前端基礎---JavaScript中的BOM DOM對象
1.BOM對象
window對象
所有瀏覽器都支持 window 對象。
概念上講.一個html文檔對應一個window對象.
功能上講: 控制瀏覽器窗口的.
使用上講: window對象不需要創建對象,直接使用即可.
windows對象方法
alert() 顯示帶有一段消息和一個確認按鈕的警告框。 confirm() 顯示帶有一段消息以及確認按鈕和取消按鈕的對話框。 prompt() 顯示可提示用戶輸入的對話框。 open() 打開一個新的瀏覽器窗口或查找一個已命名的窗口。 close() 關閉瀏覽器窗口。 setInterval() 按照指定的周期(以毫秒計)來調用函數或計算表達式。 clearInterval() 取消由 setInterval() 設置的 timeout。 setTimeout() 在指定的毫秒數後調用函數或計算表達式。 clearTimeout() 取消由 setTimeout() 方法設置的 timeout。 scrollTo() 把內容滾動到指定的坐標。
方法使用
1、alert confirm prompt以及open函數
//----------alert confirm prompt---------------------------- //alert(‘aaa‘); /* var result = confirm("您確定要刪除嗎?"); alert(result); */ //prompt 參數1 : 提示信息. 參數2:輸入框的默認值. 返回值是用戶輸入的內容. // var result = prompt("請輸入一個數字!","haha"); // alert(result);方法講解: //open方法 打開和一個新的窗口 並 進入指定網址.參數1 : 網址. //調用方式1 //open("http://www.baidu.com"); //參數1 什麽都不填 就是打開一個新窗口. 參數2.填入新窗口的名字(一般可以不填). 參數3: 新打開窗口的參數. open(‘‘,‘‘,‘width=200,resizable=no,height=100‘); // 新打開一個寬為200 高為100的窗口 //close方法 將當前文檔窗口關閉. //close();
setInterval,clearInterval
setInterval() 方法會不停地調用函數,直到 clearInterval() 被調用或窗口被關閉。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的參數。
語法:<br> setInterval(code,millisec)
其中,code為要調用的函數或要執行的代碼串。millisec周期性執行或調用 code 之間的時間間隔,以毫秒計。
2.DOM對象
2.1.什麽是html DOM
- HTML Document Object Model(文檔對象模型)
- HTML DOM 定義了訪問和操作HTML文檔的標準方法
- HTML DOM 把 HTML 文檔呈現為帶有元素、屬性和文本的樹結構(節點樹)
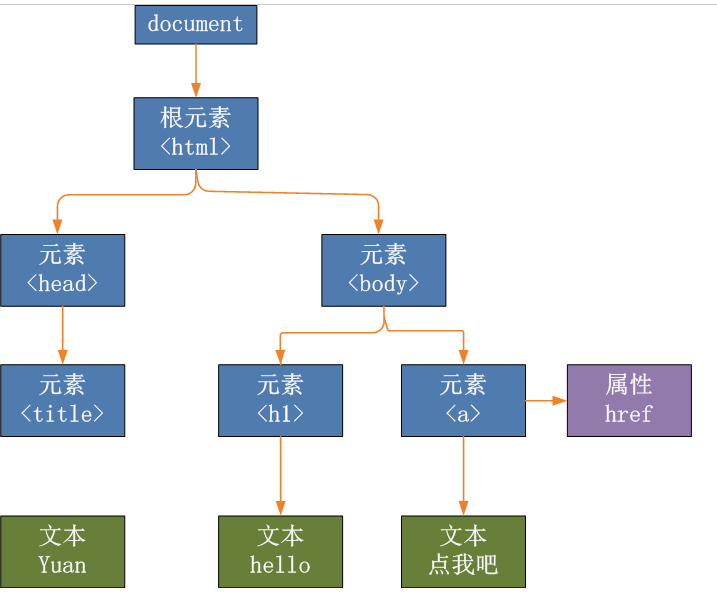
2.2.DOM樹


dom樹是為了展示文檔中各個對象之間的關系,用於對象的導航。
2.3.DOM節點
2.3.1.節點類型
HTML 文檔中的每個成分都是一個節點。
DOM 是這樣規定的:
整個文檔是一個文檔節點
每個 HTML 標簽是一個元素節點
包含在 HTML 元素中的文本是文本節點
每一個 HTML 屬性是一個屬性節點
2.3.2. 節點關系
節點樹中的節點彼此擁有層級關系。
父(parent),子(child)和同胞(sibling)等術語用於描述這些關系。父節點擁有子節點。同級的子節點被稱為同胞(兄弟或姐妹)。
- 在節點樹中,頂端節點被稱為根(root)
- 每個節點都有父節點、除了根(它沒有父節點)
- 一個節點可擁有任意數量的子
- 同胞是擁有相同父節點的節點
2.3.3.節點查找
直接查找
document.getElementById(“idname”)
document.getElementsByTagName(“tagname”)
document.getElementsByName(“name”)
document.getElementsByClassName(“name”)
導航查找
‘‘‘
parentElement // 父節點標簽元素
children // 所有子標簽
firstElementChild // 第一個子標簽元素
lastElementChild // 最後一個子標簽元素
nextElementtSibling // 下一個兄弟標簽元素
previousElementSibling // 上一個兄弟標簽元素
‘‘‘
JS中沒有辦法找到所有的兄弟標簽
4.節點操作
創建節點
createElement(標簽名) :創建一個指定名稱的元素。
例:var tag=document.createElement(“input")
