img的屬性alt 與 title的區別
當我們給圖片加屬性的時候,初學時,可能會弄混淆alt與title的區別,那麽這兩個的區別,我們可以從本意來看——
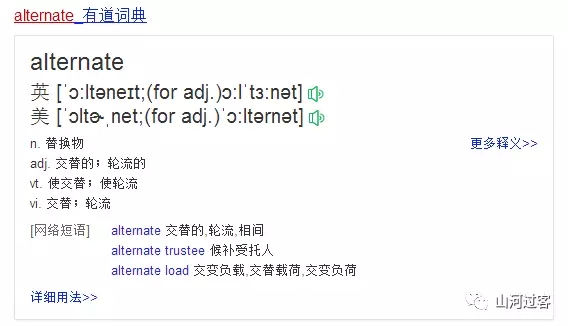
alt原詞是“Alternate”,切換,替換的意思。常用的輸入法切換會用到alt鍵進行中英文切換。據有道標準釋義如下:

title,即為標題、主題,某一對象的標題,如文章有文章標題,作用是對文章進行總結性描述。
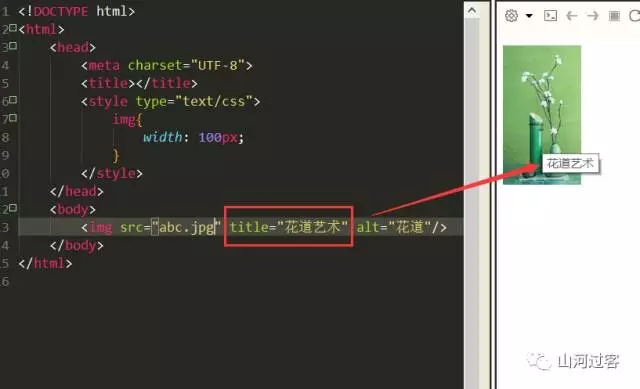
所以,區分就好區分了,在HTML文檔編輯img標簽中,alt即是起到替代img無法顯示時候的描述作用,告訴人這裏是什麽;而title是對圖片進行描述的主題,無論圖片是否顯示,只要有img標簽存在,當鼠標指到img所在位置時,title內容就會浮現。
來看實例:
實例一,圖片可顯示,

