postman--下載及使用入門
安裝
本文只是基於 Chrome 瀏覽器的擴展插件來進行的安裝,並非單獨應用程序。 首先,你要臺電腦,其次,安裝有 Chrome 瀏覽器,那你接著往下看吧。
1. 官網安裝(別看)
打開官網,https://www.getpostman.com

點擊那個灰灰色的「Chrome App
(Free)」按鈕。正常情況會跳轉到Chrome網上應用店界面,但是,由於,嗯,你懂的!你一般看到的是第二張圖片的樣子,到處充滿著憂傷...


先請擦掉眼淚,不要憂傷,我們依然可以好好的。
2. 非官網安裝
這是一種直接通過打包已經安裝的擴展程序的方式,來進行我認為的「非法安裝」,但沒辦法,只能這樣。
Postman 4.1.2 下載地址: http://files.cnblogs.com/files/mafly/postman-4.1.2.rar
你應該下載下來,解壓縮到你喜歡的位置。
打開 Chrome 瀏覽器的「擴展程序」
點擊「加載已解壓的擴展程序...」按鈕,找到你剛剛下載的安裝包的位置,點擊確定。
你去看看 Windows 的開始菜單,會突然發現多了一個「Chrome
應用」的文件夾,你點擊裏邊的 Postman 試一下嘛。
好了,到這裏通過「非法安裝」安裝的 Postman 已經完畢。
使用入門
Postman 是一個很強大的 API調試、Http請求的工具,當你還準備拿著記事本傻傻的去寫 Form 表單的時候,你來試試 Postman,你會震驚到的。廢話真多!
