CSS+div經典布局之(四)
阿新 • • 發佈:2017-10-19
footer link enter mage htm charset wid align mar
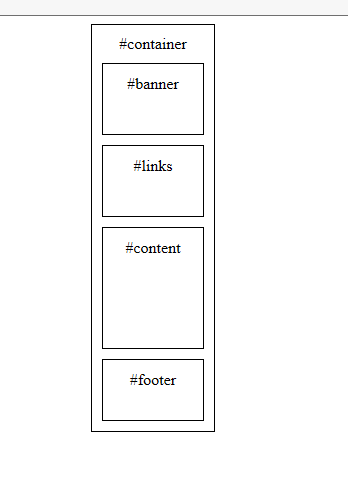
固定寬度且居中
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>15-21</title> <style type="text/css"> #container{ border: 1px #000 solid; width: 122px; margin:0px auto; padding: 10px 0px; } #banner{ border: 1px #000 solid; width:100px; height: 50px; margin: 10px; padding: 10px 0px; } #links{ border: 1px #000 solid; width: 100px; height: 50px; margin: 10px; padding: 10px 0px; } #content{ border:1px #000 solid; width:100px; height: 100px; margin: 10px; padding: 10px 0px; } #footer{ border: 1px #000 solid; width:100px; height: 40px; margin:10px 10px 0px 10px; padding: 10px 0px; } </style> </head> <body> <div id="container" align="center"> <div>#container</div> <div id="banner">#banner</div> <div id="links">#links</div> <div id="content">#content</div> <div id="footer">#footer</div> </div> </body> </html>
CSS+div經典布局之(四)