實例二,圖片不顯示,

總之;
alt是在圖片無法顯示時候對無法顯示的對象起描述作用;圖片顯示時不表現;
title,是圖片的標題主題,只要img標簽存在,不管是否顯示圖片,鼠標停滯在此處時都會浮現;
img的屬性alt 與 title的區別
相關推薦
img的屬性alt 與 title的區別
dash mda 進行 有道 html文檔 是否 title image 替代 當我們給圖片加屬性的時候,初學時,可能會弄混淆alt與title的區別,那麽這兩個的區別,我們可以從本意來看—— alt原詞是“Alternate&r
img圖片標籤alt和title屬性的區別
alt是給搜尋引擎識別,在影象無法顯示時的替代文字;title是關於元素的註釋資訊,主要是給使用者解讀。當滑鼠放到文字或是圖片上時有title文字顯示。(因為IE不標準)在IE瀏覽器中alt起到了title的作用,變成文字提示。在定義img物件時,將alt和title屬性寫全,可以保證在各種瀏覽器中都能正
html img圖片標籤alt和title屬性
1.區別 alt 用於圖片沒顯示時在圖片顯示區域顯示一個說明文字。 title 表示滑鼠在圖片上停留時,顯示一個懸浮框,其中顯示的文字。 說明: title 這個屬性在使用者體驗上很重要。當然不必要所
php正則提取html圖片(img)src地址與任意屬性的方法
<?php /*PHP正則提取圖片img標記中的任意屬性*/ $str = '<center><img src="/uploads/images/2017020716154162.jpg" height="120" width="120"
alt和Title的區別在哪
alt屬性 alt屬性是為了給那些不能看到文件中影象的瀏覽者提供文字說明。所以alt屬性的本意是用於替換影象,而不是為影象提供額外的說明。但是,在IE瀏覽器中,alt屬性會變成文字有提示,這本身是一種誤導。所以,如果你使用Firefox或者Chrome。alt屬性就會不管用。 Title屬性
im標籤中 alt和title的區別
這個題在前端筆試題中不止一次遇到了,這是一定要記下來 一)二者皆有 <img src="http://img.mukewang.com/52da54ed0001ecfa04120172.jpg"
ubuntu中[Ctrl] + [Alt] + [Fn]與[Ctrl] + [Alt] + [T]的區別
我的機子按[Ctrl] + [Alt] + [F3]與[Ctrl] + [Alt] + [T]都可以調出命令列介面,但是他們之間有什摸區別呢? ctrl+alt+Fn 是控制檯下的虛擬終端,這個是純字元介面的。 終端是種裝置,在linux下以檔案形式存在於/dev目錄下。 ctrl+alt+
php正則提取html圖片(img)src地址與任意屬性
簡單版:<?php header("Content-Type: text/html;charset=utf-8"); $str = '<div class="ui-block-a" align="center"> <a href="
spring中bean的作用域屬性single與prototype的區別
1。 當一個bean的作用域設定為singleton, 那麼Spring IOC容器中只會存在一個共享的bean例項,並且所有對bean的請求,只要id與該bean定義相匹配,則只會返回bean的同一例項。換言之,當把一個bean定義設定為singleton作用域時,Sp
HTML中標籤的屬性ID與Name的區別!
ID和Name都可以用來標識一個標記,Javascript分別有兩個方法getElementById和getElementByName來定位Dom節點。 區別如下: 1、我們知道在網頁做Post提交時,是以Form(即表單域)為單位進行提交的,一個Form裡有若干個表單物件(如<input
帝國CMS 釋出資訊時自動把內容中的圖片alt和title屬性替換為資訊標題
1.把下面的程式碼放到/e/class/userfun.php (放到最後?>的前面)function user_imgalt($mid,$f,$isadd,$isq,$value,$cs){ $title=$_POST['title']; $htmls=$valu
android屬性動畫與補間動畫的區別及用法
最近開始喜歡上了寫部落格,目的當然是記錄學過的內容,方便下一次來查詢,直接進入主題。最近在寫demo的時候發現了一個BUG,就是當我用補間動畫,也就是檢視動畫,去實現某個控制元件的動畫效果的時候,點選圖片沒有反應,這是為什麼呢?反覆查找了一些資料之後,終於找到了
Spring框架xml配置中屬性 ref 與 value的區別
剛開始學Spring框架時並沒太關注這麼細小的區別,偶然一次配置xml時對同一個bean的引用,兩個不同的類屬性都用ref一個正確一個報了錯誤,當時覺得和不解。 後來看了引用物件的原始碼,才發現雖然引用的是同一個bean但兩個物件的屬相型別明顯不一樣,一個是物件引用型別,一
Spring框架xml配置中屬性ref與value的區別
mapper idt 明顯 nbsp www 技術分享 inf border 配置 1、spring批量掃描mybatis的mapper,使用value 2、spring管理mybatis的單個mapper,用的是ref 雖然引用的是同一個bean,但兩個對象的
HAProxy與Nginx區別
時間 請求 也會 維護 異常 會有 訪問 haproxy 失敗 1)HAProxy對於後端服務器一直在做健康檢測(就算請求沒過來的時候也會做健康檢查):後端機器故障發生在請求還沒到來的時候,haproxy會將這臺故障機切掉,但如果後端機器故障發生在請求到達期間,那麽前端訪問
textbox的enabled屬性和readonly的區別
don ext 輸入 led 事件 屬性 文本框 更改 12月 2013年12月11日寫到: enabled屬性設置成false的時候,不會和用戶進行交互,即用戶不能輸入,但是可以用代碼給文本框賦值。不能進行各種界面上的操作,比如不回應單擊,雙擊,leave事件等。read
axis2與cxf區別
開源社區 -s 實現 部署 廣泛 asi -a ice 喜歡 1.CXF支持 WS-Addressing,WS-Policy, WS-RM, WS-Security和WS-I Basic Profile。Axis2不支持WS-Policy,但是承諾在下面的版本支持。 2.
C#中out與ref區別
erro 變量 但是 color 賦值 運行 網上 ann amp 一、ref(參考)與out區別 1、out(只出不進) 將方法中的參數傳遞出去,在方法中將該參數傳遞出去之前需要在該方法起始賦初值;在方法外傳遞的該參數可以不用賦值; 簡單理解就是:將一個東西拋出去之前必須
get( )與getline( )區別
clas 輸入緩沖 ont blog 函數 std etl con span get與getline區別不是很大,但一個明顯的區別是get遇到 ‘\n ‘字符後便返回,這是 ‘\n ‘還在緩沖區中,所以下次讀出來的將是 ‘\n ‘,而getline遇到 ‘\n ‘也返
dynamo與cassandra區別
ffi out thrown ive for enc coord towards ren 雖說cassandra是dynamo的開源版本,但兩者還是有很大區別的。 coordinator的選取: 在dynamo論文中,一般是preference list中N個副本的第一個
