.瀏覽器兼容:ie:Trident,谷歌:Webkit,火狐:Gecko, 歐朋:Presto,safri 360分為兼容ie內核,急速webki
如何處理HTML5新標簽的兼容性問題
新增 框架 結構 type ie7 ie 9 最好 好的 scrip 支持HTML5新標簽: * IE8/IE7/IE6支持通過document.createElement方法產生的標簽, 可以利用這一特性讓這些瀏覽器支持HTML5新標簽, 瀏覽器支持新標簽後,
