extend模板繼承
阿新 • • 發佈:2017-10-19
block width code 引號 oot 主頁 自己 mage charset
模板繼承作用是減少大量重復的頁面
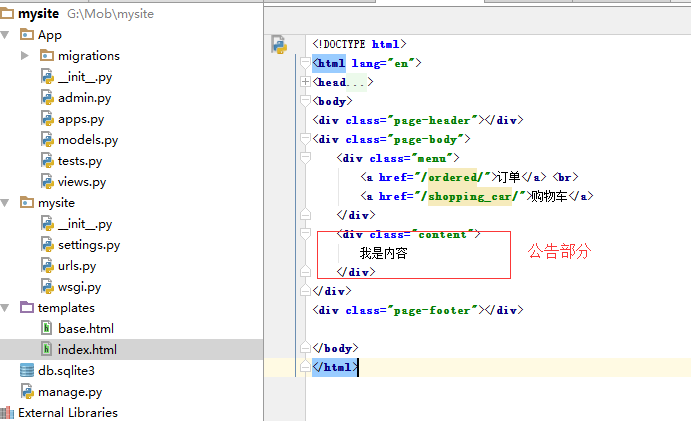
將主頁面復制一份更名base,名字可以隨變取
將主頁面公共部分保留下來,非公告部分刪除

繼承的命令用{% block content %} content 這個名可以隨自己取
4 extend模板繼承
------include 模板標簽
在講解了模板加載機制之後,我們再介紹一個利用該機制的內建模板標簽: {% include %} 。該標簽允許在(模板中)包含其它的模板的內容。 標簽的參數是所要包含的模板名稱,可以是一個變量,也可以是用單/雙引號硬編碼的字符串。 每當在多個模板中出現相同的代碼時,就應該考慮是否要使用 {% include %} 來減少重復。
------extend(繼承)模板標簽
base.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .page-header{ height: 50px; background-color: rebeccapurple; } .page-body .menu{ height:400px; background-color: antiquewhite; float: left; width: 20%; } .page-body .content{ height: 400px; background-color: cornflowerblue; float: left; width: 80%; } .page-footer{ background-color: darkblue; height:30px; clear: both; }</style> </head> <body> <div class="page-header"></div> <div class="page-body"> <div class="menu"> <a href="/ordered/">訂單</a> <br> <a href="/shopping_car/">購物車</a> </div> {% block content %} {% endblock %} </div> <div class="page-footer"></div> </body> </html>
重復代碼模板
{% extends ‘base.html‘ %} #這裏要載入繼承模板的html
{%block content %} 這裏和base模板名字要一致
<div class="content">
我是內容
</div>
{% endblock %}
extend模板繼承
