有關列分組,定義css樣式無效的問題
聲明: web前端學習筆記,歡迎大神指點。聯系QQ:1522025433.
有時候我們要單獨對表格的某列定義單獨的樣式,就會很自然的想到 表格的 在<table>標簽內使用的 <colgroup>與<col> 標簽,對列進行分組。
來看個例子:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>有關列分組,定義css樣式無效的問題</title> <style type="text/css"> table{ width: 300px; height: 200px; border-collapse: collapse;/*合並單元格邊框*/ } th,td { border: 1px solid red;/*定義單元格邊框*/ } </style> </head> <body> <table> <!--對表格的列進行分組,第一個列組 橫跨兩列。 span為colgroup和col的屬性,表示橫跨的列數--> <colgroup class="colgroup-1"><col span="2" /></colgroup> <!--第二個列組 橫跨一列。/ --> <colgroup class="colgroup-2"><col span="" /></colgroup> <tbody> <tr> <th>表頭</th> <th>表頭</th> <th>表頭</th> </tr> <tr> <td>單元格</td> <td>單元格</td> <td>單元格</td> </tr> <tr> <td>單元格</td> <td>單元格</td> <td>單元格</td> </tr> </tbody> </table> </body> </html>
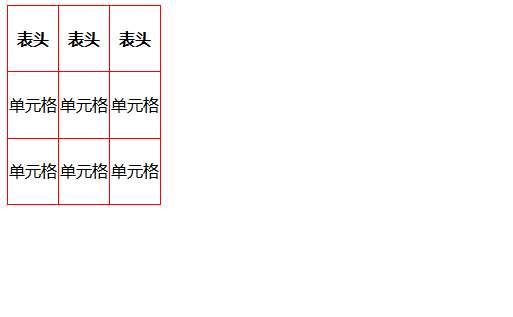
在上面的例子中我們把表格分為了兩個列組,我們看一下,沒有給列組定義樣式的瀏覽器效果:

表頭是默認居中對齊的。單元格是默認左對齊的!
下面,我們對列組進天劍如下演示樣式:
css:
.colgroup-1 { text-align: right; }
給列組1 (即:前兩列) 定義 文本右對齊;
看一下有沒有效果:

很明顯,並沒有向我們想象的一樣右對齊(谷歌,火狐,IE均無效);
我們在來看一下看寬度有沒有效,避免測試受影響,我們先把,表格中的 總寬度去掉(只是在測試寬度時去掉,下面測試背景顏色時會恢復),及修改
table { /*width: 300px;去掉表格寬度*/ height: 200px; border-collapse: collapse;/*合並單元格邊框*/ }
先看一瀏覽器的效果:

現在我們來給列組1 添加寬度
css修該位置的代碼:
.colgroup-1 { width: 150px; }
火狐、IE瀏覽器中的效果(谷歌一點反應沒有):

乍看上去,好像是起作用了,但是經過我的測量發現,發現,列組1的寬度並不是150px,而是300px;看來在火狐瀏覽器中把列組的每個列的寬度解析成:150px(自我認為而已,猜的);
此時看來寬度也是沒有效果。高度也是一點效果沒有(已測試),就附圖片了;
我們再來看一下,背景顏色。
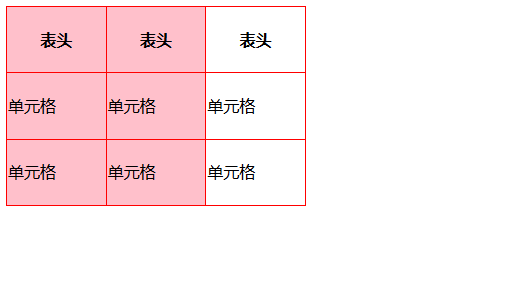
.colgroup-1 { background: pink; }
瀏覽器效果:

這次在各大瀏覽器中的效果都是一樣的;都得到了正確的渲染;
通過以上示例可總結為: 在列組上定義樣式,text-align 、width、hieght 、等都是無效的,只有背景顏色是有效的;
經過在網上的搜索,發現原因是:
之所以直接在 col 上定義樣式無效,是一個老問題了。實際上HTML4定義的col上的align屬性在現代瀏覽器上從來沒有得到過良好支持(只有始於CSS時代之前的IE支持),原因很簡單,因為此設計在CSS1、2乃至3的機制中都無法實現。
按照CSS的模型,一個元素上的CSS樣式值要麽來自於匹配了自己的規則,要麽來自於匹配了祖先元素的規則然後通過繼承獲得。所以一個cell(td/th)的text-align,要麽來自於匹配td/th的規則,要麽來自於tr,tbody,table等祖先元素。而col/colgroup不可能是其祖先元素。
因此盡管這個需求被開發者要求了十多年,但是始終未能滿足。最終還是需要通過更新CSS規範,創造新的combinator和偽類來實現。
下面談你這個需求:
一、table元素應該用於真的表格,所謂真的表格即二維數據表。從你的需求來看,其實並不像是真的數據表。因此不建議用table元素。
二、其實你可以使用 nth-child 來實現你要的效果。
針對以上問題的解決方法:
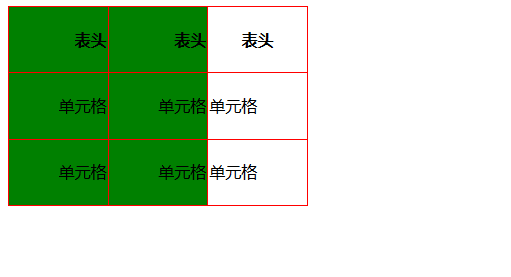
但是方法我們可以利用css3中的偽類選擇符(E:nth-child(n)或E:nth-of-type(n))實現想要的效果。(具體屬性介紹詳見css3參考手冊 進入) 我們可以用如下css樣式,實現前兩列文本右對齊,和背景顏色的修改:/*代表意思為 選中 父級元素tr下的 第一個 th,第二個th,第一個td,第二個td*/ th:nth-of-type(1) , th:nth-of-type(2) , td:nth-of-type(1) , td:nth-of-type(2) { text-align: right; background: green; }
各大瀏覽器的效果圖:

此種方法不止可以用於文本對齊,背景顏色,基本上所有的css屬性,都可以得到很好的體現(但是表格的單元格td不支持margin屬性,利用cellspacing屬性可以代替使用時必須確定單元格之間相互獨立即不能定義border-collapse:collapse;,但css定義了border-spacing,能夠分離單元格的間隙,取值包括一個值或兩個值,當定義一個值時,則定義單元格行間距和列間距都為該值,建議使用css來定義;但cellpading可以完全用padding屬性代替,來定義單元格的補白)。詳情可查閱css88的css3產考手冊;
最後總結:
“colgroup”和“col”這兩個標簽存在嚴重的瀏覽器兼容問題,在Chrome、FireFox、Safari等瀏覽器中都只支持背景色、寬度等少數幾種樣式屬性,所以建議最好不要使用。可以用文章中提到的css3偽類選擇符的方法實現,想要的的效果。
有關列分組,定義css樣式無效的問題