tag.setAttribute(‘type‘,‘text‘);
添加節點
追加一個子節點(作為最後的子節點)
somenode.appendChild(newnode)
把增加的節點放到某個節點的前邊
somenode.insertBefore(newnode,某個節點);
刪除節點
removeChild():獲得要刪除的元素,通過父元素調用刪除
替換節點
somenode.replaceChild(newnode, 某個節點);
5.節點屬性操作
5.1、獲取文本節點的值:innerText innerHTML
5.2、attribute操作
elementNode.setAttribute(name,value) elementNode.getAttribute(屬性名) <-------------->elementNode.屬性名(DHTML) elementNode.removeAttribute(“屬性名”);
5.3、value獲取當前選中的value值
1.input
2.select (selectedIndex)
3.textarea
5.4、innerHTML 給節點添加html代碼:
該方法不是w3c的標準,但是主流瀏覽器支持
tag.innerHTML = “<p>要顯示內容</p>”;
5.5、關於class的操作:
elementNode.className
elementNode.classList.add
elementNode.classList.remove
5.6、改變css樣式:
<p id="p2">Hello world!</p>
document.getElementById("p2").style.color="blue";
.style.fontSize=48px
6.DOM Event事件
事件類型
onclick 當用戶點擊某個對象時調用的事件句柄。
ondblclick 當用戶雙擊某個對象時調用的事件句柄。
onfocus 元素獲得焦點。 練習:輸入框
onblur 元素失去焦點。 應用場景:用於表單驗證,用戶離開某個輸入框時,代表已經輸入完了,我們可以對它進行驗證.
onchange 域的內容被改變。 應用場景:通常用於表單元素,當元素內容被改變時觸發.(三級聯動)
onkeydown 某個鍵盤按鍵被按下。 應用場景: 當用戶在最後一個輸入框按下回車按鍵時,表單提交.
onkeypress 某個鍵盤按鍵被按下並松開。
onkeyup 某個鍵盤按鍵被松開。
onload 一張頁面或一幅圖像完成加載。
onmousedown 鼠標按鈕被按下。
onmousemove 鼠標被移動。
onmouseout 鼠標從某元素移開。
onmouseover 鼠標移到某元素之上。
onmouseleave 鼠標從元素離開
onselect 文本被選中。
onsubmit 確認按鈕被點擊。
綁定事件的兩種方法
方法1:
<div id="div" onclick="foo(this)">點我呀</div>
<script>
function foo(self){ // 形參不能是this;
console.log("點你大爺!");
console.log(self);
}
</script>
方法2:
<p id="abc">試一試!</p>
<script>
var ele=document.getElementById("abc");
ele.onclick=function(){
console.log("ok");
console.log(this); // this直接用
};
</script>
事件介紹
1.onload
onload 屬性開發中 只給 body元素加.這個屬性的觸發 標誌著 頁面內容被加載完成.應用場景: 當有些事情我們希望頁面加載完立刻執行,那麽可以使用該事件屬性.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*
window.onload=function(){
var ele=document.getElementById("ppp");
ele.onclick=function(){
alert(123)
};
};
*/
function fun() {
var ele=document.getElementById("ppp");
ele.onclick=function(){
alert(123)
};
}
</script>
</head>
<body onload="fun()">
<p id="ppp">hello p</p>
</body>
</html>
View Code
2.onsubmit
當表單在提交時觸發. 該屬性也只能給form元素使用.應用場景: 在表單提交前驗證用戶輸入是否正確.如果驗證失敗.在該方法中我們應該阻止表單的提交.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload=function(){
//阻止表單提交方式1().