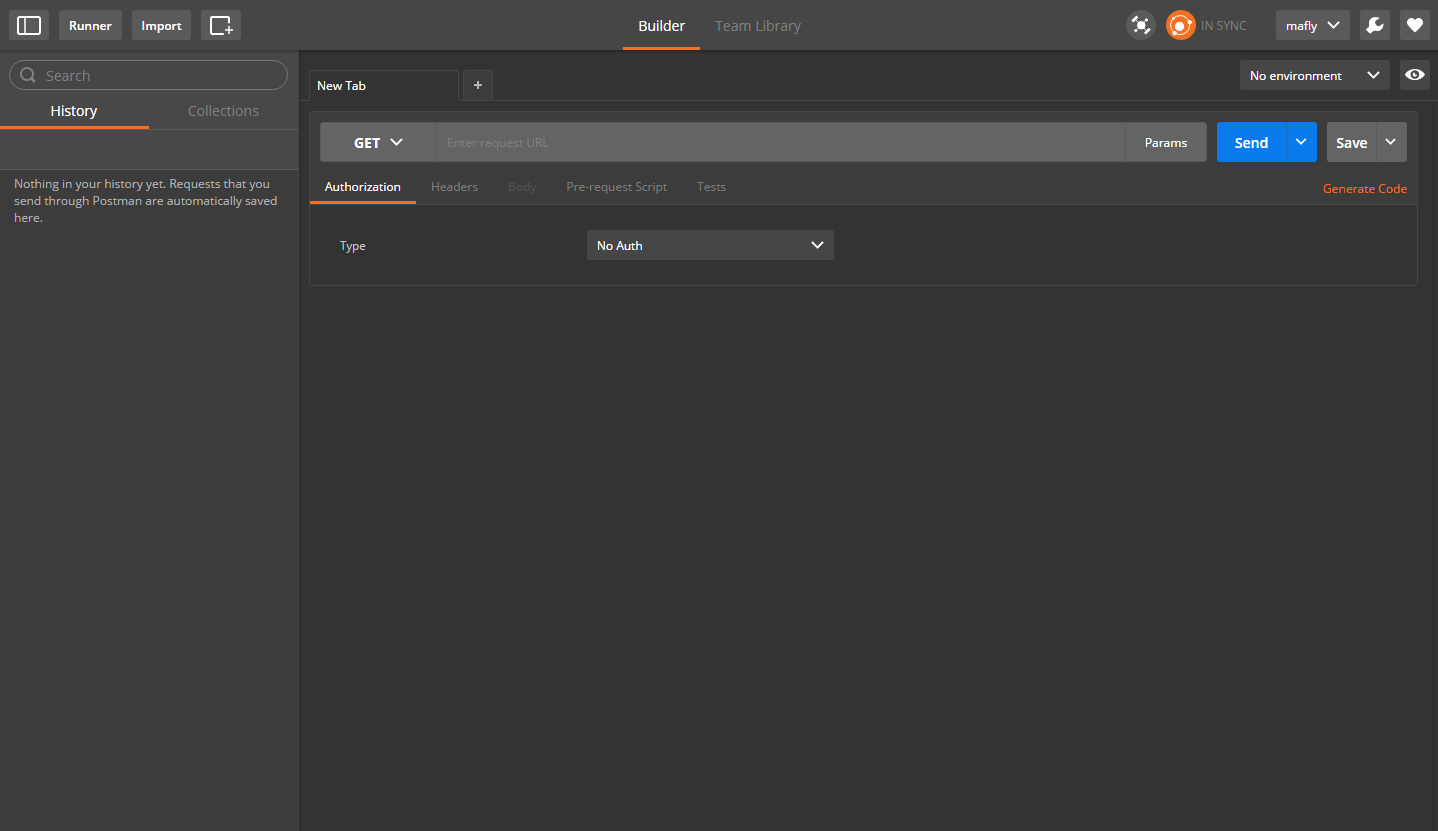
這是打開後,你第一眼看到的界面。
不用過多介紹,如果你是搞開發的,一眼就能看的明白,我下面只是簡單介紹一下你可能會使用到的幾個按鈕操作。
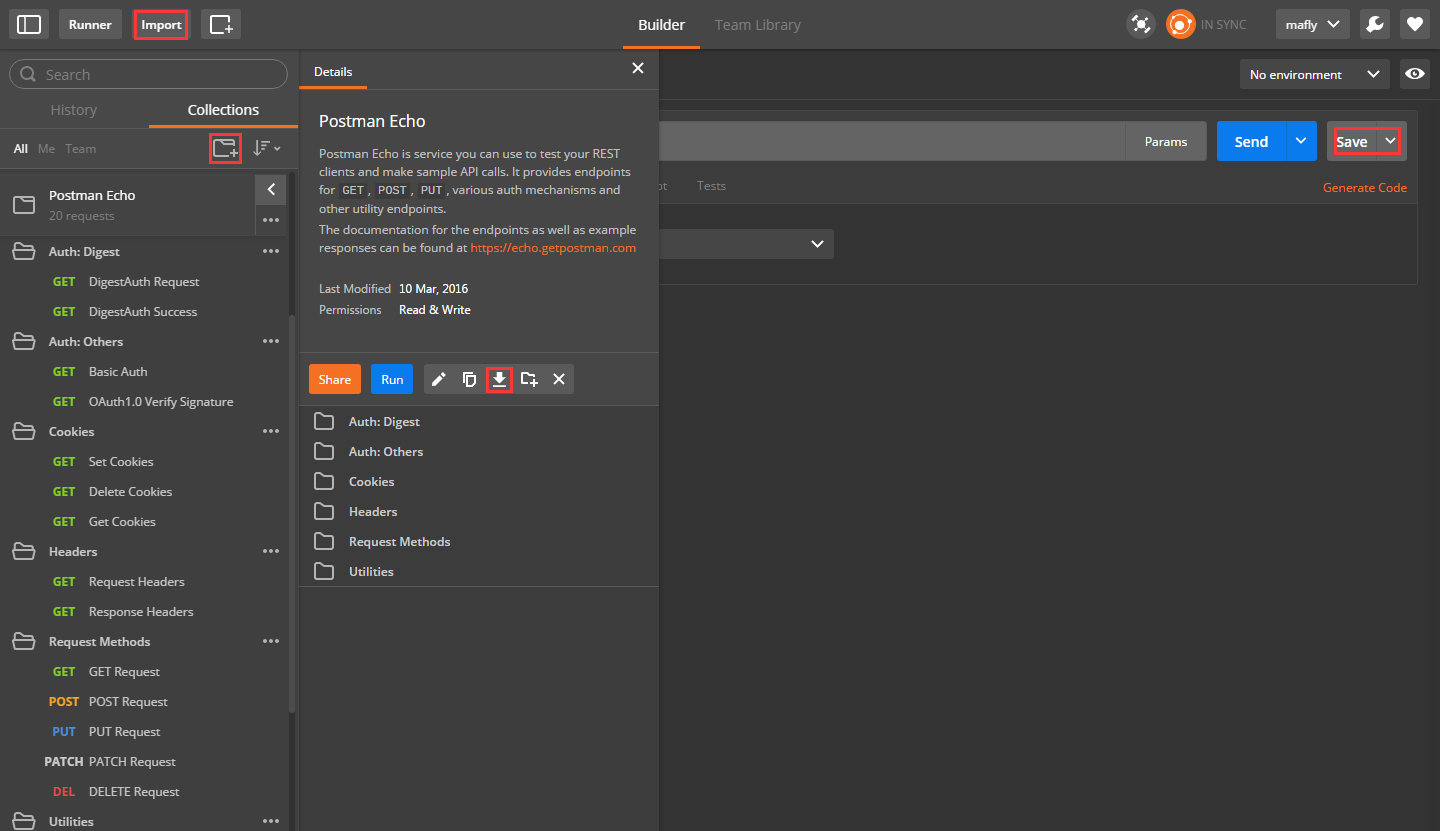
重點看我標記出來的幾個按鈕,從上到下、從左至右的順序依次是 導入、新建文件夾、保存請求、下載。
導入:用於導入你或團隊保存的API請求文件,json格式。
新建文件夾:用於API請求分門別類,便於管理。
保存請求:保存你的API請求,返回值也能存儲下來。
下載:下載你測試通過的API請求,團隊共享,導入。json格式,可手動編輯的。
其實 Postman 是有團隊協作的,可以共享請求參數及數據,但需要註冊且是放在他們的服務器上的,對公司而言,會有安全性的考慮,大多數人很懶,會放棄這種方式。還是 QQ 發送文件來的方便。:)
高級功能
她可是允許用戶發送任何類型的 HTTP 請求,例如
GET,POST,HEAD,PUT、DELETE等,並且可以允許任意的參數和 Headers。
她支持不同的認證機制,包括 Basic
Auth,Digest Auth,OAuth 1.0,OAuth 2.0等。
她還可以響應數據是自動按照語法格式高亮的,包括
HTML,JSON和XML。
postman--下載及使用入門
