結對編程1-模塊化
林家仙:201421122062
蔣琳琳:201421122092
題目要求需求分析
1.界面簡潔簡單,具有登入,答題,結束。
2.具有計時功能:(1)單題的倒計時(2)答題的計時
3.答對題目計入分數,答錯題目不計分並視為失敗退出,記錄並保存用戶的最高的分數
4.答題正確錯誤有不同的音效
程序設計
1.計時功能
倒計時功能是使用了setInterva, setInterval動作的作用是在播放動畫時,每隔一定時間就調用函數,方法或對象。這裏使用本動作更新時間顯示。
當在一定時間內,用戶給出正確答案並提交,將進入下一題,並更新倒計時時間,若字一定時間內,用戶沒有輸入答案,即視為答題失敗,系統給出提示“Time out”。

計時器功能是創建一個函數來計錄時間,並且使用requestAnimationFrame實現計時的動畫效果。


2.記分功能
cookie是瀏覽器提供的一種機制,它將document 對象的cookie屬性提供給JavaScript。可以由JavaScript對其進行控制,而並不是JavaScript本身的性質。
首先創建一個可在 cookie 變量中將當前最高分值存入 document.cookie 對象,再設置獲取cookie中的值。


3.界面設計
運用 CSS 對網頁中元素位置控制,編輯網頁對象和模型樣式。

創建一個函數來獲取和調用聲音

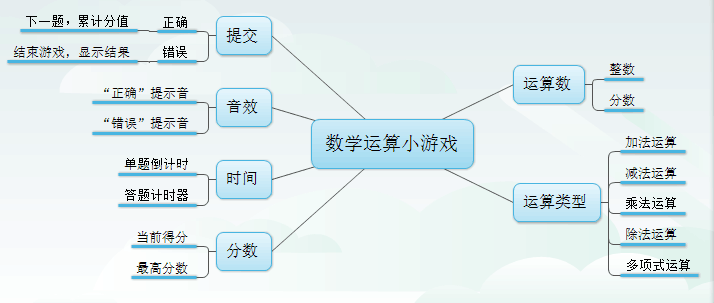
4.思維導圖

代碼展示
倒計時
1 var time = 10;
2 var timer = setInterval(function() {
3 time = time - 1;
4 if(time == 0) {
5 clearInterval(timer);
6 hide(gameDiv);
7 show(startDiv);
8
9 score1.innerText = "Your Score Is : " + score;
10
11 massage.innerText = "Time Out ! ";
12
13 worngMp3.play();
14 }
15 timerp.innerText = time;
16 }, 1000);
計時器功能及其動畫效果
1 var defaults = {}
2 , one_second = 1000
3 , one_minute = one_second * 60
4 , one_hour = one_minute * 60
5 , one_day = one_hour * 24
6 , startDate = new Date()
7 , face = document.getElementById(‘lazy‘);
8
9
10 var requestAnimationFrame = (function() {
11 return this.requestAnimationFrame ||
12 this.webkitRequestAnimationFrame ||
13 this.mozRequestAnimationFrame ||
14 this.oRequestAnimationFrame ||
15 this.msRequestAnimationFrame ||
16 function( callback ){
17 this.setTimeout(callback, 1000 / 60);
18 };
19 }());
20
21 tick();
22
23 function tick() {
24
25 var now = new Date()
26 , elapsed = now - startDate
27 , parts = [];
28
29 parts[0] = ‘‘ + Math.floor( elapsed / one_hour );
30 parts[1] = ‘‘ + Math.floor( (elapsed % one_hour) / one_minute );
31 parts[2] = ‘‘ + Math.floor( ( (elapsed % one_hour) % one_minute ) / one_second );
32
33 parts[0] = (parts[0].length == 1) ? ‘0‘ + parts[0] : parts[0];
34 parts[1] = (parts[1].length == 1) ? ‘0‘ + parts[1] : parts[1];
35 parts[2] = (parts[2].length == 1) ? ‘0‘ + parts[2] : parts[2];
36
37 face.innerText = parts.join(‘:‘);
38
39 requestAnimationFrame(tick);
40
41 }
1 trueBtn.onclick = function(){
2 var newResult = document.getElementById("answer").value;
3
4 if(newResult == resultfinal){
5 clearInterval(timer);
6 trueMp3.play();
7 score = score+1;
8 score2.innerText = score;
9 game();
10
11 }
12 else if(newResult != result ){
13
14 clearInterval(timer);
15 worngMp3.play();
16 hide(gameDiv);
17 show(startDiv);
18
19 score1.innerText = "Your score : "+score;
20
21
22 massage.innerText = "Wrong answer !";
23
24
25 if(score>chBestScore){
26 setCookie("bestScore",score,30);
27
28 }
29
30 chBestScore = getCookie("bestScore");
31 bestP.innerText = "Best Score : " +ChBestScore;
32
33
34 };
35 };
1 function setCookie(cname, cvalue, exdays) {
2 var d = new Date();
3 d.setTime(d.getTime() + (exdays * 24 * 60 * 60 * 1000));
4 var expires = "expires=" + d.toUTCString();
5 document.cookie = cname + "=" + cvalue + ";" + expires + ";path=/";
6 }
7 /// get cookie
8 function getCookie(cname) {
9 var name = cname + "=";
10 var decodedCookie = decodeURIComponent(document.cookie);
11 var ca = decodedCookie.split(‘;‘);
12 for(var i = 0; i < ca.length; i++) {
13 var c = ca[i];
14 while(c.charAt(0) == ‘ ‘) {
15 c = c.substring(1);
16 }
17 if(c.indexOf(name) == 0) {
18 return c.substring(name.length, c.length);
19 }
20 }
21 return "";
22 }
1 function sound() {
2 soundBtn.onclick = function() {
3 trueMp3.volume = 0;
4 worngMp3.volume = 0;
5 soundBtn.innerHTML = "🔇";
6 soundBtn.onclick = function() {
7 trueMp3.volume = 0.1;
8 worngMp3.volume = 0.1;
9 soundBtn.innerHTML = "🔈";
10 sound();
11 };
12 };
13 }
程序運行

地址:https://git.coding.net/sasuke_/testtwo.git
小結感受
優點:耐心,勤奮好學,堅持不懈
改進:需要合理安排自己的時間,勞逸結合。
PSP
| PSP | Personal Software Process Stages | Time Predicted | Time |
|---|---|---|---|
| Planning | 計劃 | 5 | 5 |
| · Estimate | 估計這個任務需要多少時間 | 5 | 4 |
| Development | 開發 | 420 | 700 |
| · Analysis | 需求分析 (包括學習新技術) | 15 | 13 |
| · Design Spec | 生成設計文檔 | - | - |
| · Design Review | 設計復審 | - | - |
| · Coding Standard | 代碼規範 | 30 | - |
| · Design | 具體設計 | - | - |
| · Coding | 具體編碼 | 200 | 550 |
| · Code Review | 代碼復審 | 30 | - |
| · Test | 測試(自我測試,修改代碼,提交修改) | 145 | 250 |
| Reporting | 報告 | 100 | 100 |
| . | 測試報告 | 90 | 90 |
| . | 計算工作量 | 10 | - |
| . | 並提出過程改進計劃 | 10 | - |
結對編程1-模塊化