//onsubmit 命名的事件函數,可以接受返回值. 其中返回false表示攔截表單提交.其他為放行.
var ele=document.getElementById("form");
ele.onsubmit=function(event) {
// alert("驗證失敗 表單不會提交!");
// return false;
// 阻止表單提交方式2 event.preventDefault(); ==>通知瀏覽器不要執行與事件關聯的默認動作。
alert("驗證失敗 表單不會提交!");
event.preventDefault();
}
};
</script>
</head>
<body>
<form id="form">
<input type="text"/>
<input type="submit" value="點我!" />
</form>
</body>
</html>
View Code
3.事件傳播

<div id="abc_1" style="border:1px solid red;width:300px;height:300px;">
<div id="abc_2" style="border:1px solid red;width:200px;height:200px;">
</div>
</div>
<script type="text/javascript">
document.getElementById("abc_1").onclick=function(){
alert(‘111‘);
};
document.getElementById("abc_2").onclick=function(event){
alert(‘222‘);
event.stopPropagation(); //阻止事件向外層div傳播.
}
</script>
View Code
4.onselect
<input type="text">
<script>
var ele=document.getElementsByTagName("input")[0];
ele.onselect=function(){
alert(123);
}
</script>
5.onchange

<select name="" id="">
<option value="">111</option>
<option value="">222</option>
<option value="">333</option>
</select>
<script>
var ele=document.getElementsByTagName("select")[0];
ele.onchange=function(){
alert(123);
}
</script>
View Code
6.onkeydown
Event 對象:Event 對象代表事件的狀態,比如事件在其中發生的元素、鍵盤按鍵的狀態、鼠標的位置、鼠標按鈕的狀態。
事件通常與函數結合使用,函數不會在事件發生前被執行!event對象在事件發生時系統已經創建好了,並且會在事件函數被調用時傳給事件函數.我們獲得僅僅需要接收一下即可.比如onkeydown,我們想知道哪個鍵被按下了,需要問下event對象的屬性,這裏就時KeyCode.

<input type="text" id="t1"/>
<script type="text/javascript">
var ele=document.getElementById("t1");
ele.onkeydown=function(e){
e=e||window.event;
var keynum=e.keyCode;
var keychar=String.fromCharCode(keynum);
alert(keynum+‘----->‘+keychar);
};
</script>
View Code
7、onmouseout與onmouseleave事件的區別:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#container{
width: 300px;
}
#title{
cursor: pointer;
background: #ccc;
}
#list{
display: none;
background:#fff;
}
#list div{
line-height: 50px;
}
#list .item1{
background-color: green;
}
#list .item2{
background-color: rebeccapurple;
}
#list .item3{
background-color: lemonchiffon;
}
</style>
</head>
<body>
<p>先看下使用mouseout的效果:</p>
<div id="container">
<div id="title">使用了mouseout事件↓</div>
<div id="list">
<div class="item1">第一行</div>
<div class="item2">第二行</div>
<div class="item3">第三行</div>
</div>
</div>
<script>
// 1.不論鼠標指針離開被選元素還是任何子元素,都會觸發 mouseout 事件。
// 2.只有在鼠標指針離開被選元素時,才會觸發 mouseleave 事件。
var container=document.getElementById("container");
var title=document.getElementById("title");
var list=document.getElementById("list");
title.onmouseover=function(){
list.style.display="block";
};
container.onmouseleave=function(){ // 改為mouseout試一下
list.style.display="none";
};
/*
因為mouseout事件是會冒泡的,也就是onmouseout事件可能被同時綁定到了container的子元素title和list
上,所以鼠標移出每個子元素時也都會觸發我們的list.style.display="none";
*/
/*
思考:
if:
list.onmouseout=function(){
list.style.display="none";
};
為什麽移出第一行時,整個list會被隱藏?
其實是同樣的道理,onmouseout事件被同時綁定到list和它的三個子元素item上,所以離開任何一個
子元素同樣會觸發list.style.display="none";
*/
</script>
</body>
</html>
View Code
前端基礎---JavaScript中的BOM DOM對象

